Никогда ранее не писал ничего подобного, но давно хотел это сделать. Я знаю что у многих постобработка это до сих пор больное место, возможно из-за незнания того как это сделать, у кого то из-за неумения. Некоторые вообще пренебрегают этим способом, пытаясь вытянуть рендер непосредственно в программе, которую используют для моделинга и рендеринга. (в основном новички). Я же считаю постобработку неотъемлемой частью одного огромного процесса, ведь 3D - это определенный этап в достижении конечной цели, конечно же этап очень серьезный. Все приходит с усидчивостью и желанием как говорится. Немного расскажу о том, как родился этот урок. Задумал его написание я еще около года назад, но то из-за лени, то из-за нежелания постоянно откладывал это дело. Студия, которую Вы увидите далее ничего серьезного из себя не представляет, она создавалась мной в основном для тестовых рендеров тех или иных материалов, вот на этой почве у меня и появилась идея о написании этого урока. Ведь не все умеют грамотно настраивать освещение в трехмерном пакете, а зачастую просто не хватает времени на эксперименты, если речь идет о рабочем проекте конечно же, то здесь играют роль сроки. Поэтому важно изначально определить для себя что будет и как будет реализовываться в "Максе" а что будет этапом пост обработки. Этот способ вовсе не панацея, а опыт накопленный со временем и собственные мысли по этому поводу. Итак начнем... Что мы видим на финальном рендере из Макса, ну что первое бросается в глаза это отсутствие цвета в освещении, оно серое и неинтересное, не чувствуется никакой атмосферы, нет акцентов. Начинаем это дело приводить в нормальный, качественный вид.
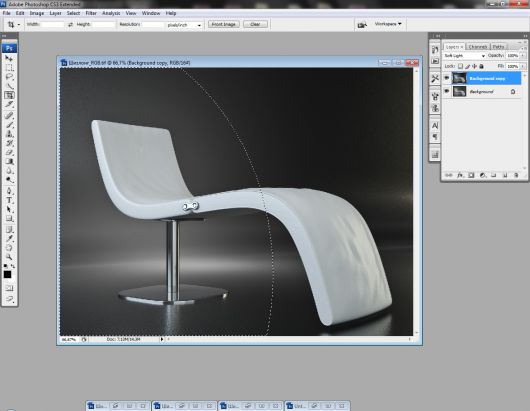
Что мы видим на финальном рендере из Макса, ну что первое бросается в глаза это отсутствие цвета в освещении, оно серое и неинтересное, не чувствуется никакой атмосферы, нет акцентов. Начинаем это дело приводить в нормальный, качественный вид.

Дублируем основной слой и применяем режим смешивания Soft Light, это поможет избавиться от серой пленки и придать изображению более контрастный вид.

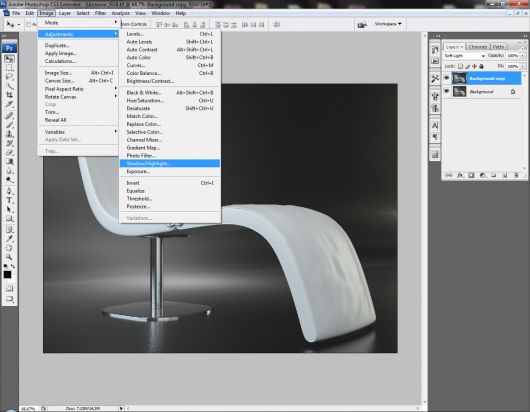
Далее я применяю Shadow/Highlights для того что бы избавиться от затемнения и без того темных участков.

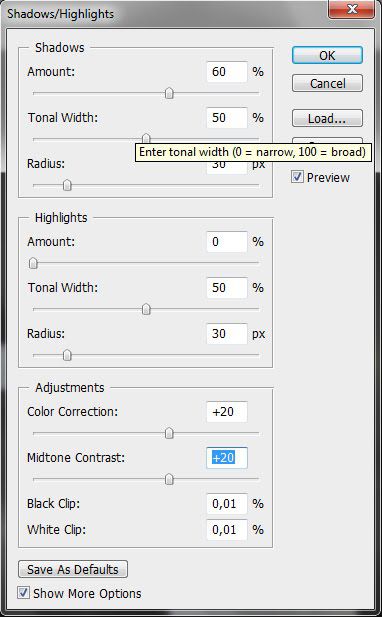
Основной параметр это Amount в Shadows, мне хватило этих значений для того, что бы темные участки не провалились в черный. Так же я немного подкрутил параметр в средних тонах.

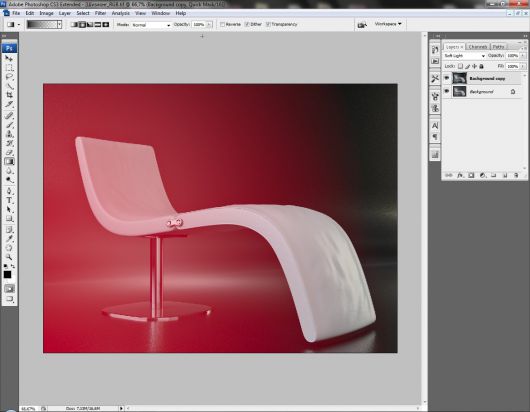
После проделанных операций схлопываем все слои. Далее будем работать над оттенками освещения левой и правой части рендера. Для этого выбираем инструмент Gradient tool, клавиша (G) Нас интересует только Radial Gradient, выбираем его, переходим в режим быстрой маски клавишей (Q) и выбираем участок распространения градиента.

Далее выходим из режима быстрой маски (Q) и инвертируем получившееся выделение с помощью клавиш Shift+Ctrl+I

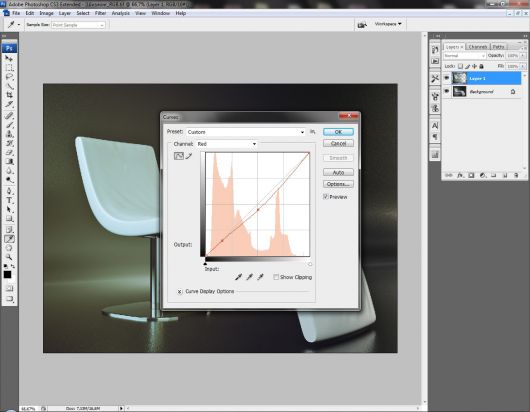
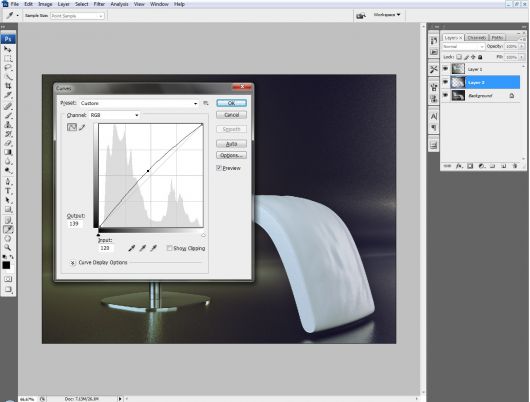
Жмем клавиши Ctrl+J и создаем новый слой с левой частью рендера. С ним мы и будем работать. Дальнейшая операция будет связана с кривыми (Curves), необходимой цветокоррекцией, жмем Ctrl+M. Не стану описывать работу с кривыми подробно, этого итак полно в сети. Вкратце скажу, что с помощью них необходимо приобрести желаемый оттенок цветов, в моем случае это теплый. Все параметры ниже.



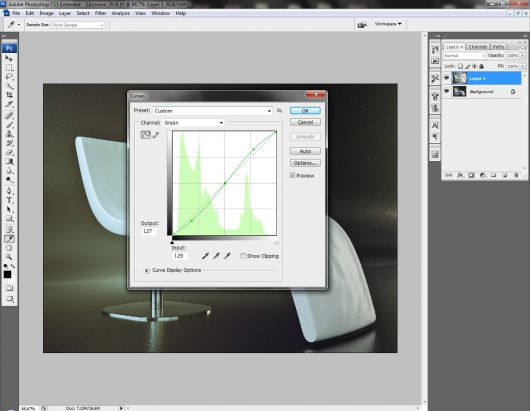
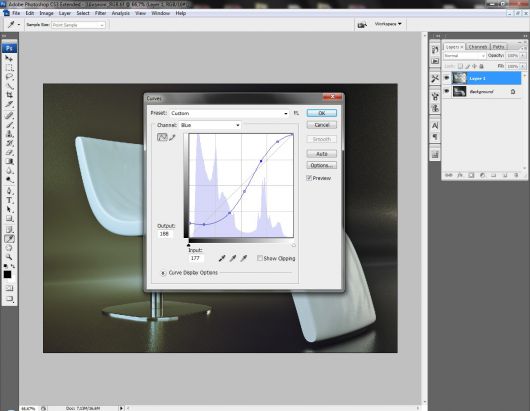
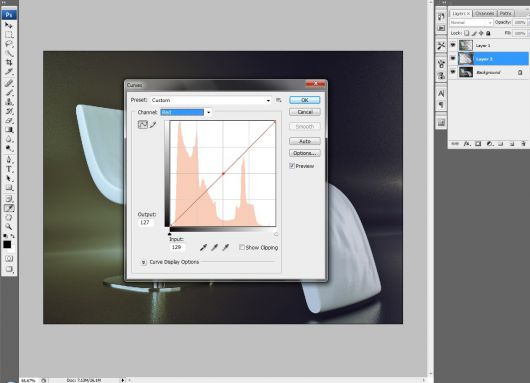
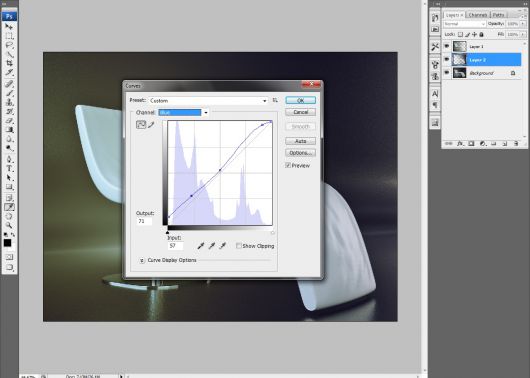
Далее с зажатой клавишей Ctrl мышкой клацаем по слою с которым работали. После этого конвертируем выделение Ctrl+Shift+I, возвращаемся на слой Background и жмем Ctrl+J, тем самым мы создали новый слой, но уже с правой частью нашего рендера. Проделываем туже операцию что и ранее с помощью кривых, но уже с другими параметрами, чтобы сделать эту часть немного холоднее.



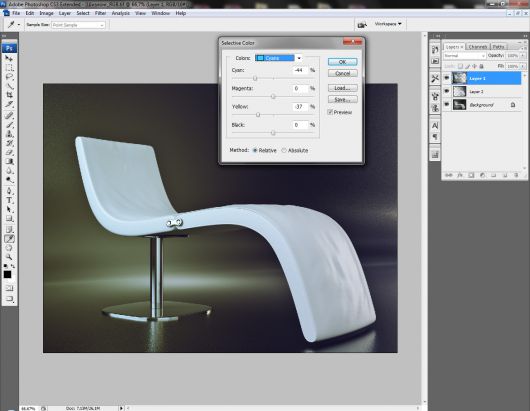
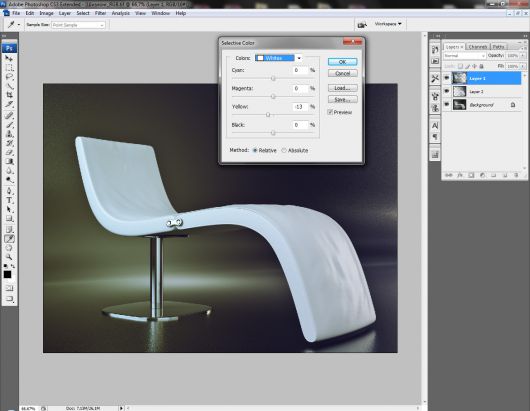
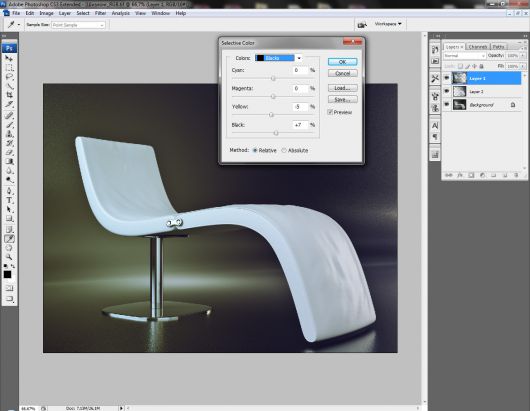
Далее с помощью Selective Color в том же порядке как и раньше работаем с цветокоррекцией левой и правой части рендера, но уже в более тонком режиме. Левая часть:



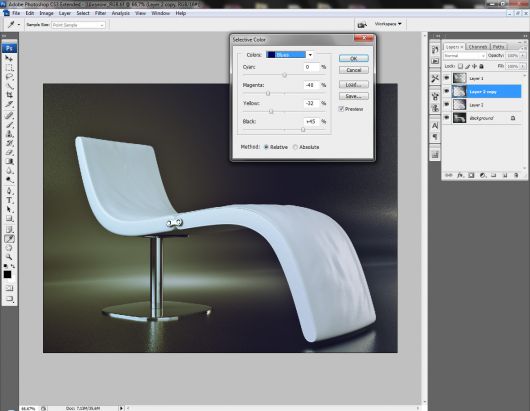
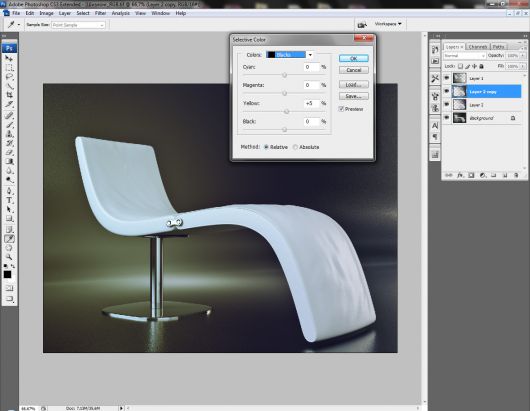
Правая часть:


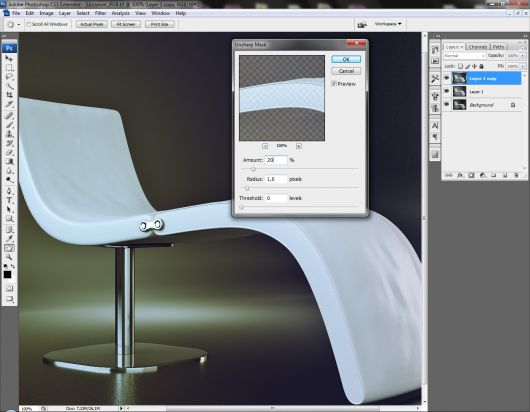
Готово. Схлопываем слои, слой Background я обычно не трогаю, может еще понадобиться в чистом виде. Теперь необходимо добавить резкости. Это можно делать через Фильтр High Pass или через Unsharp Mask, воспользуемся вторым вариантом. Тут главное не переборщить.

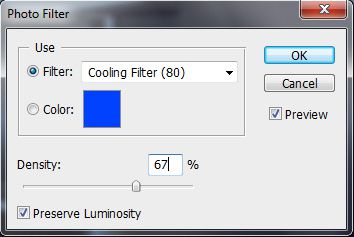
После создания дублирующего слоя я так же использовал Photo Filter в режиме Cooling filter (80) с большим значением +67 для того что бы немного охладить изображение, после чего смешал этот слой через Soft Light со средним уровнем заливки 25-30%

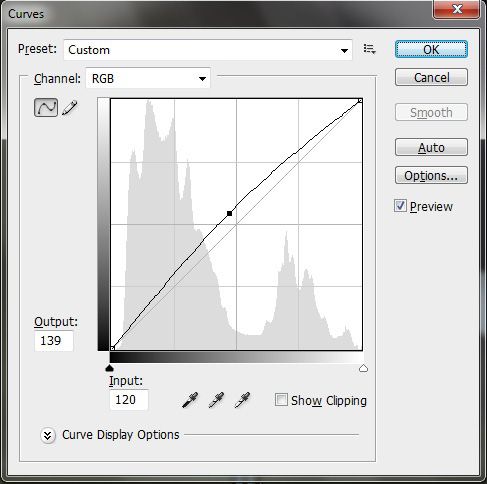
Вновь схлопываем слои и немного высветляем изображение с помощью кривых Ctrl+M

Если не достаточно контраста, добавляем его через Brightness/Contrast. С основным моментом цветокоррекции закончено, осталось добавить немного визуальных эффектов, таких как Ambient Oclusion (AO), DOF, во общем то что хотите видеть в финале. Для этого я специально отрендерил несколько отдельных пасов, таких как: Ambient Oclusion для усиления эффекта деталей на объектах, ZDepth для глубины резкости и пасс Reflection для более гибкого контроля над отражениями, но он мне в итоге не понадобился. Вот собственно эти пасы. Ambient Oclusion (AO):



Итак перетаскиваем пасс AO на основной слой, с которым работали до этого и смешиваем его в режиме Multiply. Регулируем прозрачность. Я предпочитаю это делать через Hue/Saturation в Lightness, в диапазоне от +40 до +70. Этот пункт оставлю без иллюстраций, итак все понятно. Применение AO:

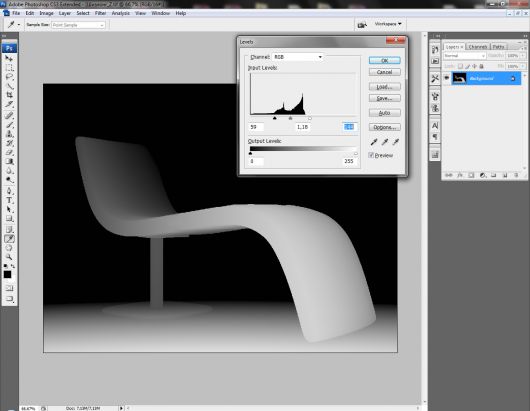
Теперь приступим к работе с пассом ZDepth и создадим так всеми любимый эффект DOF. С помощью Levels настраиваем переход от черного к белому, чтобы максимально точно добиться желаемого эффекта. Делать это вовсе не обязательно, если вы заранее побеспокоились о настройке дистанции в пассе ZDepth перед рендерингом. Получаем следующее...

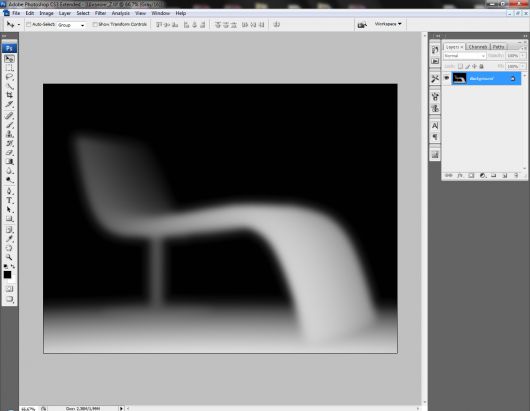
Теперь лично у меня есть маленькая хитрость, она заключается в применении фильтра Gaussian Blur от +12 до +18, это позволяет избавиться от резкого перехода предметов которые находятся в фокусе или расфокусировке.

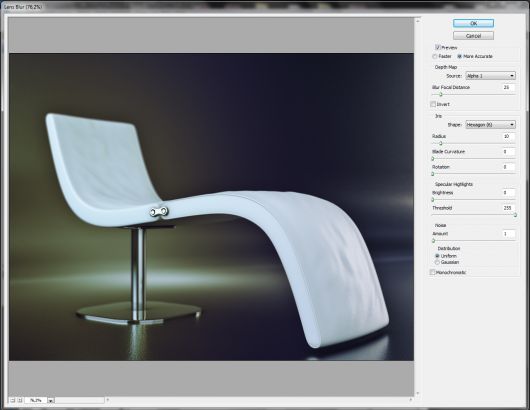
Далее переводим изображение в градации серого (Greyscale) и перетаскиваем слой из вкладки Channels на основное изображение, с которым мы работали. Дублируем слой, заходим в фильтры и выбираем Blur --> Lens Blur, указываем нашу Depth Map, это будет Alpha 1, регулируем положение фокуса, радиус, количество шума и т.д. Результат:

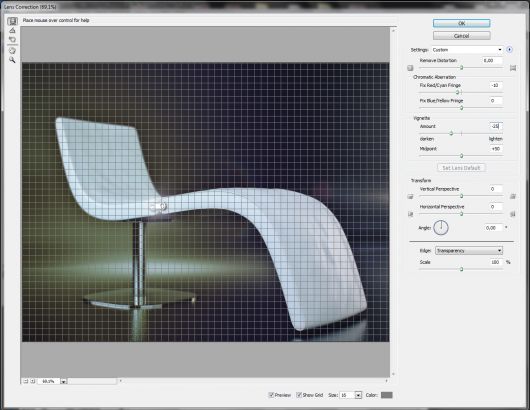
Теперь добавим немного хроматических аберраций и виньетирование, это можно сделать через фильтр Distort --> Lens Correction

Вот собственно и все, единственное что я еще решил добавить, так это линзовый эффект, воспользовавшись плагином Knoll Light Factory. Результат:


Дякую, результат вразив
Спасибо, результат впечатлил
Дякую за урок! пізнавально
Спасибо за урок! Познавательно