Моделирование колеса в Blender 2.7
По материалам видео-урока с сайта http://blender-school.ru/




Удаляем из сцены куб и начинаем выставлять фоновые изображения.
По материалам видео-урока с сайта http://blender-school.ru/

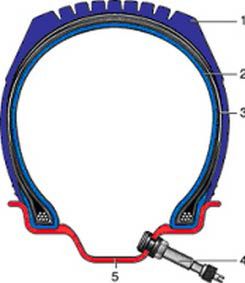
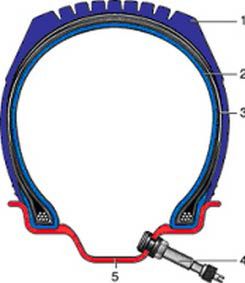
Для моделирования колеса нам понадобится несколько исходных изображений:
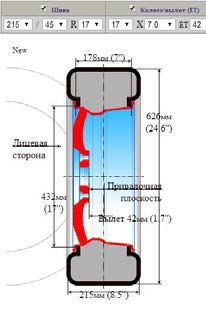
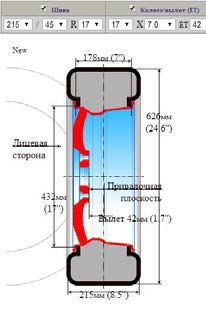
1.Рисунок протектора 2.Профиль колеса

Можно использовать изображения, которые вам подходят.
Создаём в Blender2.7 новый проект
Удаляем из сцены куб и начинаем выставлять фоновые изображения.
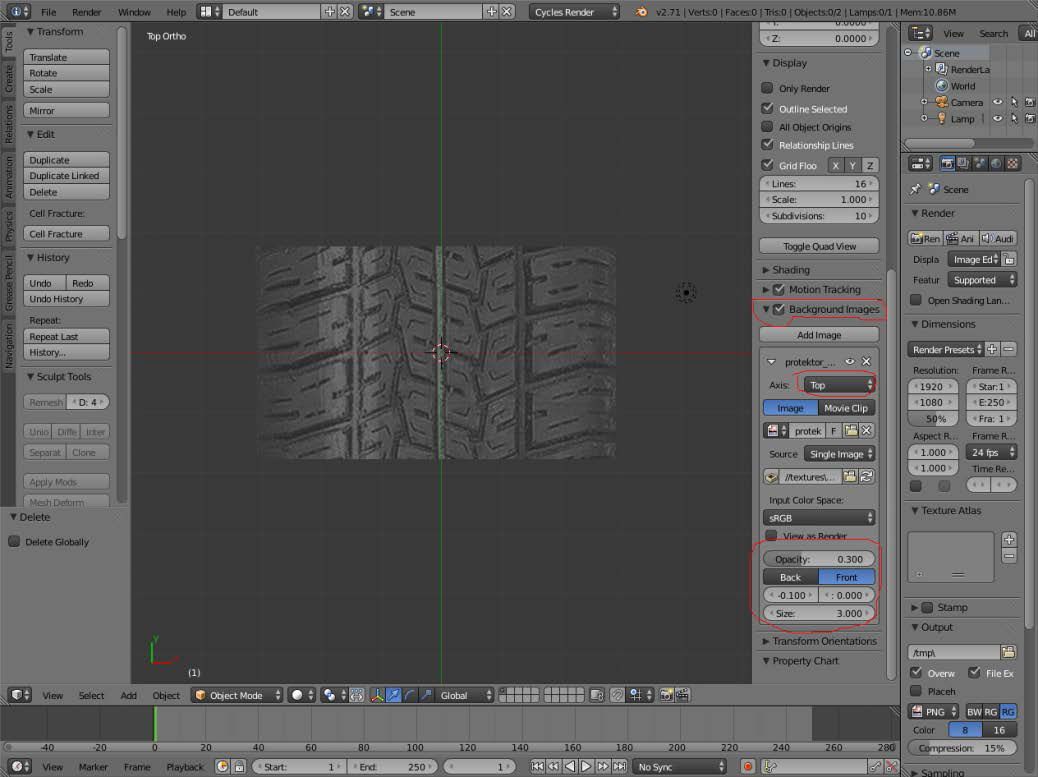
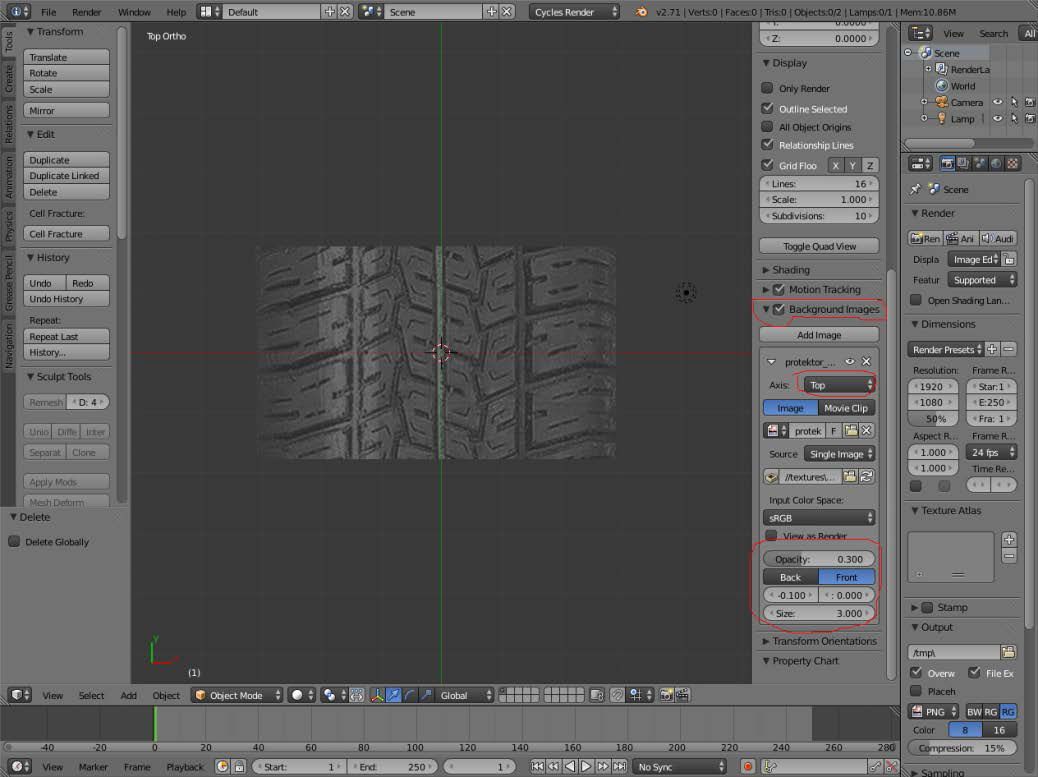
Первым выставляем фоновое изображение протектора колеса в виде сверху:
Background Images-Add Image-Top и настраиваем вид изображения

Начинаем моделирование.

Начинаем моделирование.
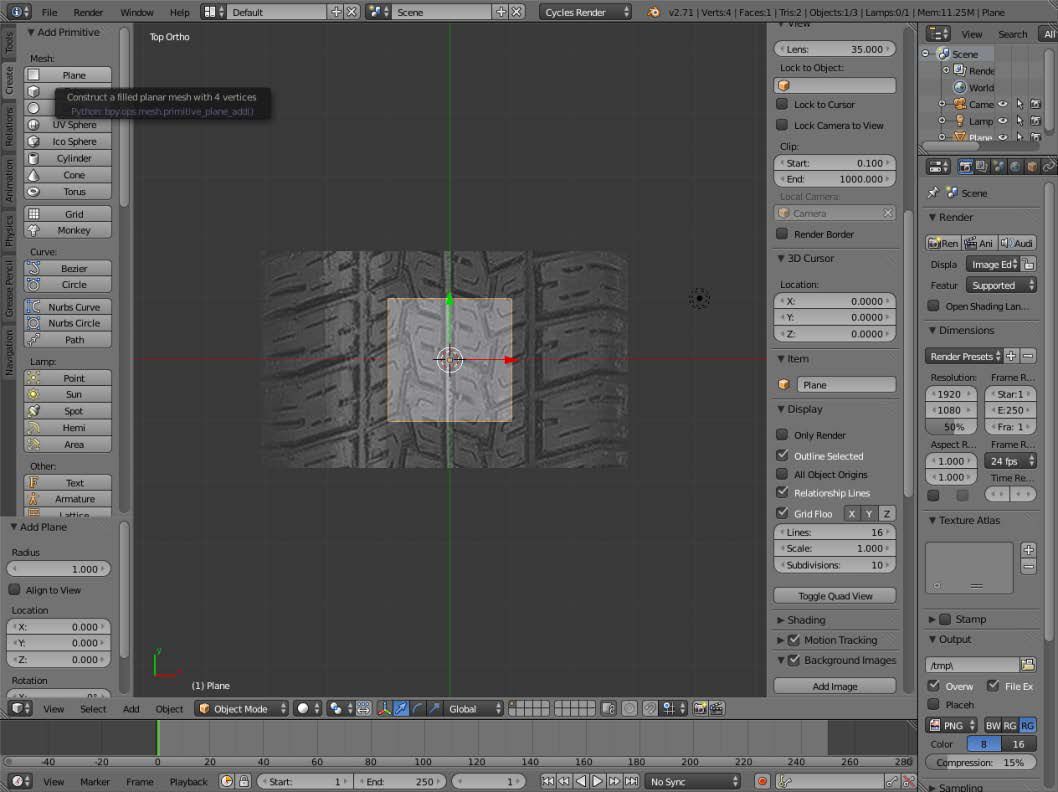
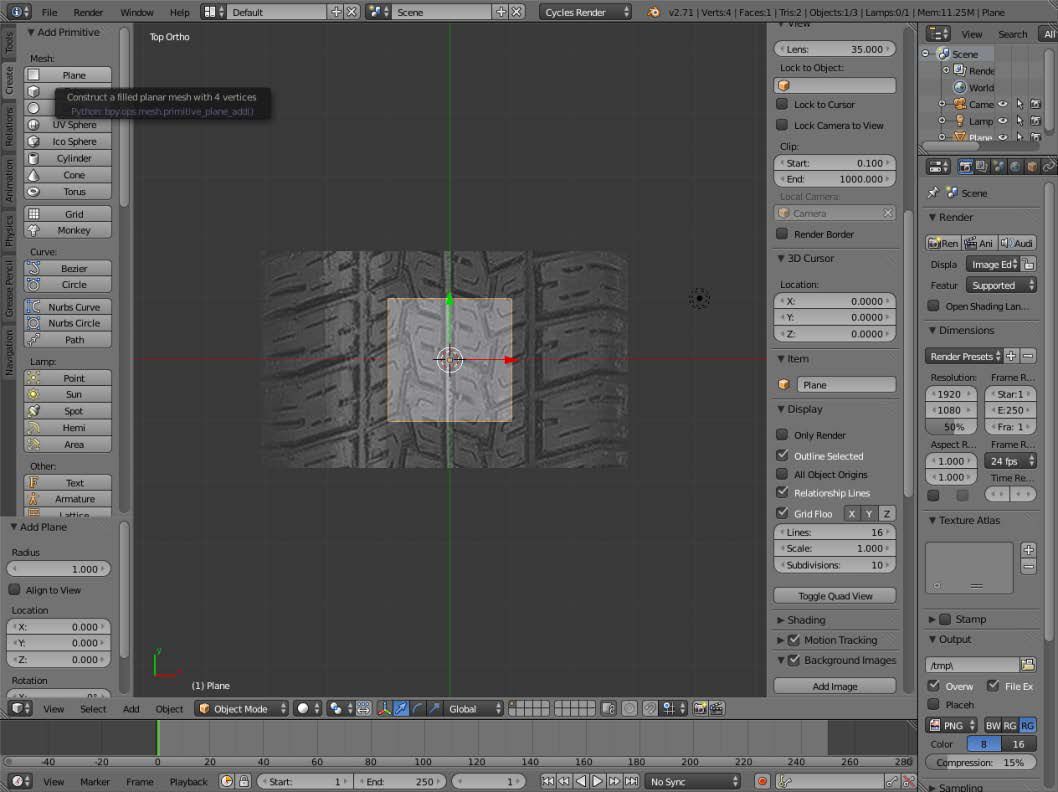
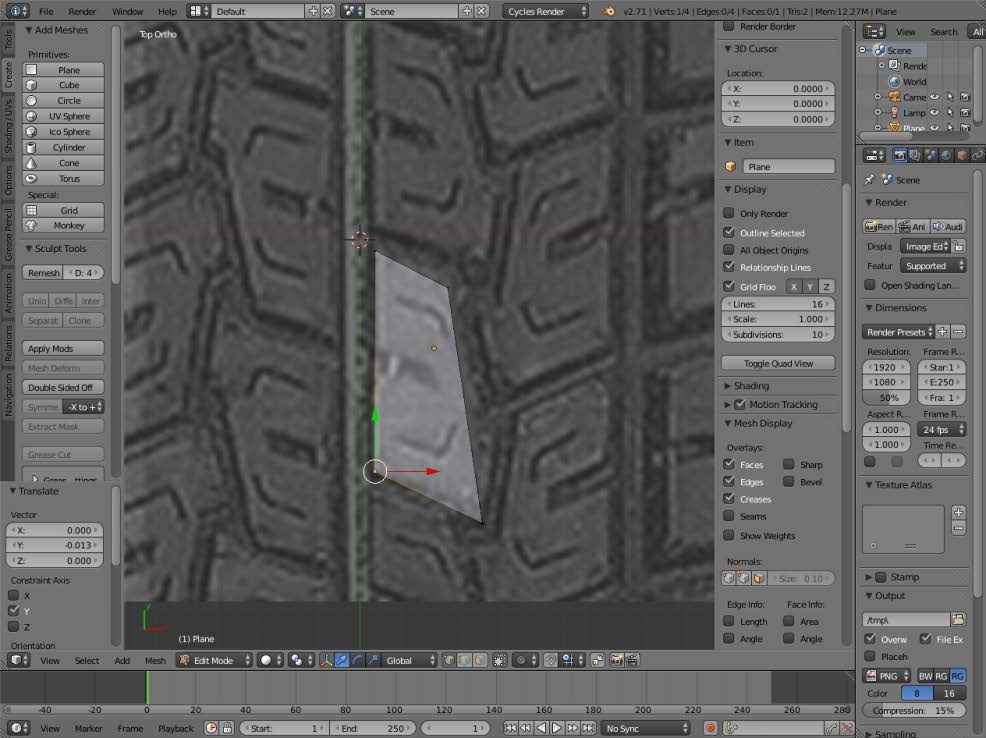
Добавляем плоскость : Shift+A/Plane

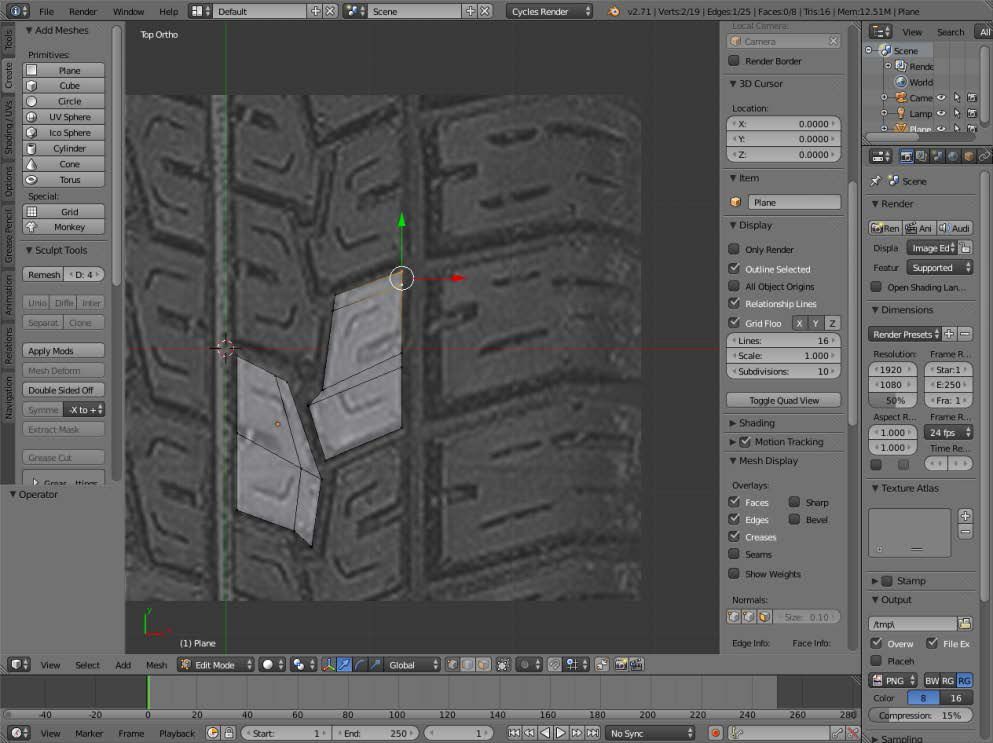
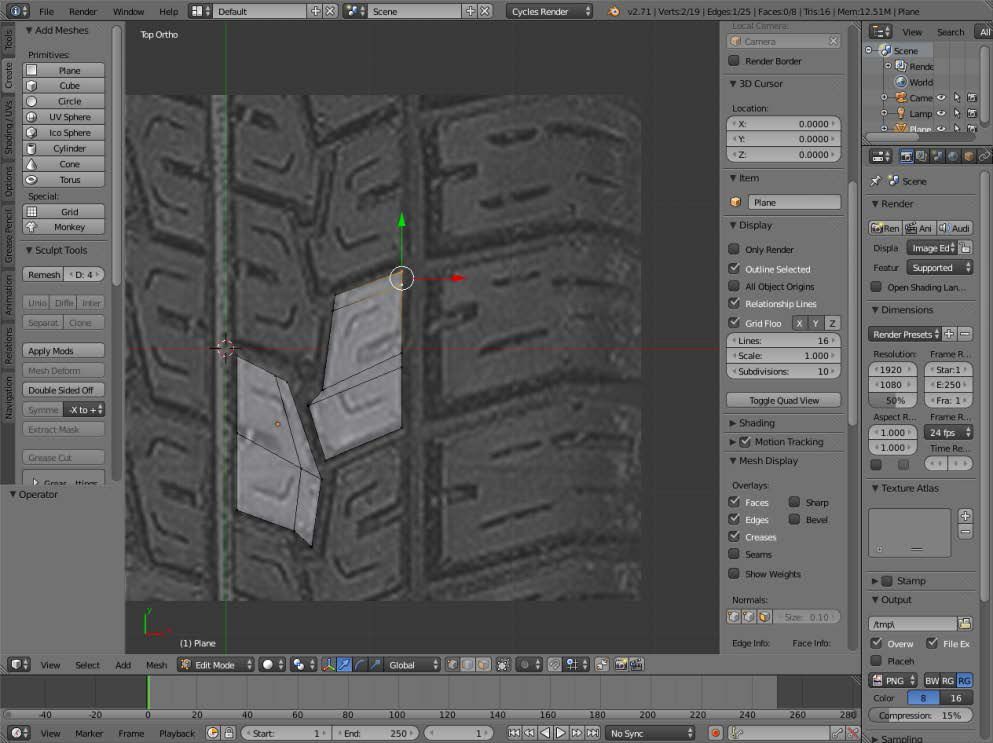
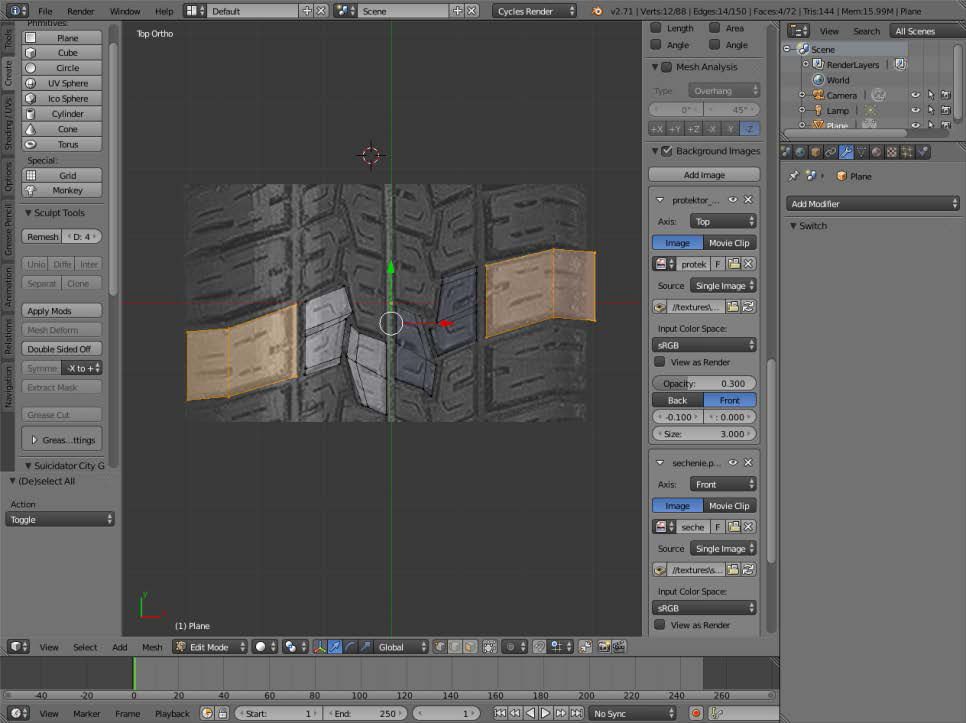
Переходим в Режим редактирования(Tab) и создаём форму протектора,

Переходим в Режим редактирования(Tab) и создаём форму протектора,
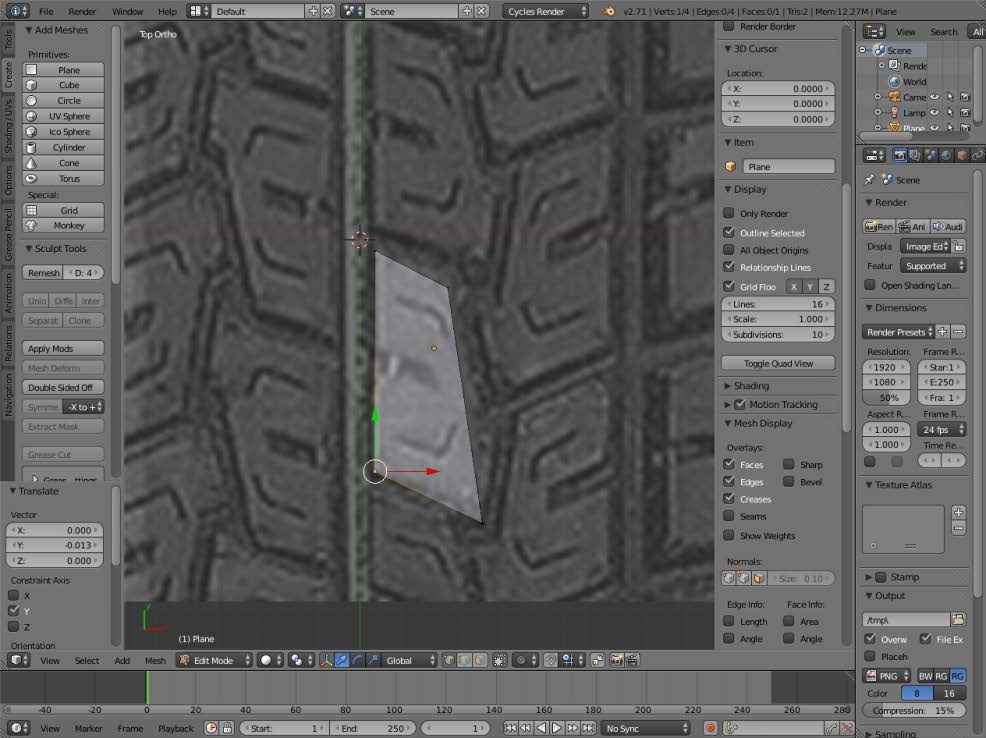
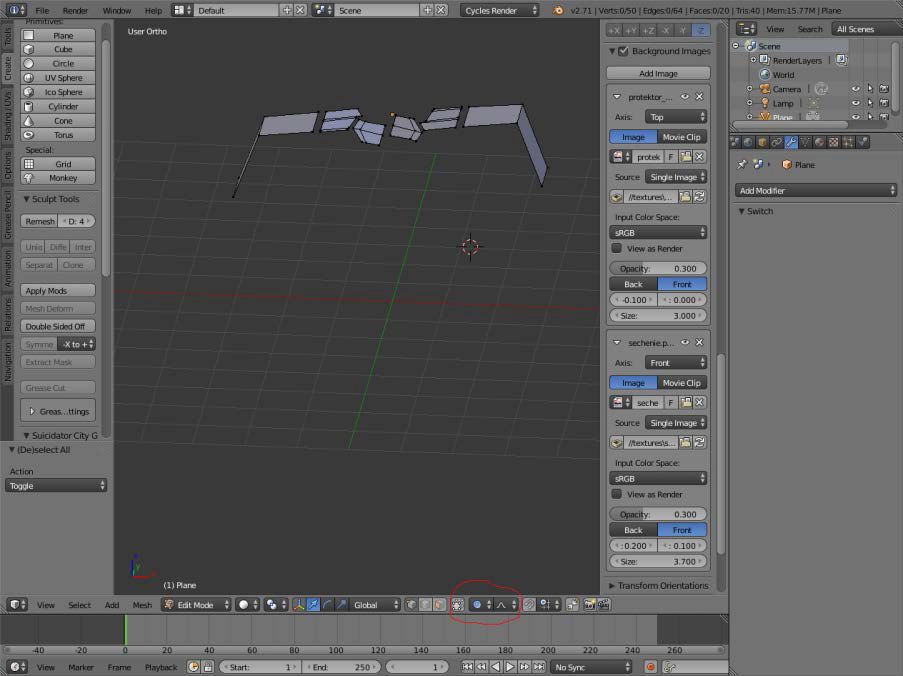
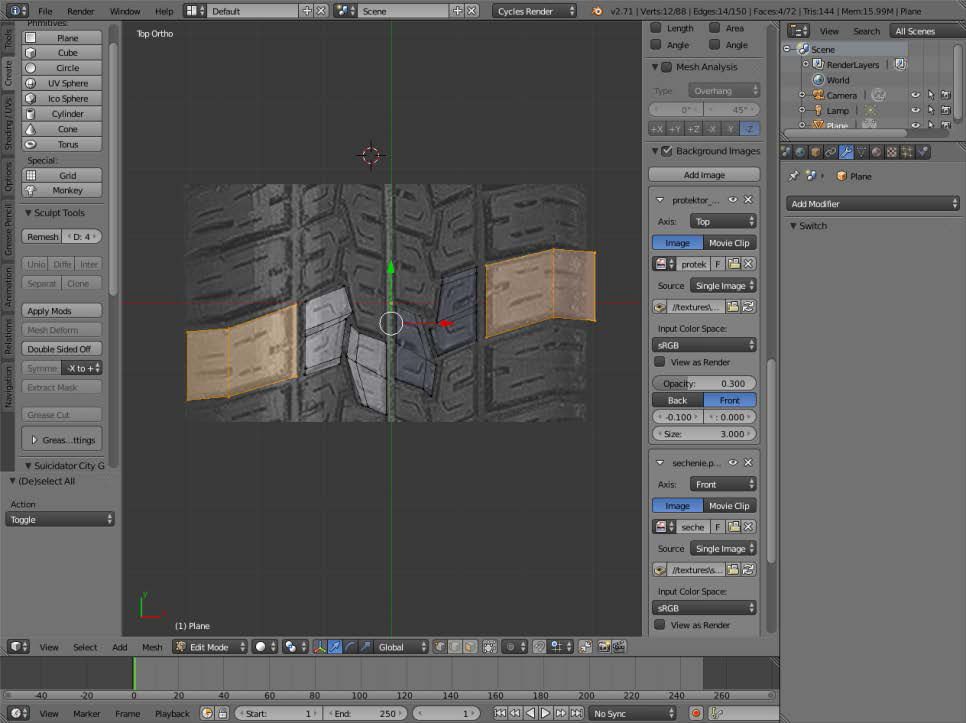
Выделяя вершины и перемещая их(G), придаём нужную форму протектора.
При необходимости, комбинацией клавиш Ctrl+R добавляем рёбра. Или выделяя нужные рёбра экструдируем (E) по оси Y или Х.


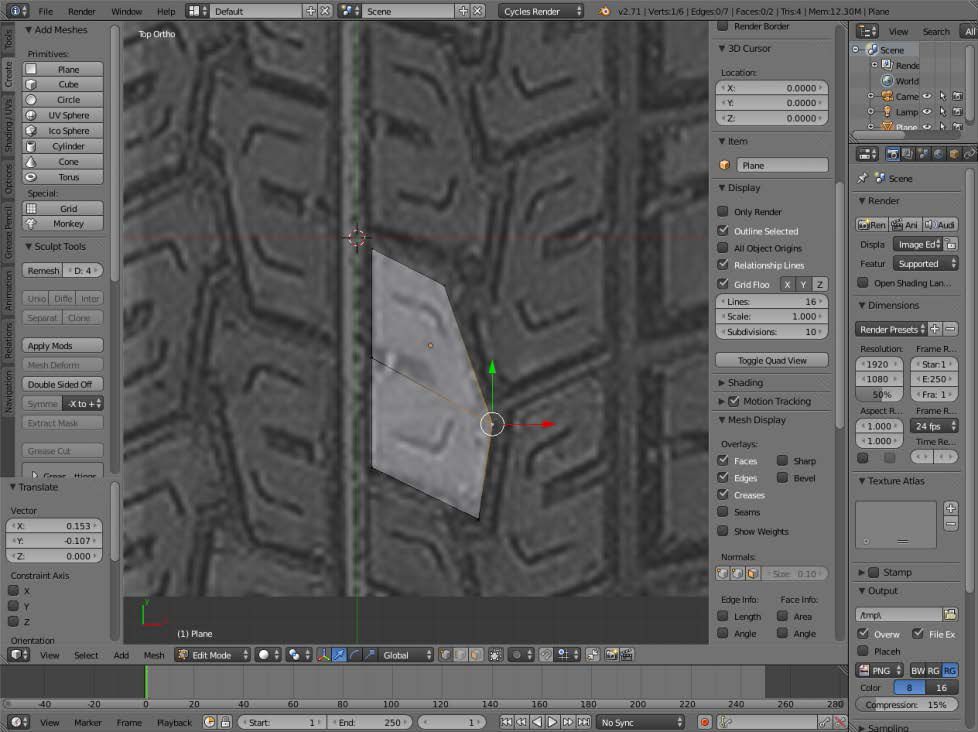
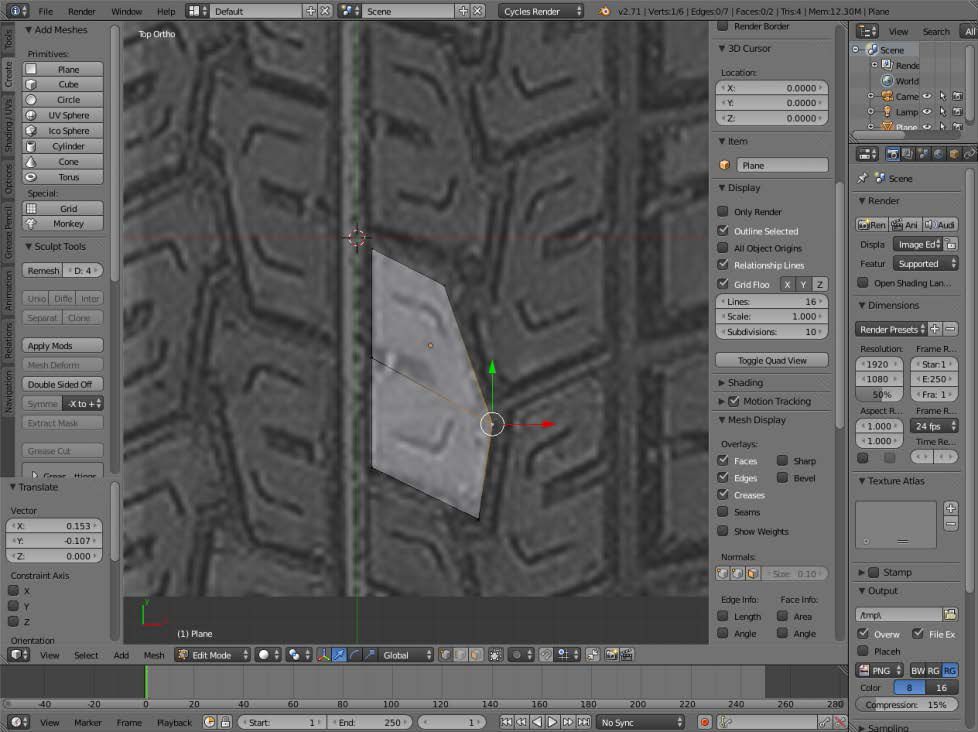
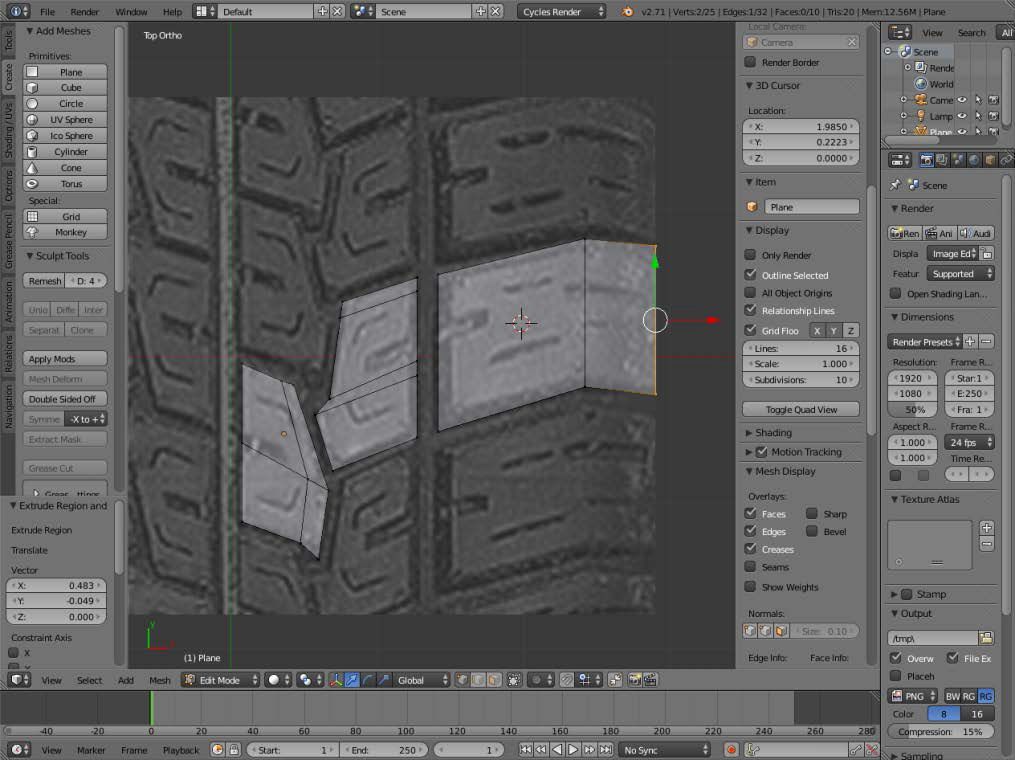
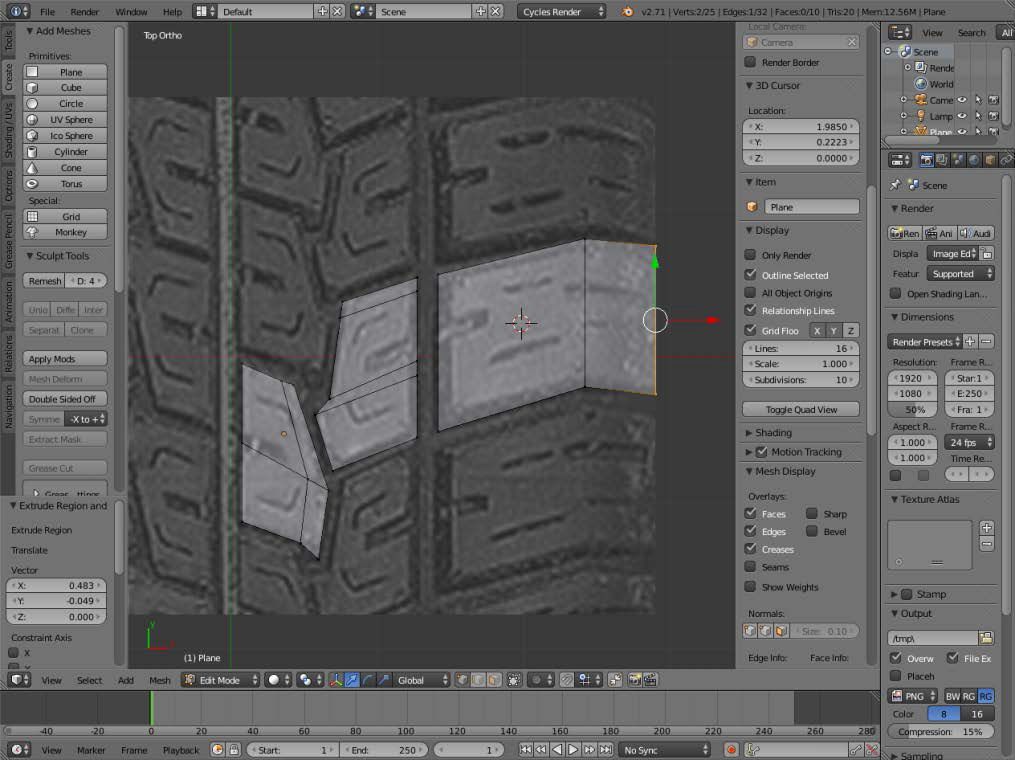
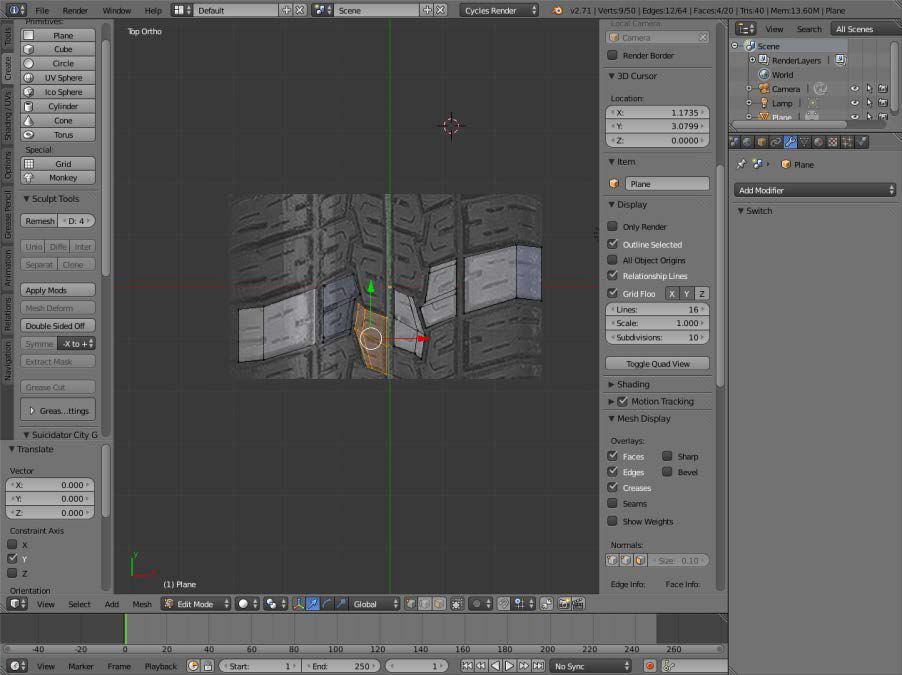
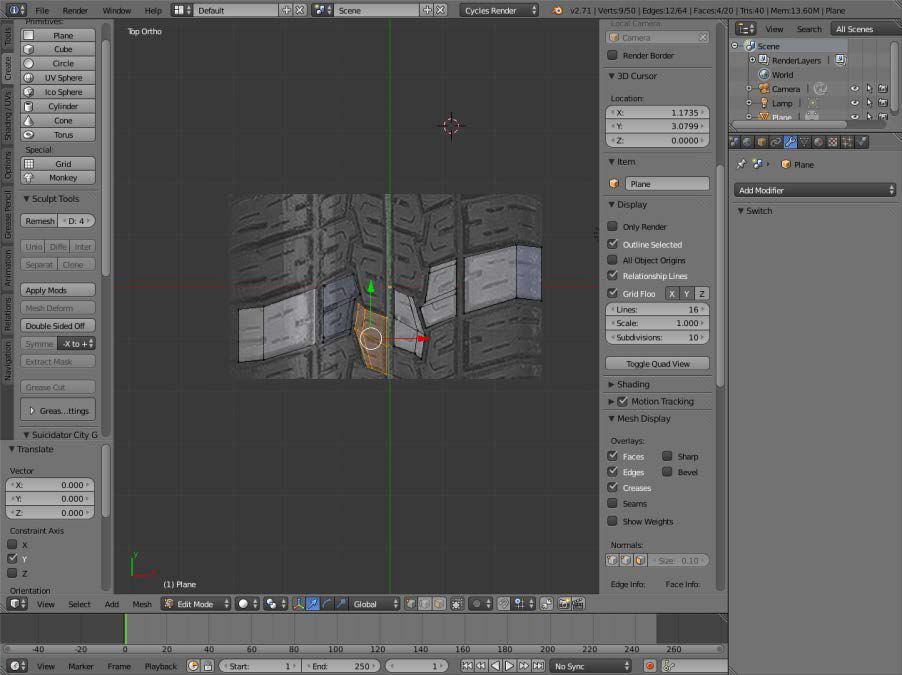
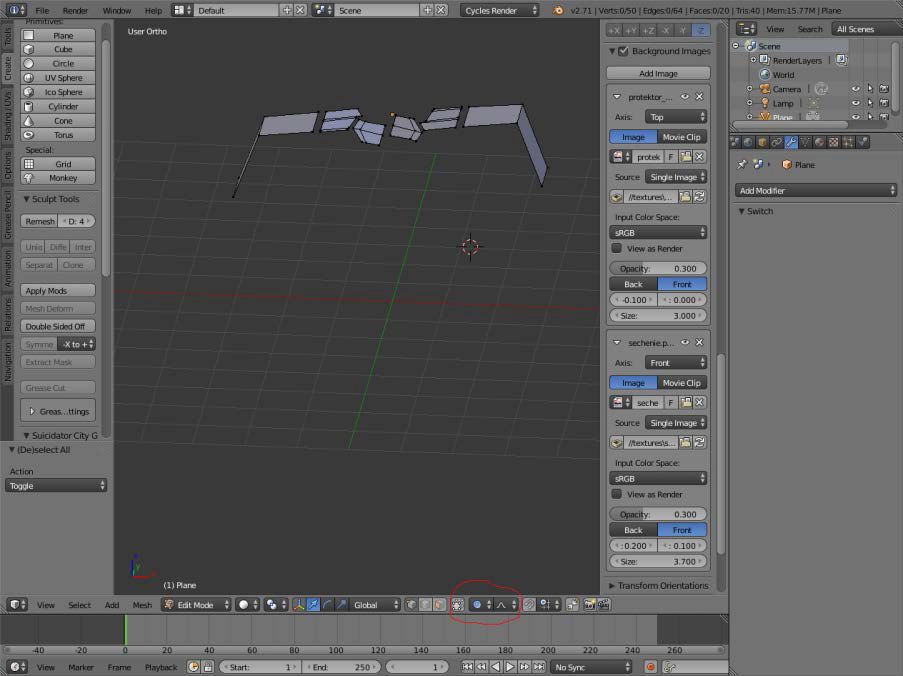
Комбинацией Shift+A/Plane (в режиме редактирования) добавляем ещё плоскость


Комбинацией Shift+A/Plane (в режиме редактирования) добавляем ещё плоскость
И моделируем дальше.


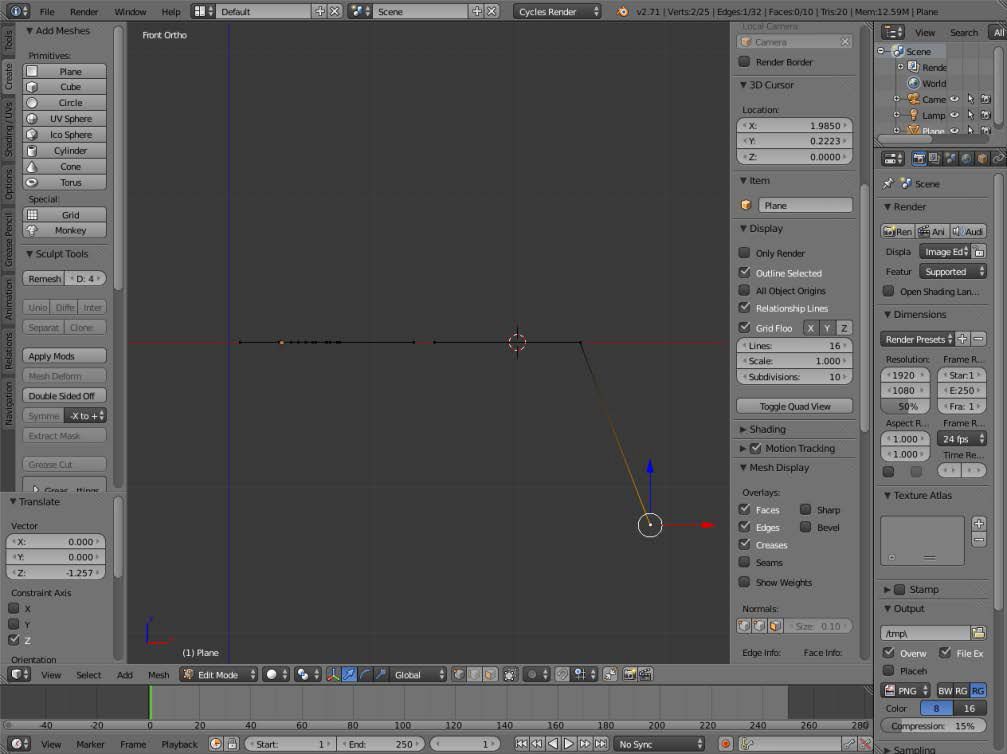
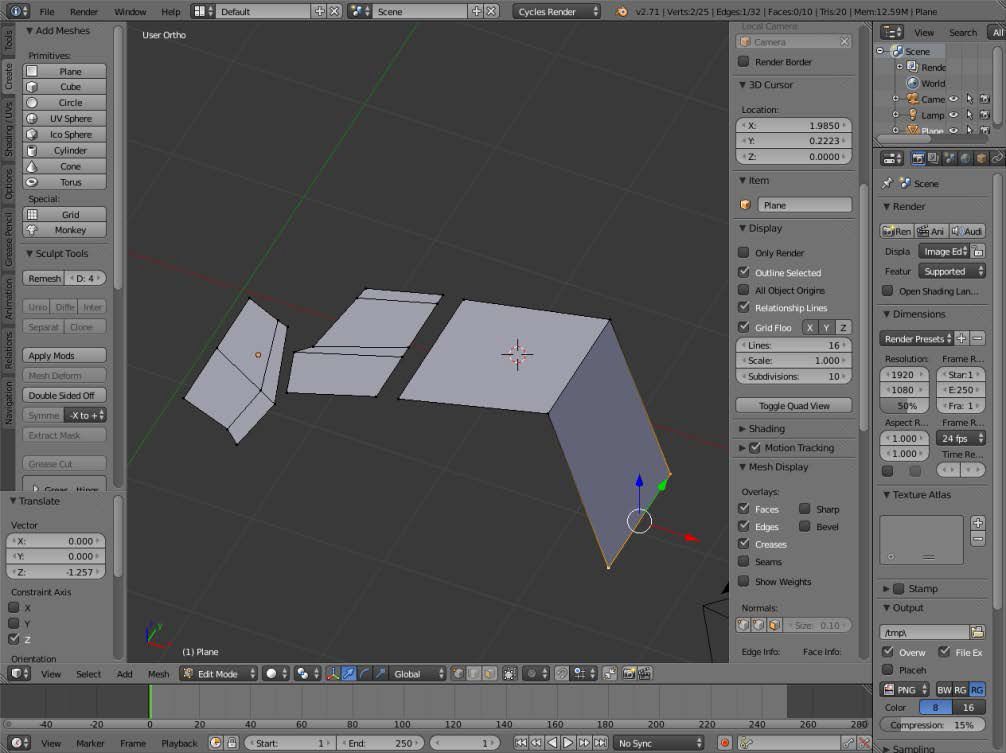
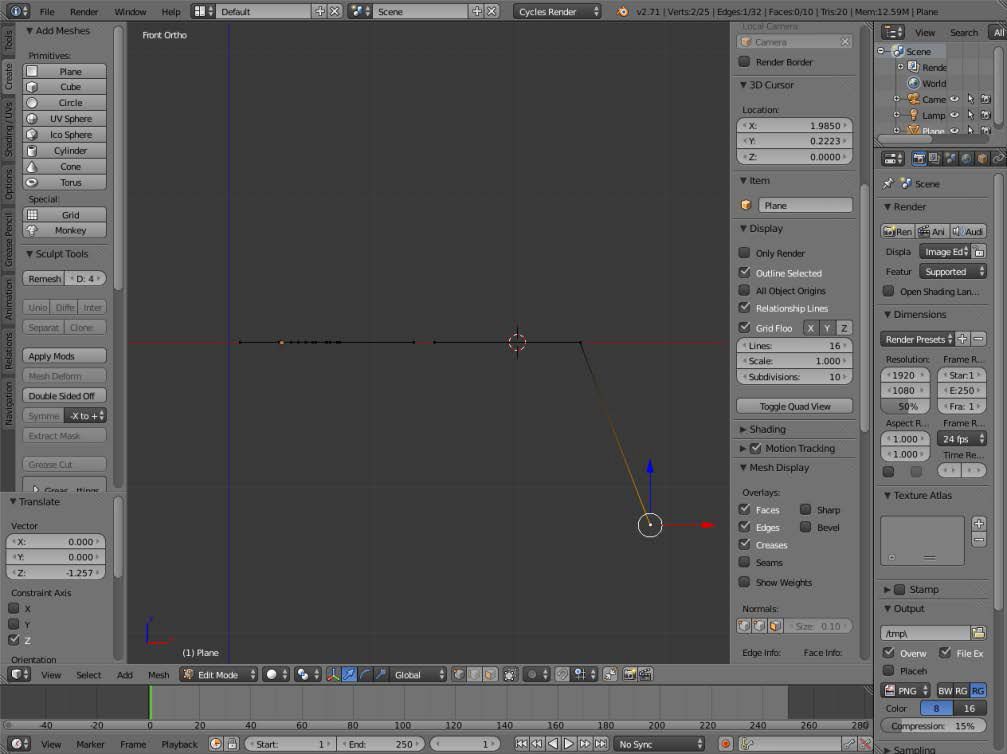
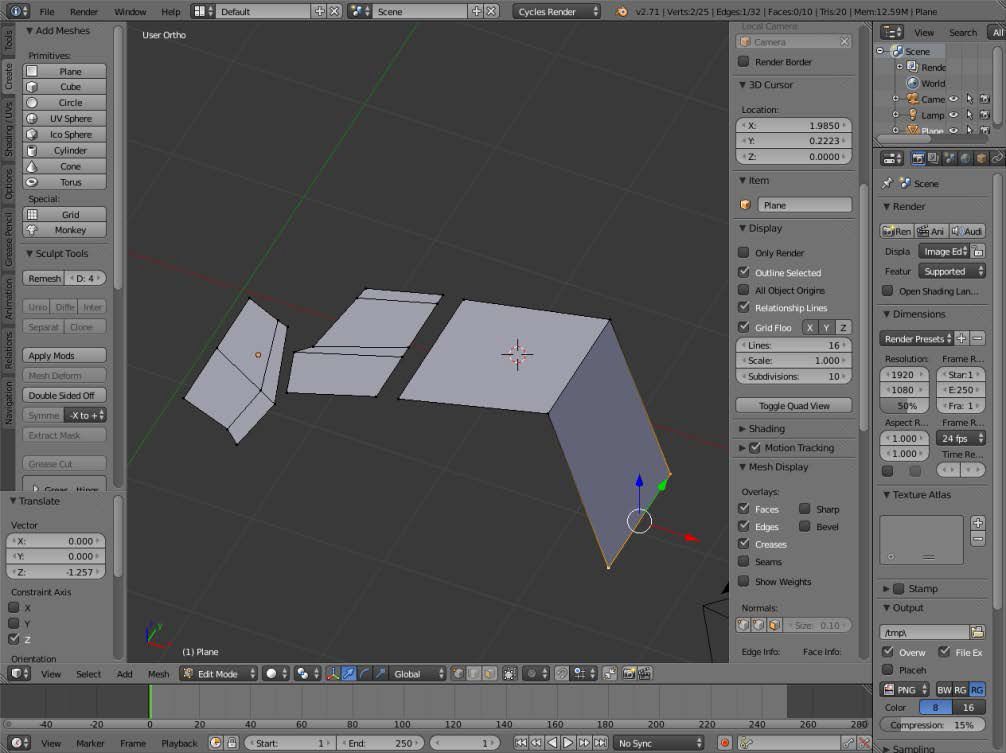
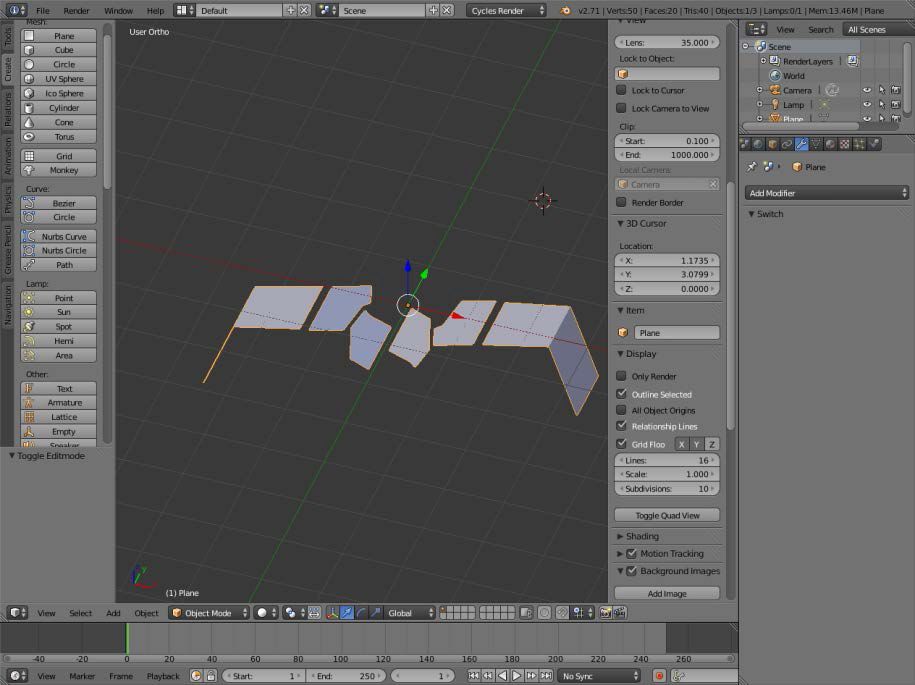
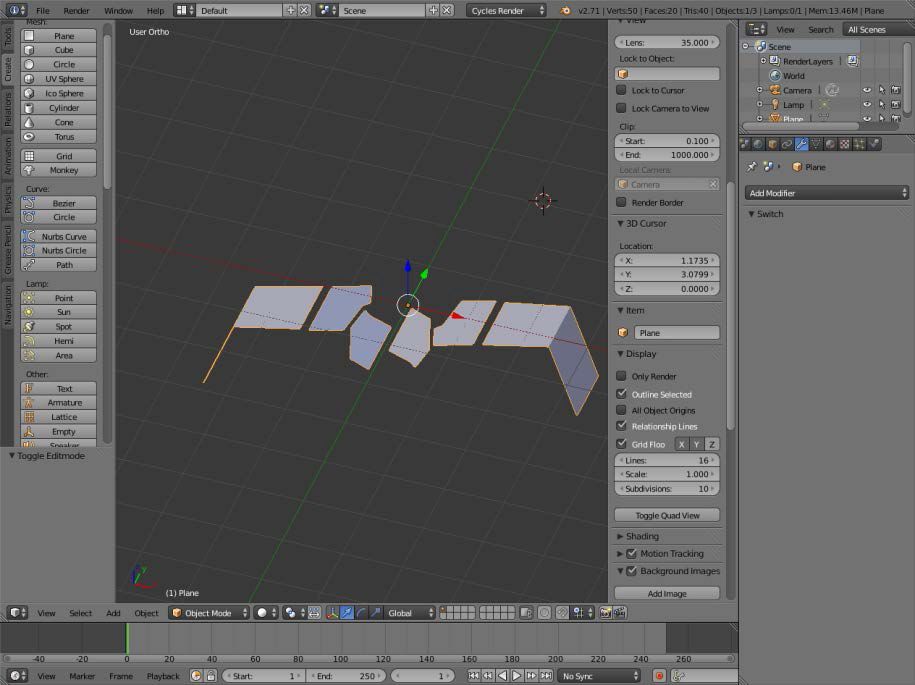
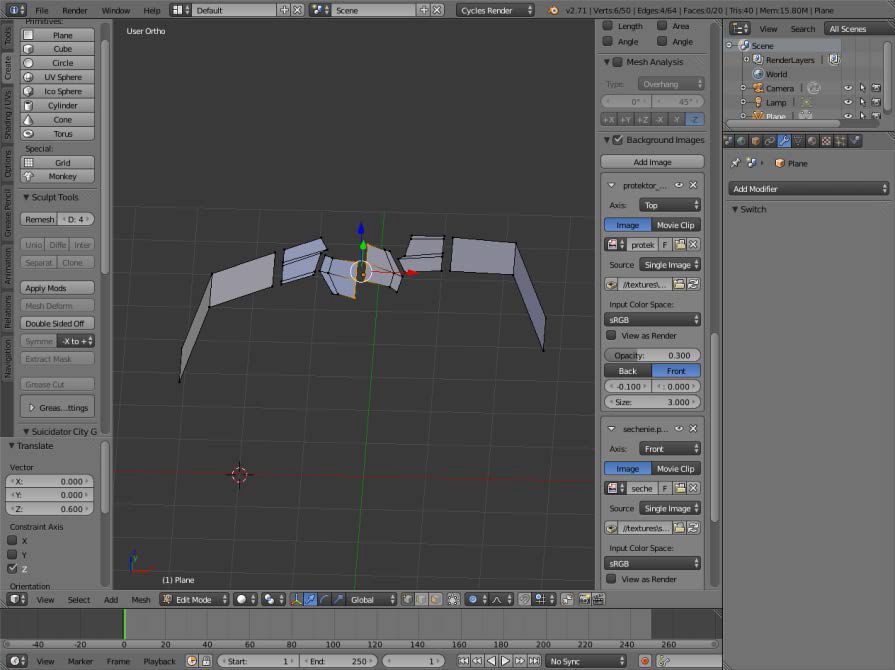
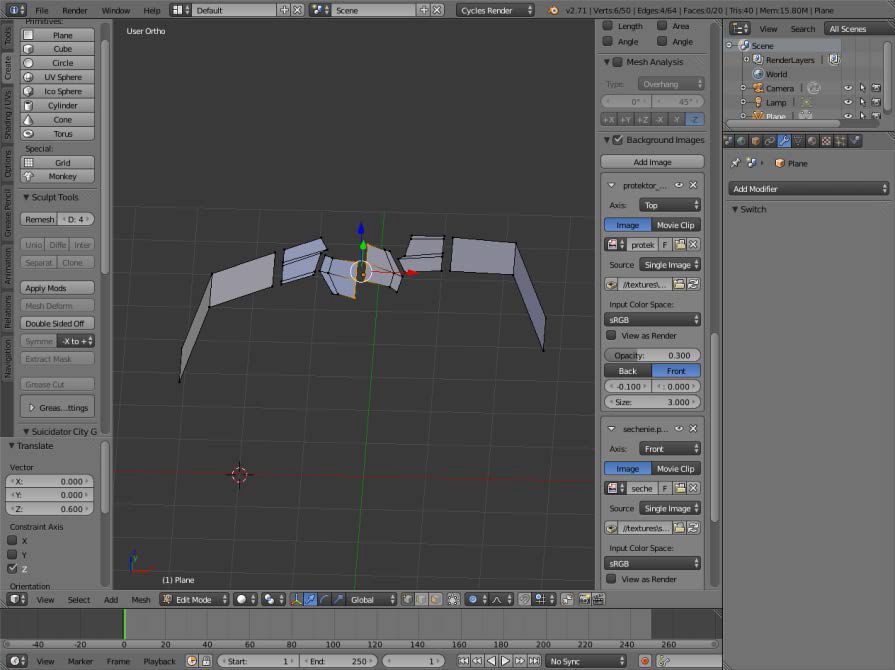
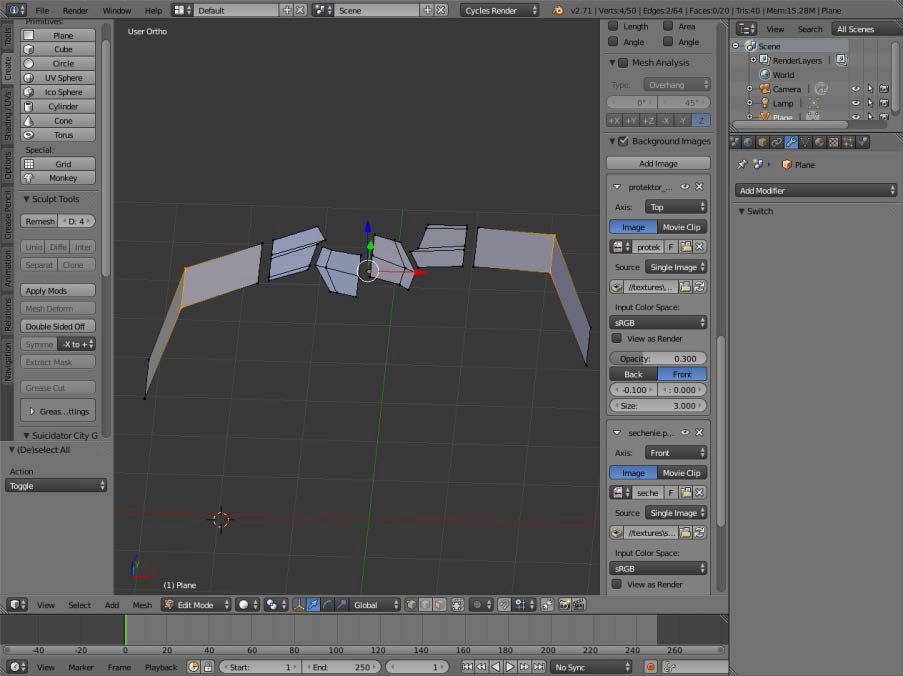
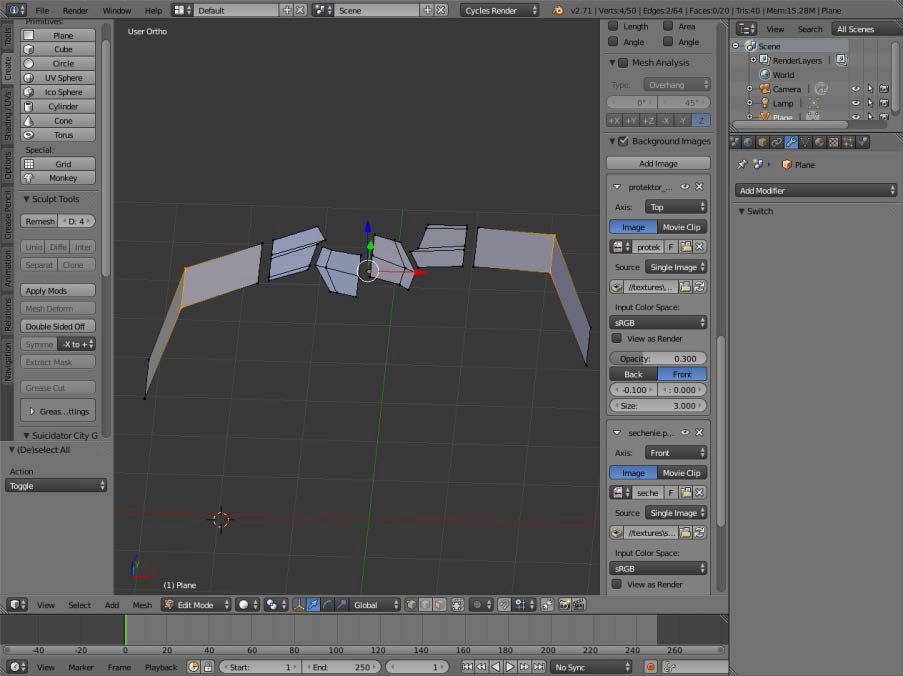
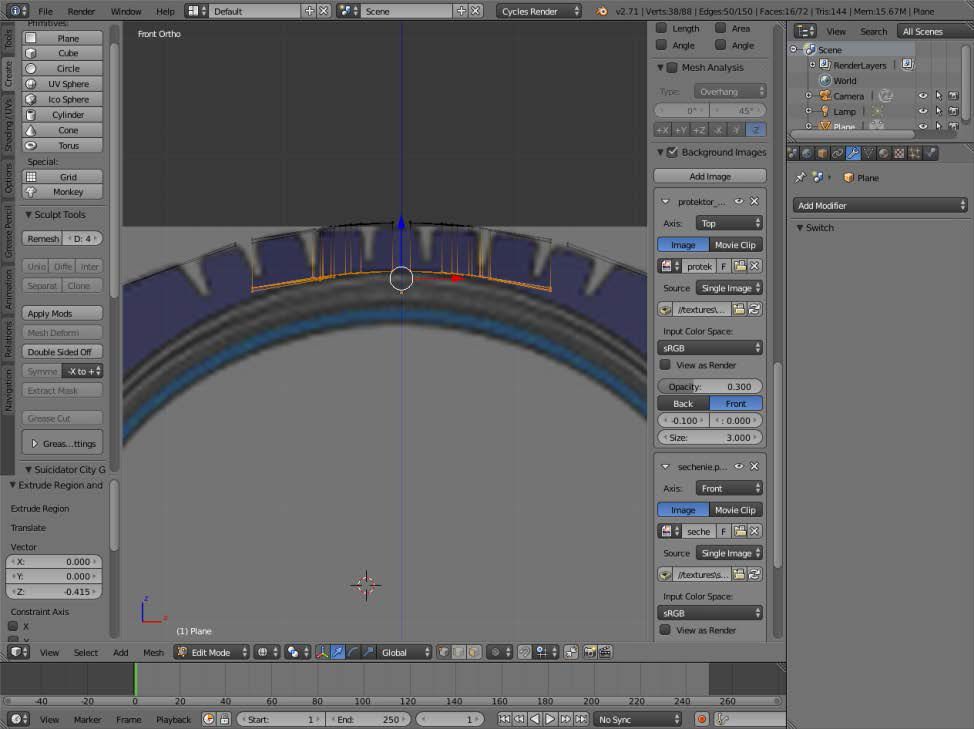
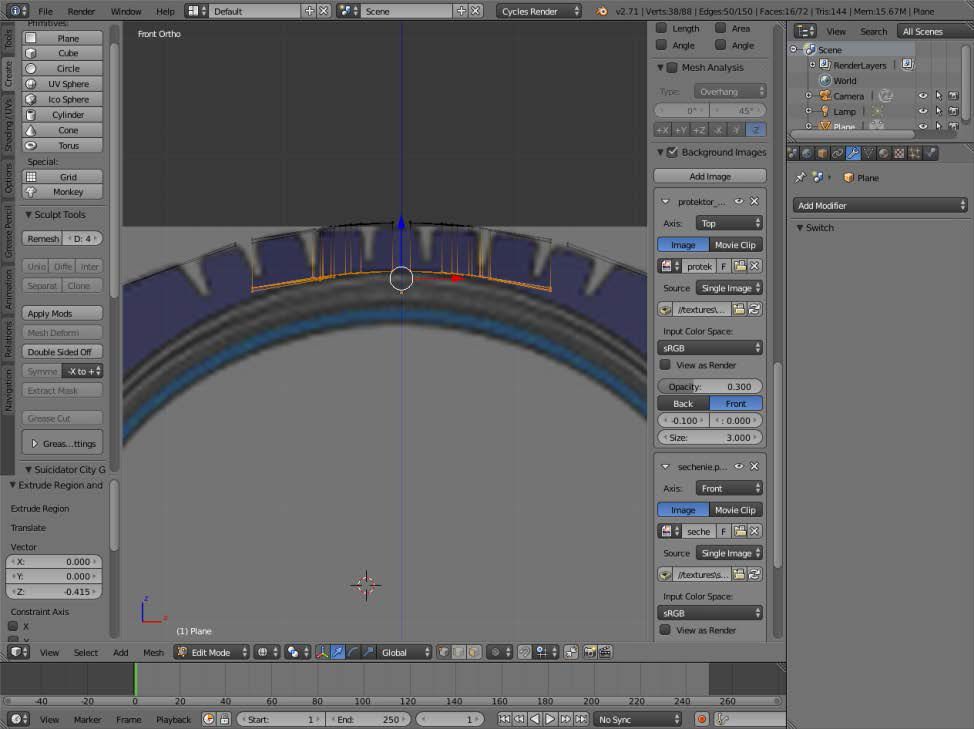
Переходим в вид спереди Front и перемещаем (G) крайние вершины вниз.


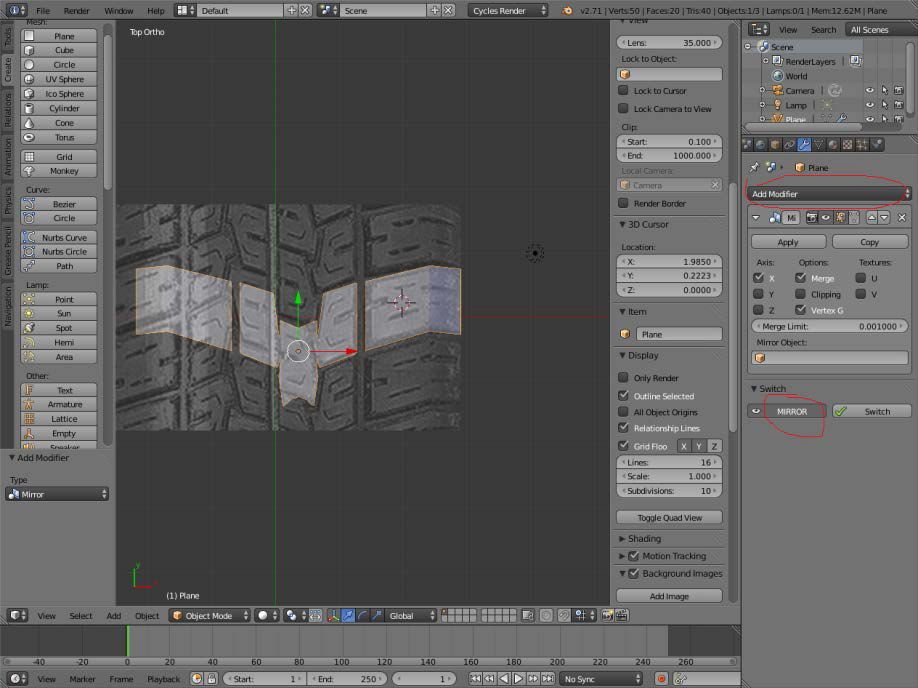
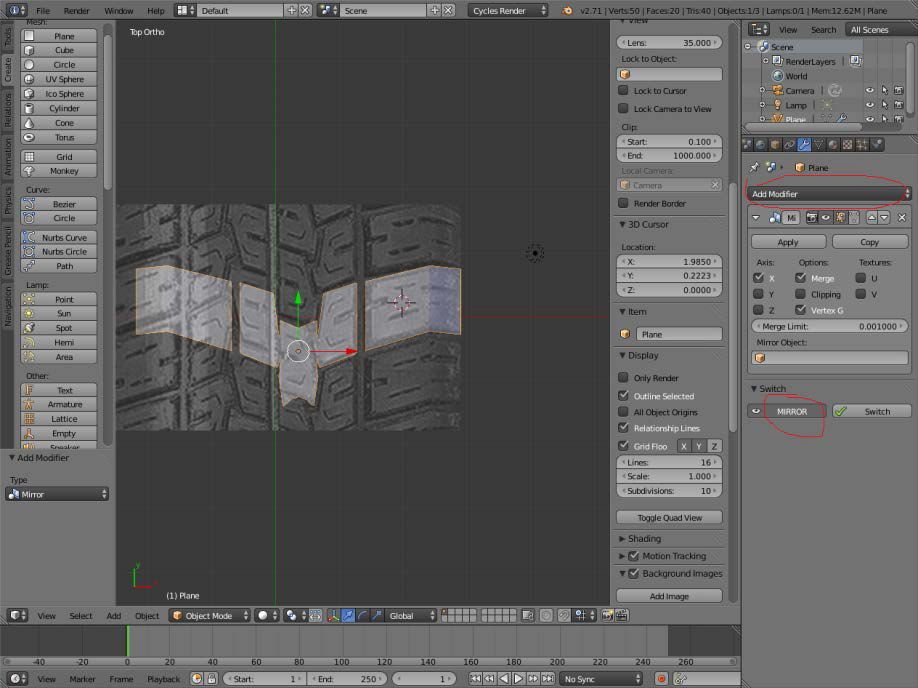
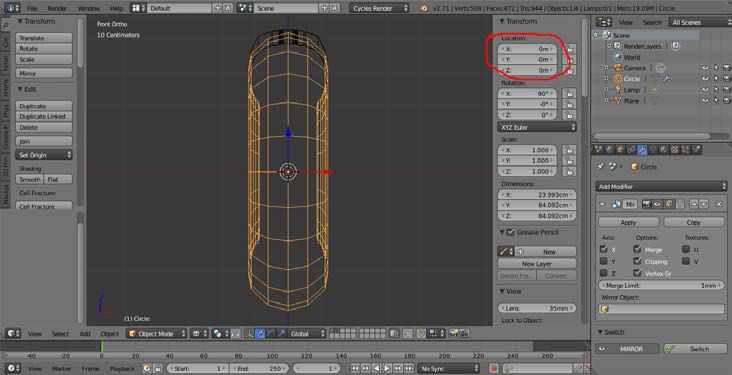
Переходим в объектный режим и добавляем модификатор Mirror по оси X.

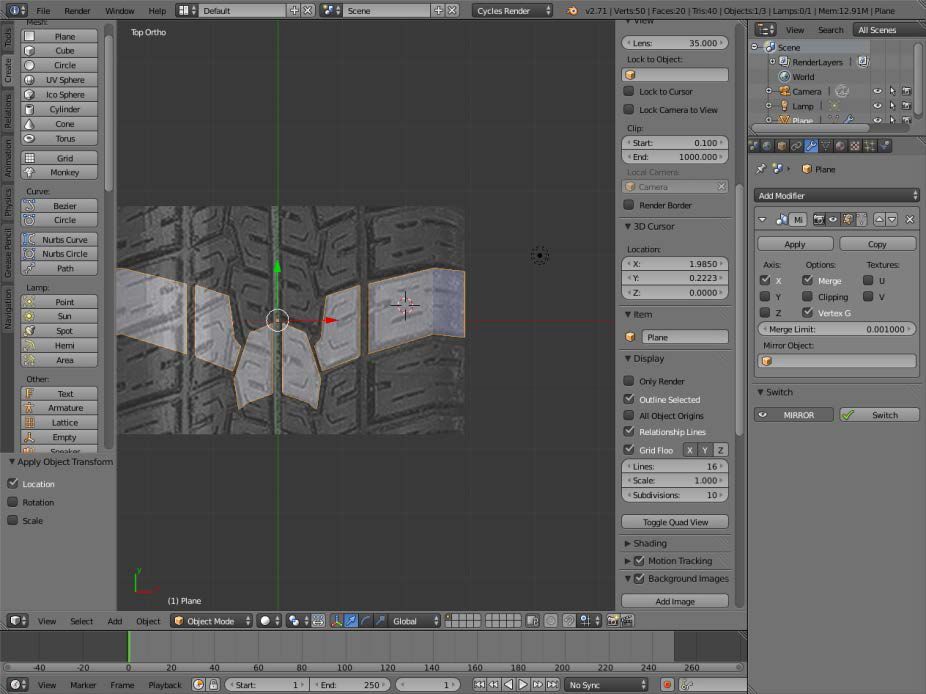
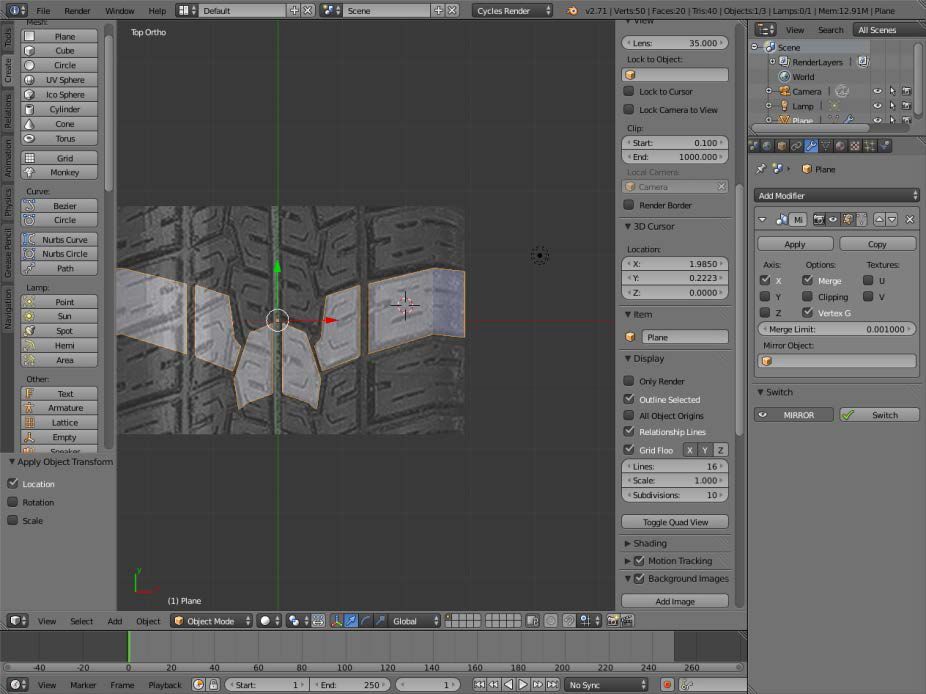
Нажимаем комбинацию Ctrl+A и в выпадающем списке выбираем Location,


Переходим в вид спереди Front и перемещаем (G) крайние вершины вниз.


Переходим в объектный режим и добавляем модификатор Mirror по оси X.

Нажимаем комбинацию Ctrl+A и в выпадающем списке выбираем Location,
т.е. производим масштабирование относительно нулевой оси.

Нажимаем кнопку Apply и применяем модификатор Mirror.

Нажимаем кнопку Apply и применяем модификатор Mirror.
Переходим в режим редактирования и корректируем левую сторону протектора.


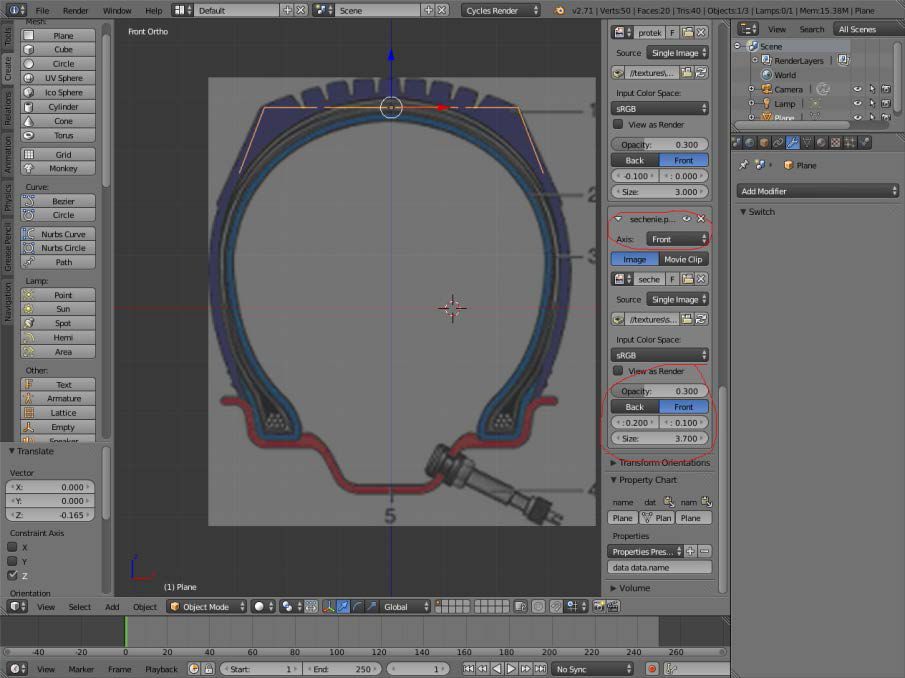
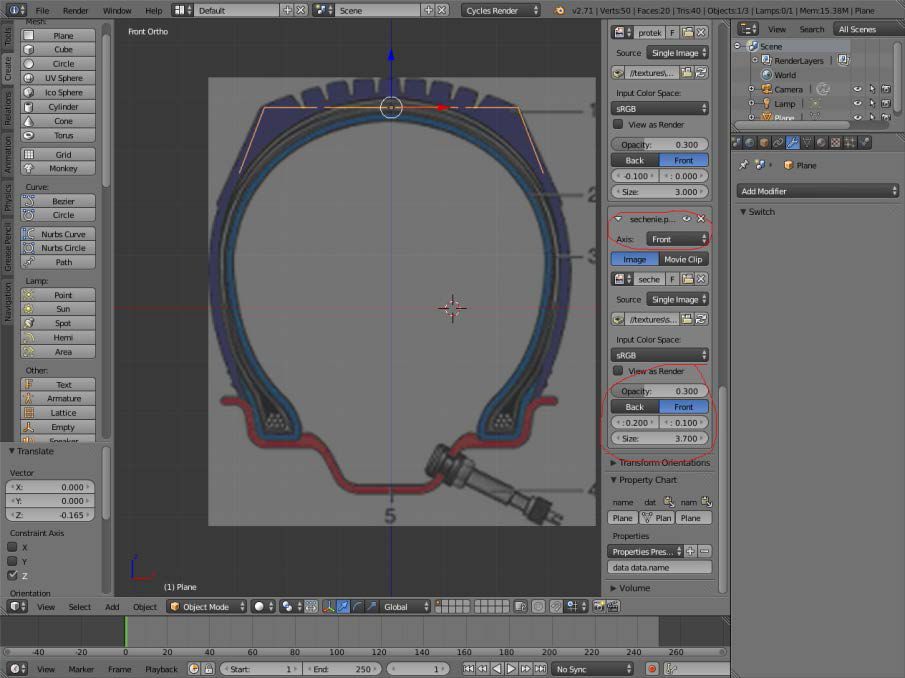
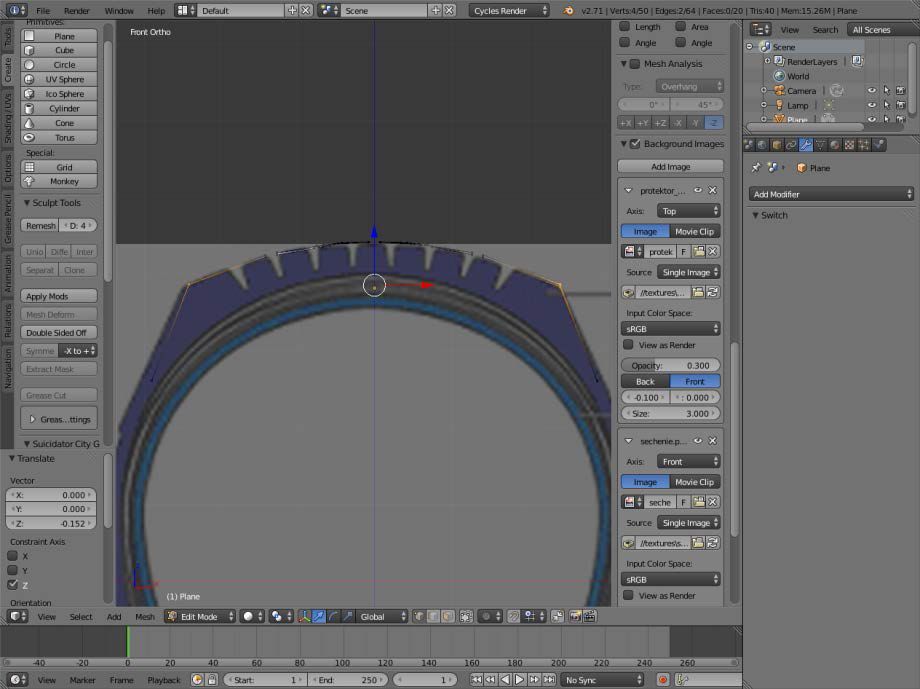
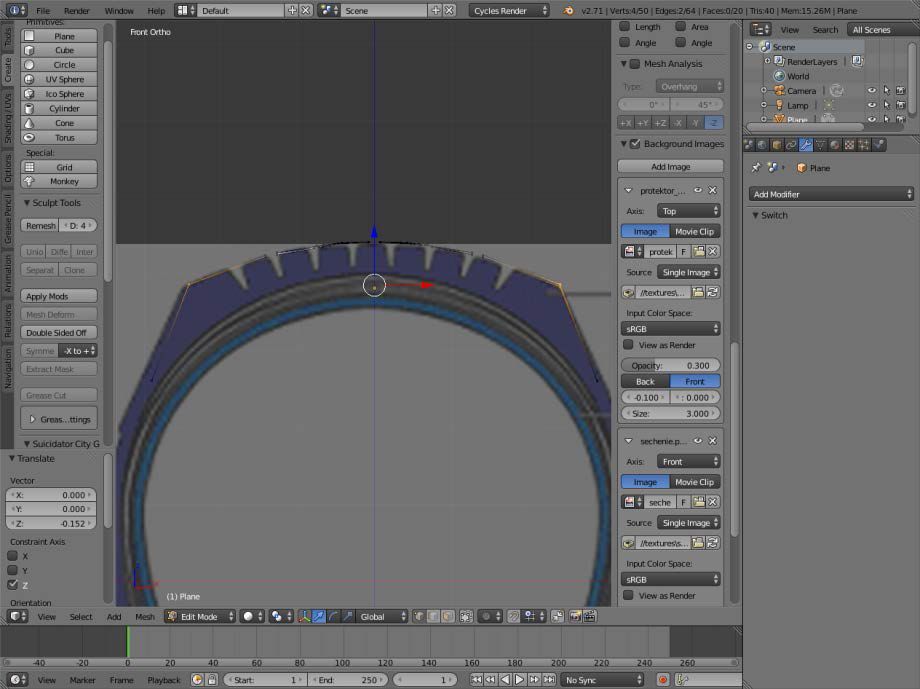
Добавляем ещё одно фоновое изображение – профиль колеса, Add image-Front


Добавляем ещё одно фоновое изображение – профиль колеса, Add image-Front
И приподнимаем модель вверх по оси Z , настраиваем изображение фона.

Переходим в режим редактирования, снимаем выделение(A) и включаем

Переходим в режим редактирования, снимаем выделение(A) и включаем
пропорциональное редактирование.

Выделяем средние вершины

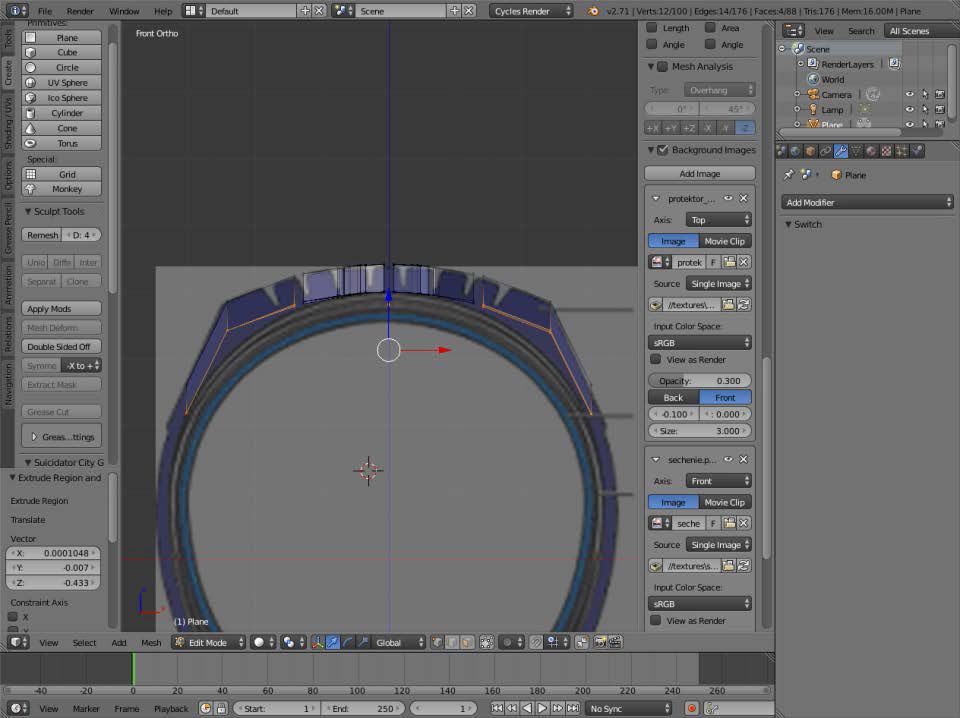
Переходим в вид спереди Front, нажимаем G+Z и приподнимаем по оси Z,

Выделяем средние вершины

Переходим в вид спереди Front, нажимаем G+Z и приподнимаем по оси Z,
Одновременно вращаем колёсико мыши и добиваемся нужного нам профиля.

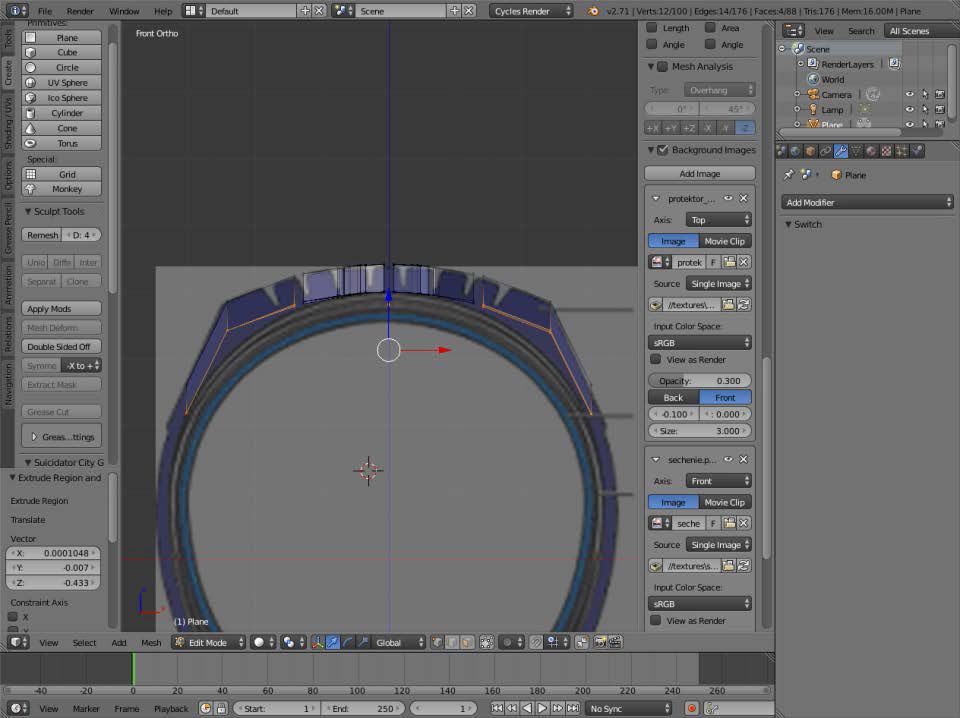
Выключаем пропорциональное редактирование(O). И немного опустим крайние

Выключаем пропорциональное редактирование(O). И немного опустим крайние
Точки модели по оси Z.


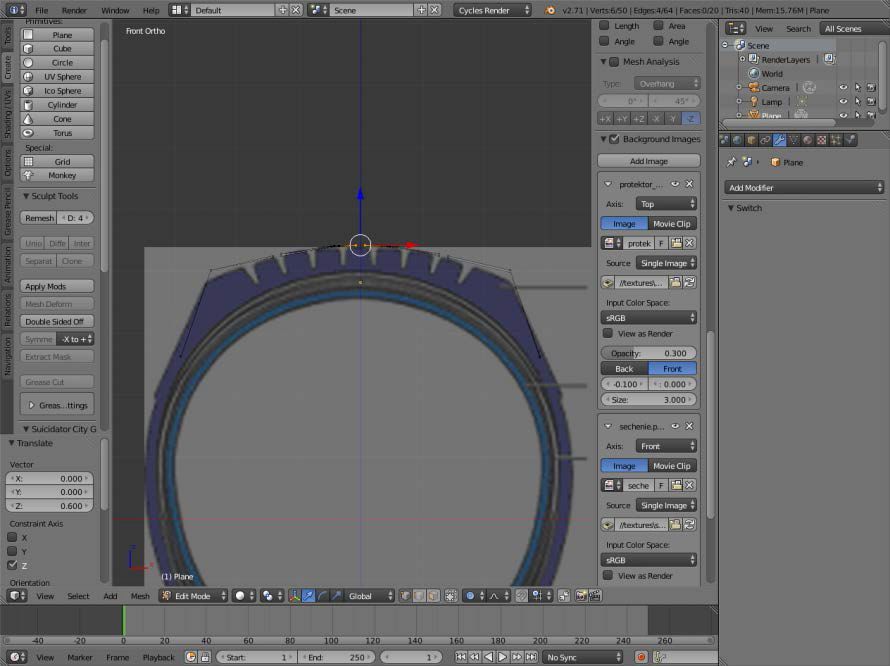
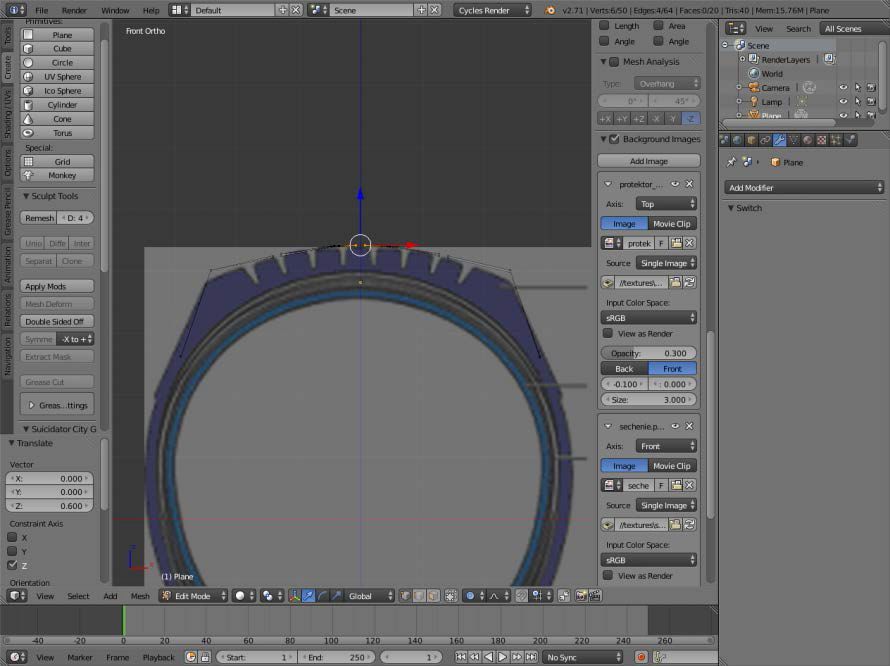
Выделяем нижние точки и комбинацией S+X выравниваем по профилю.

Теперь придадим объём нашему протектору. Выделяем вершины и экструдируем


Выделяем нижние точки и комбинацией S+X выравниваем по профилю.

Теперь придадим объём нашему протектору. Выделяем вершины и экструдируем
По оси Z вниз, придавая объём нашей заготовке. Не забываем сохранятся Ctrl+S.




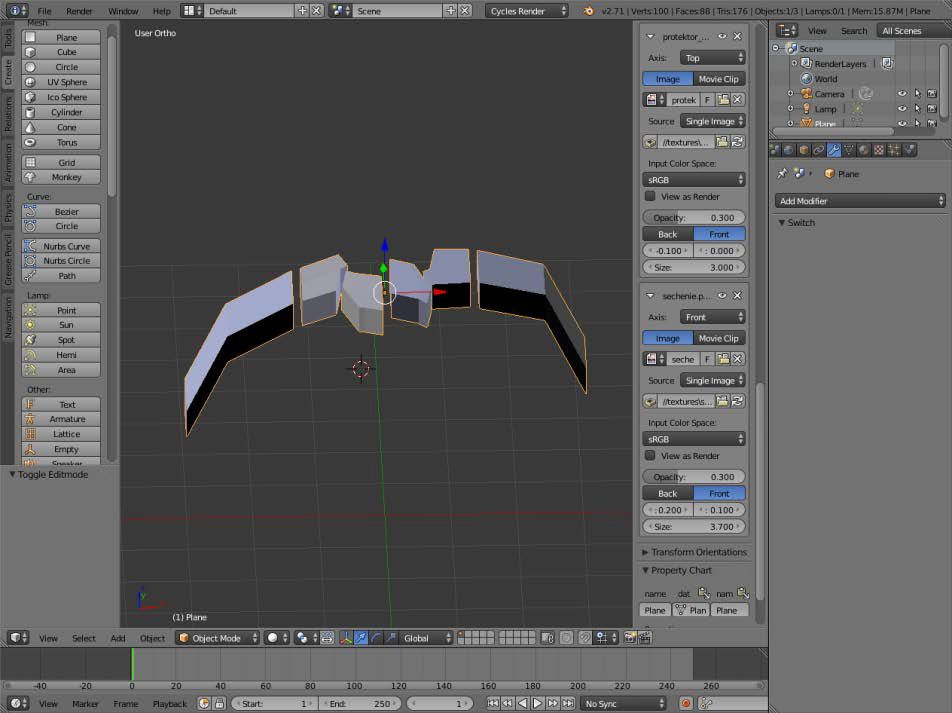
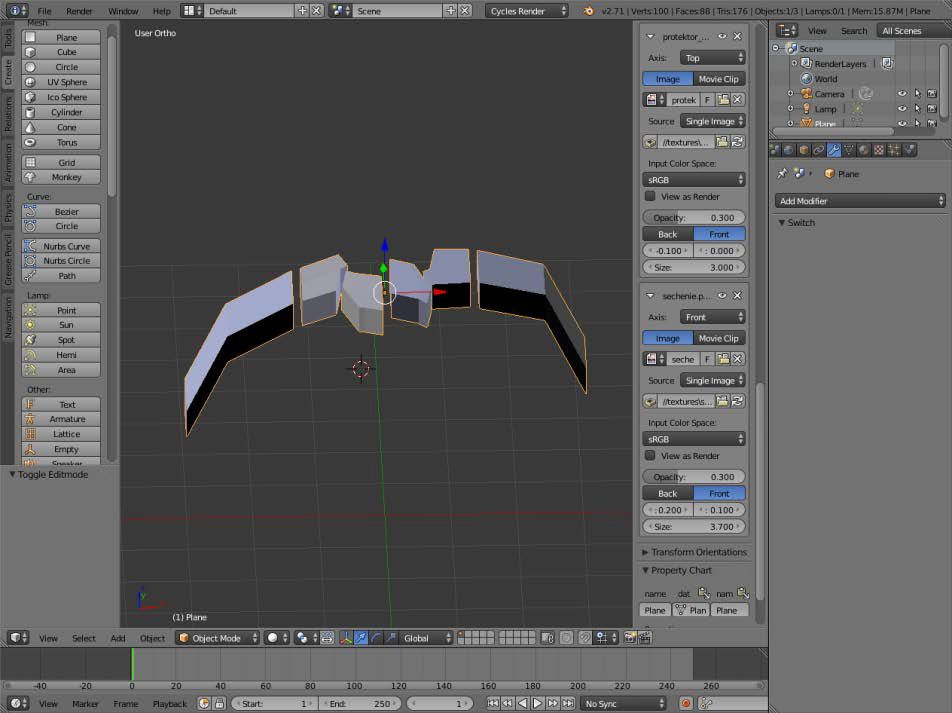
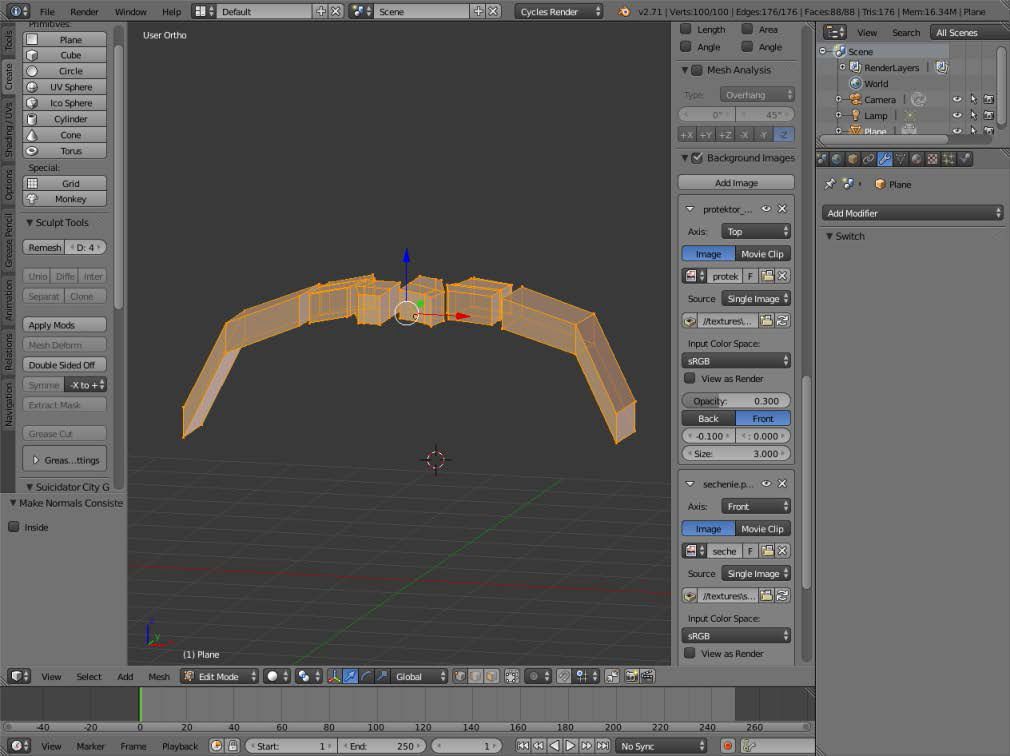
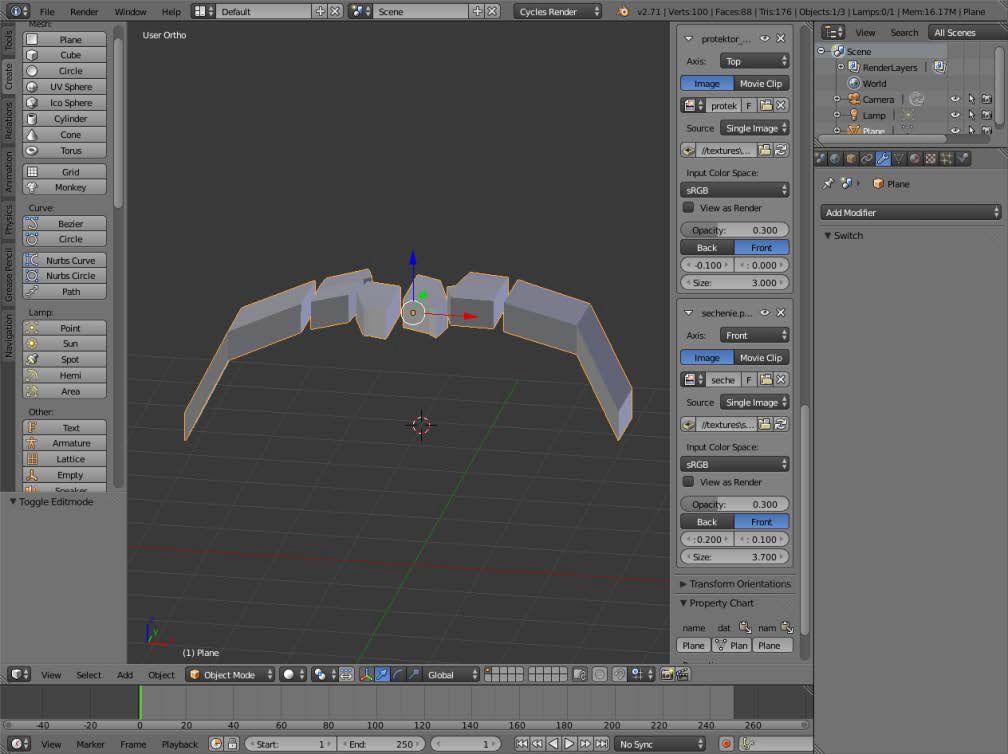
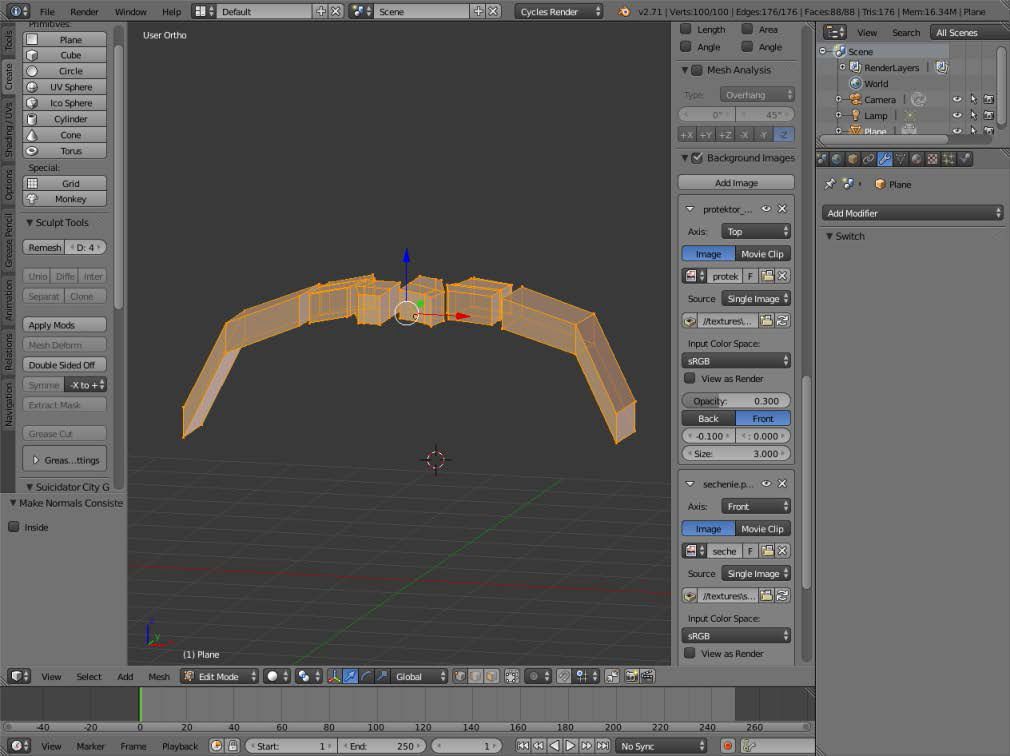
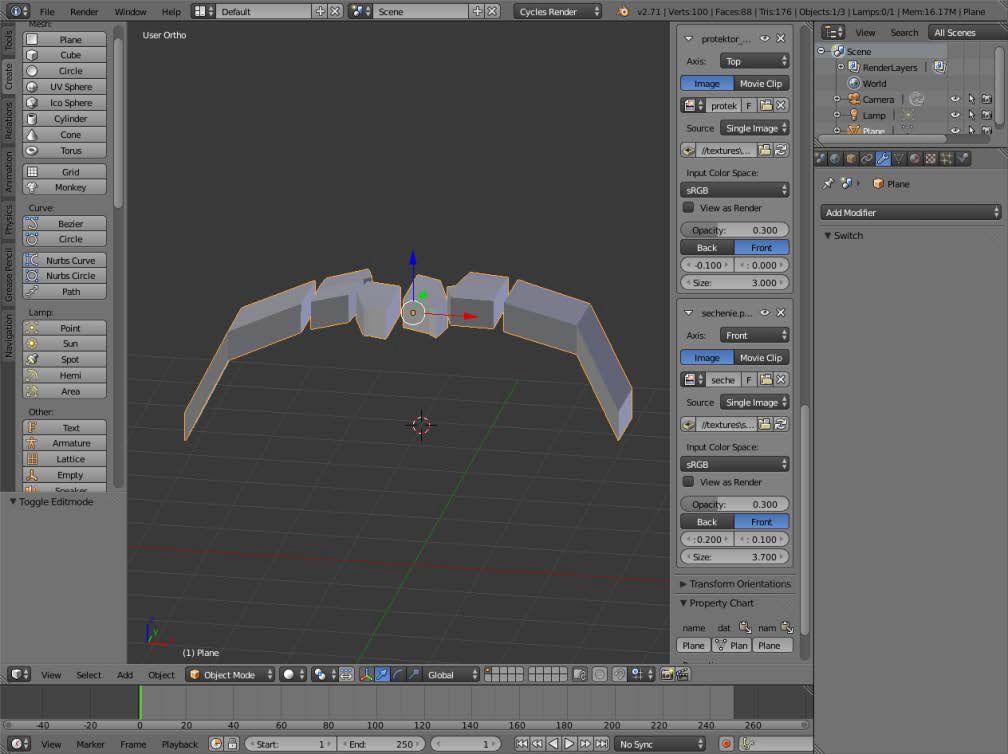
Переходим в объектный режим и видим, что некоторые грани вывернуты наружу.




Переходим в объектный режим и видим, что некоторые грани вывернуты наружу.
Переходим в режим редактирования, выделяем все вершины и нажимаем
Комбинацию Ctrl+N.


Заготовка протектора готова, переходим к моделированию самого колеса.


Заготовка протектора готова, переходим к моделированию самого колеса.
Комбинацией (M) перенесём протектор на второй слой, а на первом слое
Начнём моделировать колесо. Для удобства моделирования я изменил систему измерения на Метрическую, а так же подогнал меш протектора
примерно под будущий размер колеса.

Перейдём на вид спереди(Front) 1 цифровой клавиатуры.

Перейдём на вид спереди(Front) 1 цифровой клавиатуры.
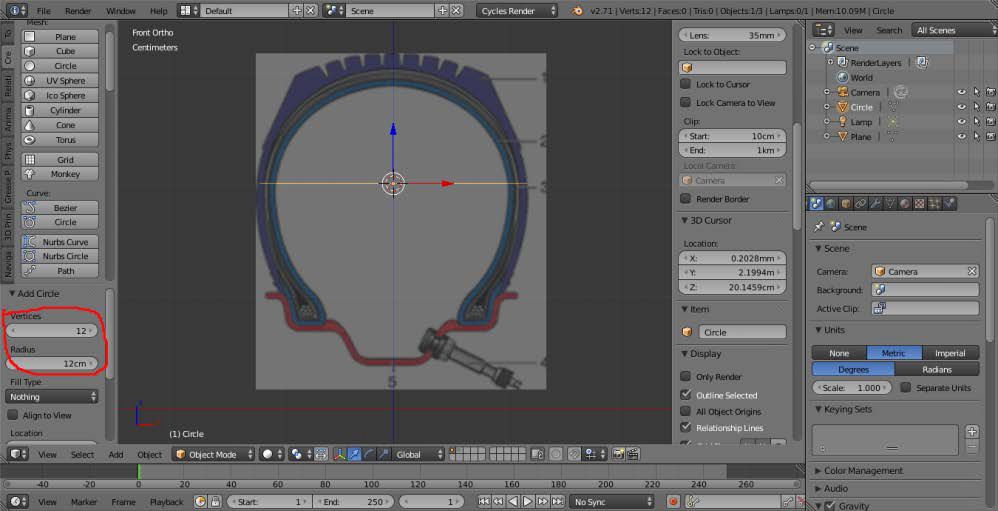
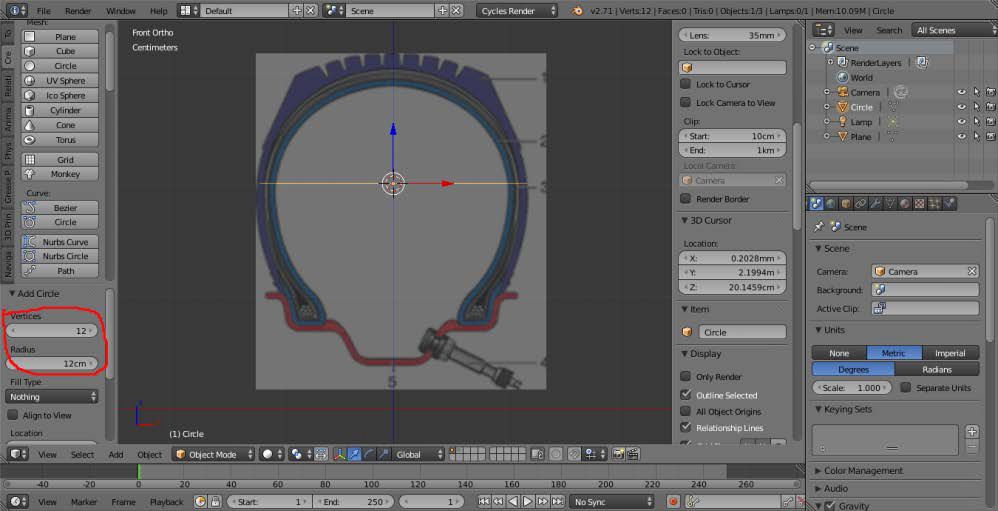
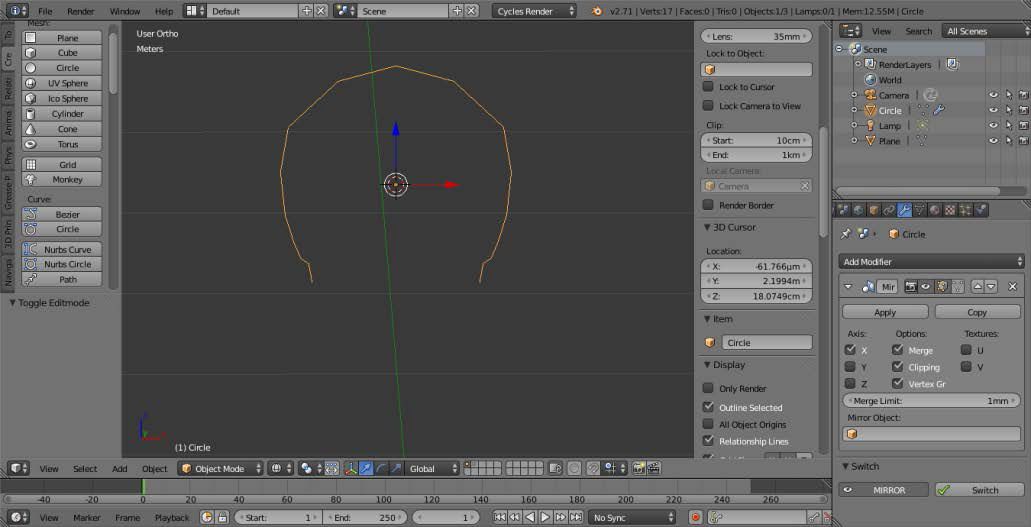
Нажмём Shift+A и добавим меш Circle.

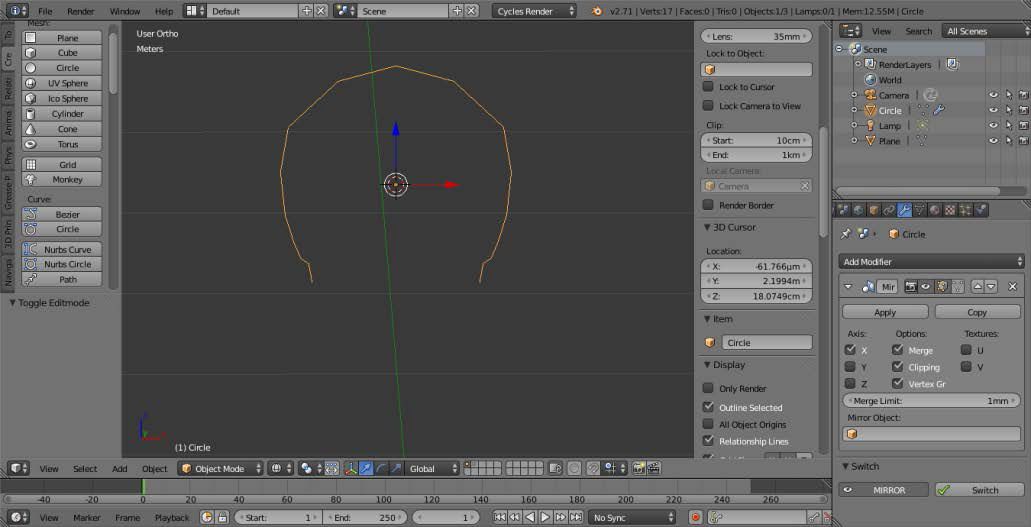
Повернём меш по оси X на 90 градусов R/X/90

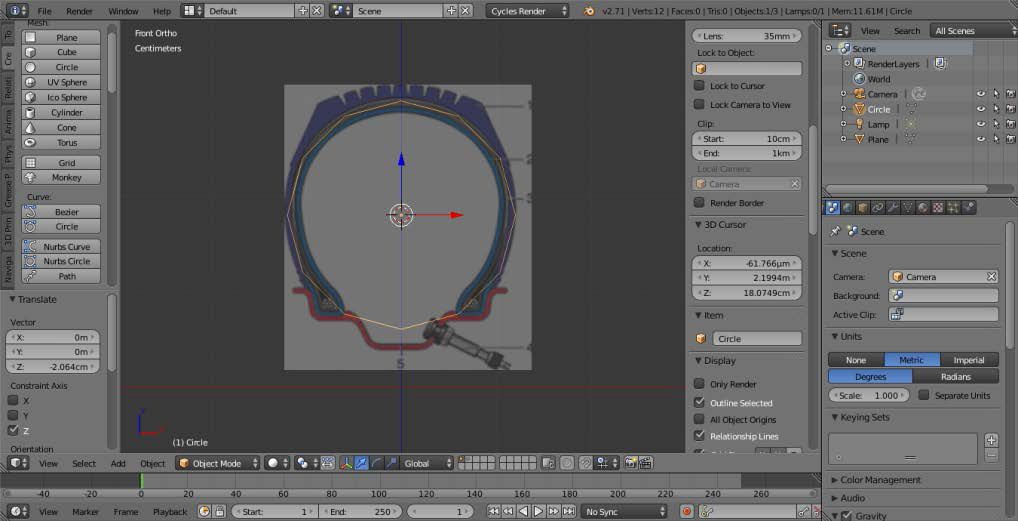
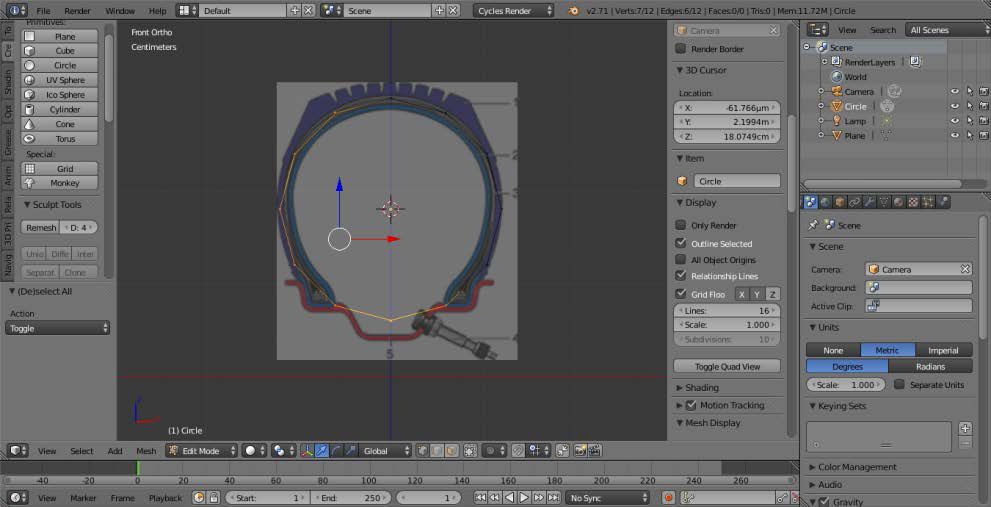
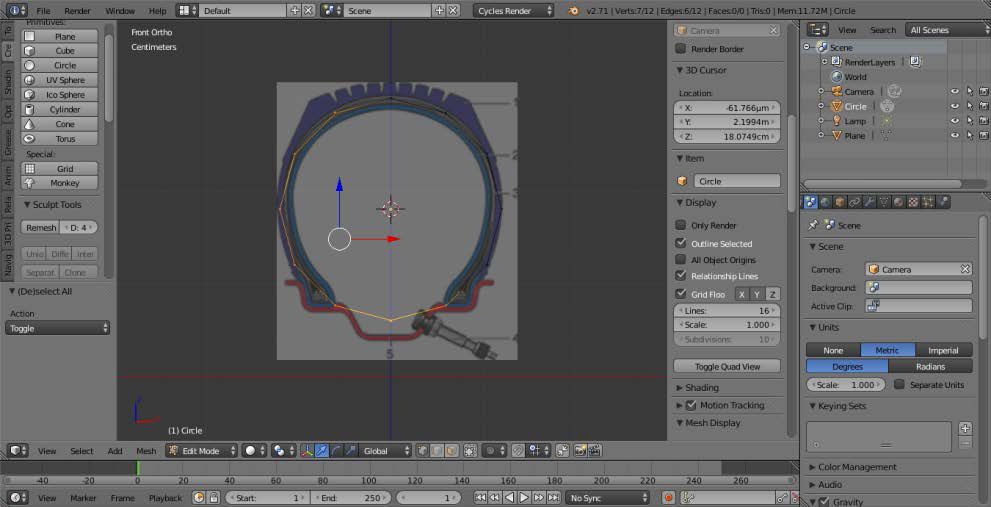
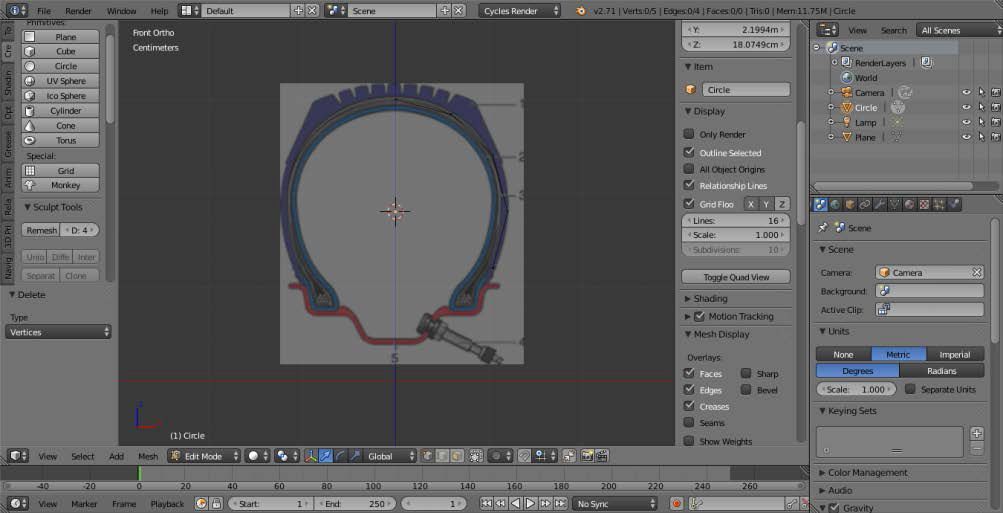
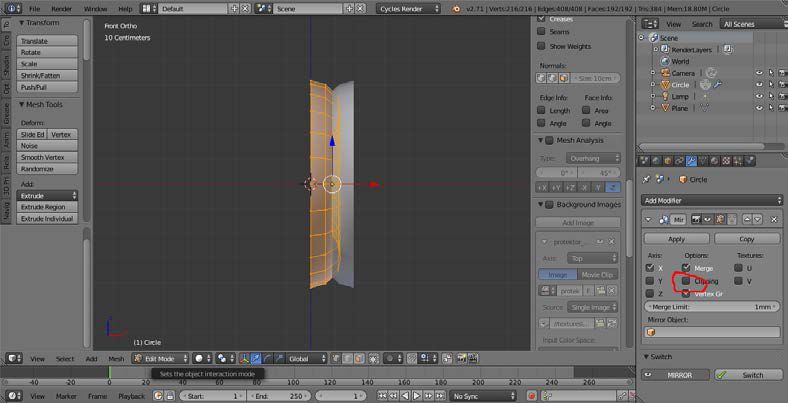
Переходим в режим редактирования и удаляем часть вершин меша.


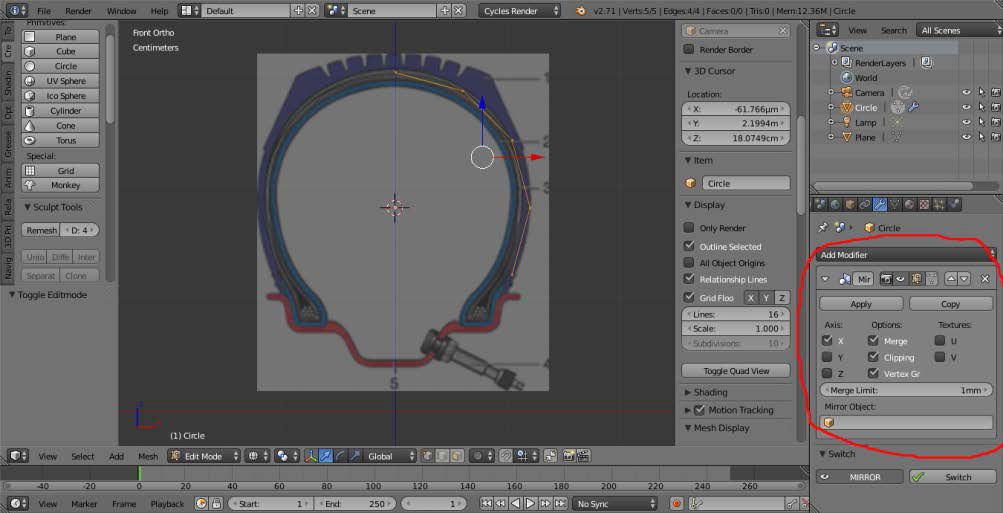
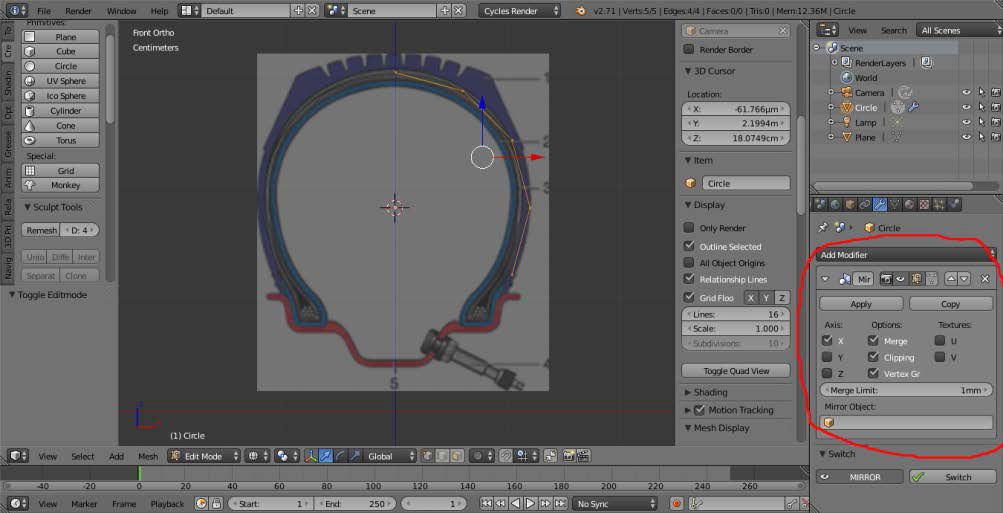
Добавляем модификатор Mirror

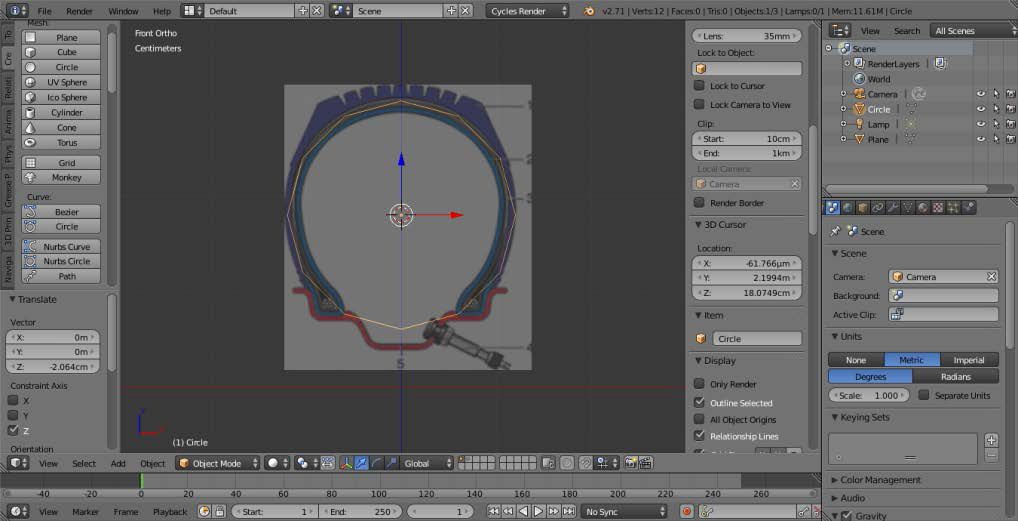
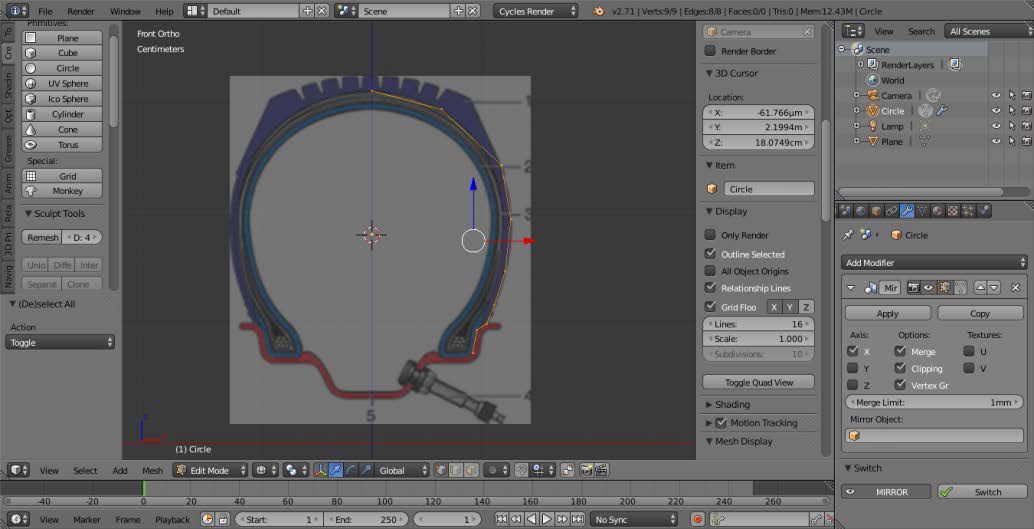
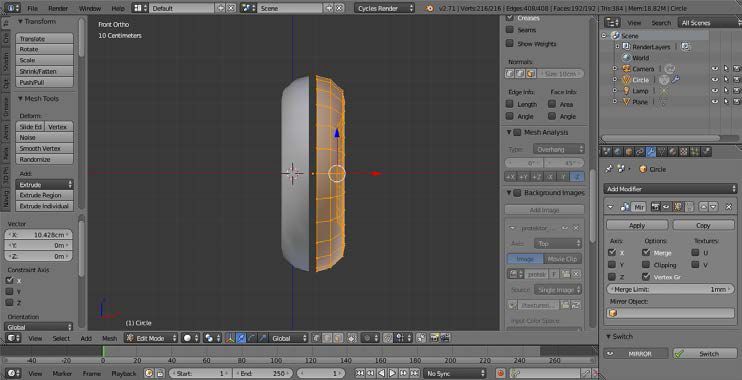
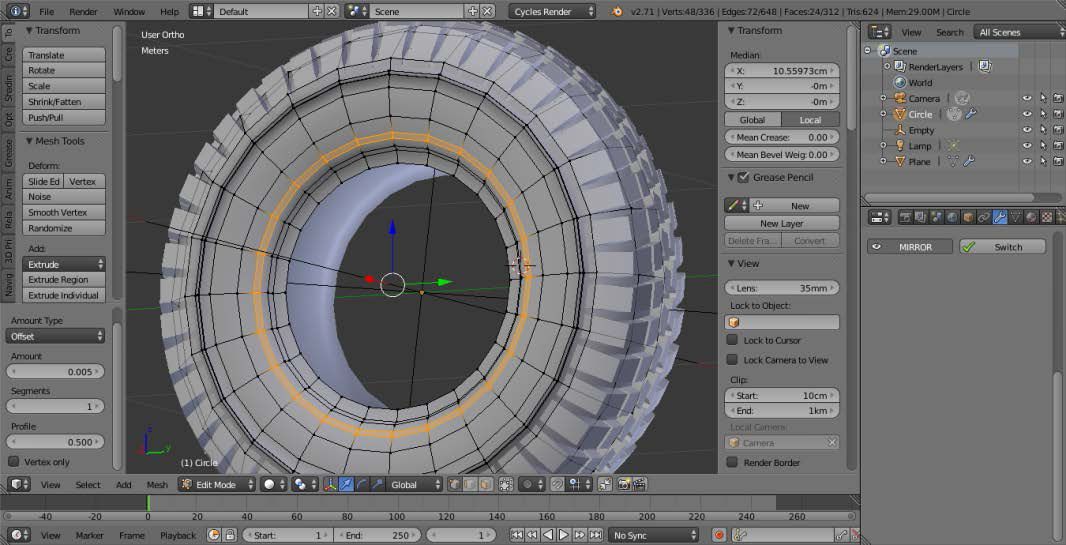
Выравниваем вершины по профилю и зажав Ctrl и кликая левой кнопкой мыши экструдируем вниз по форме профиля.


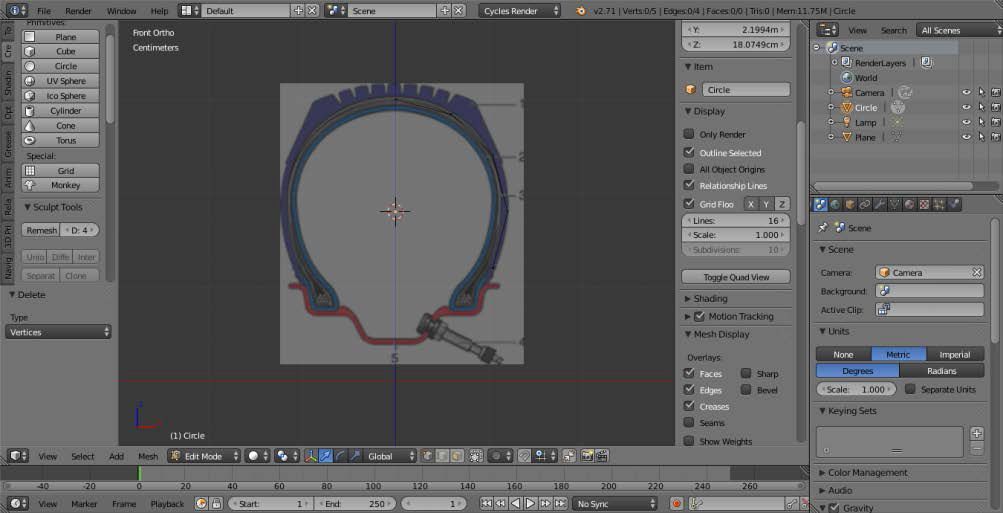
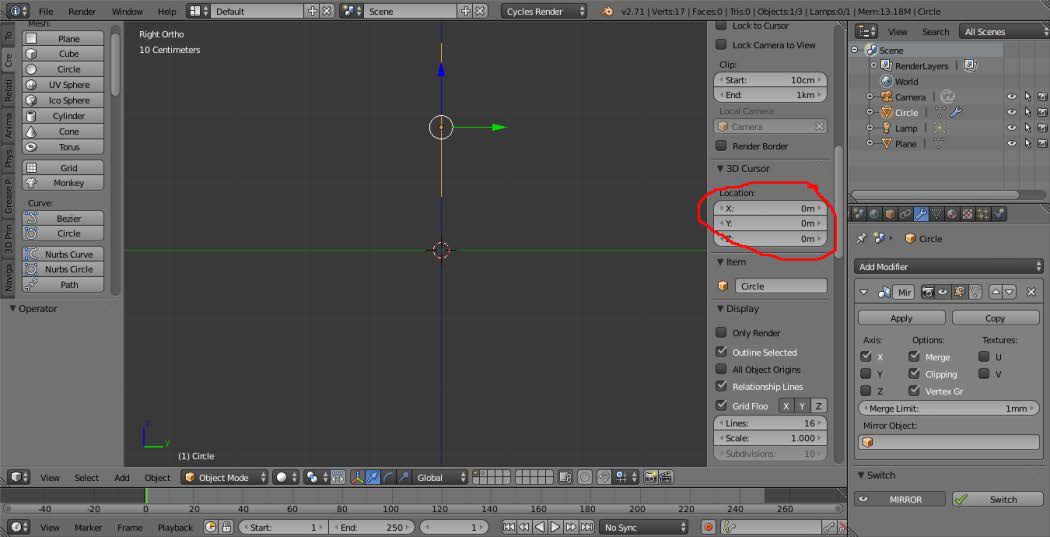
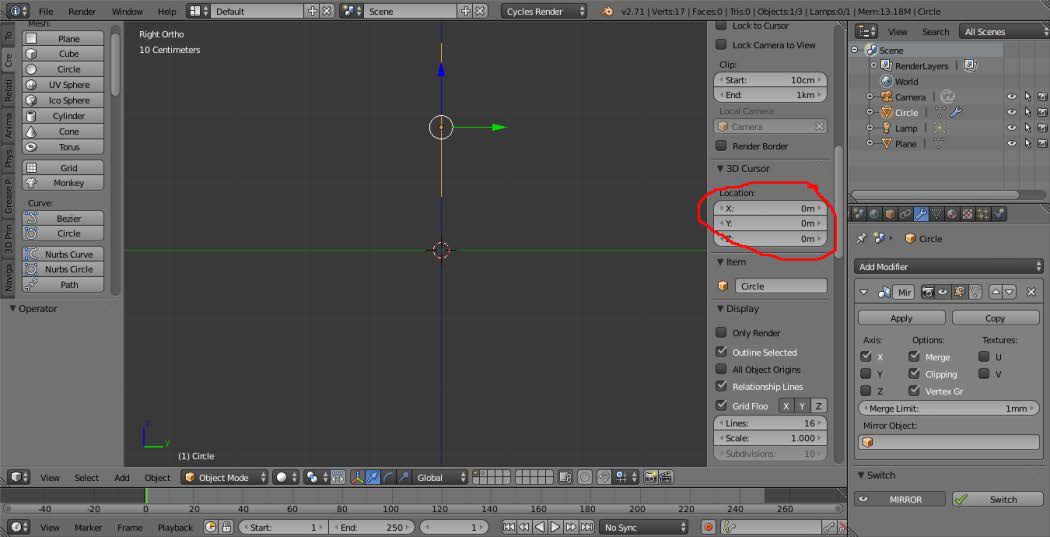
Переходим на вид сбоку 3 и уточняем положение курсора.

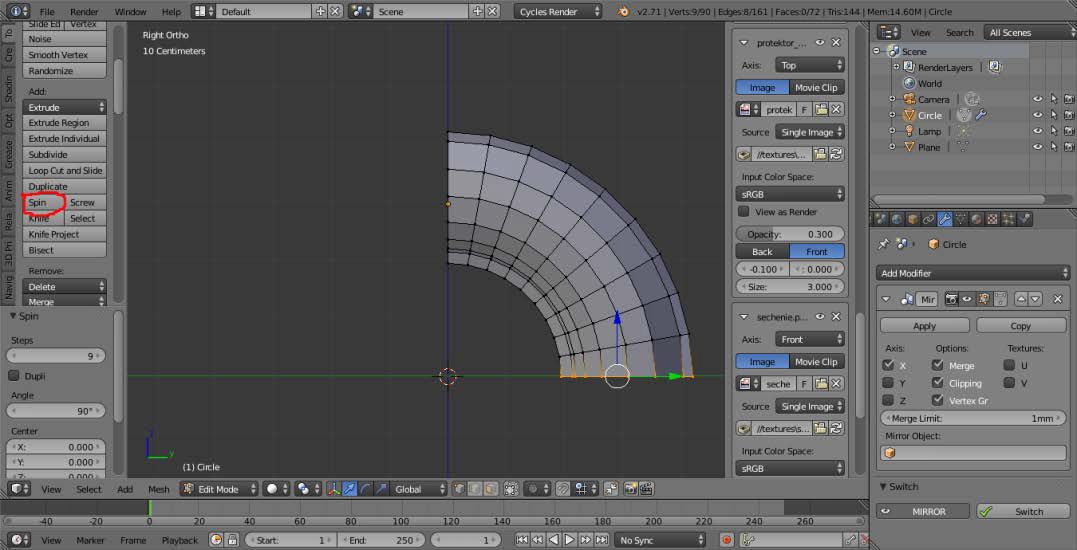
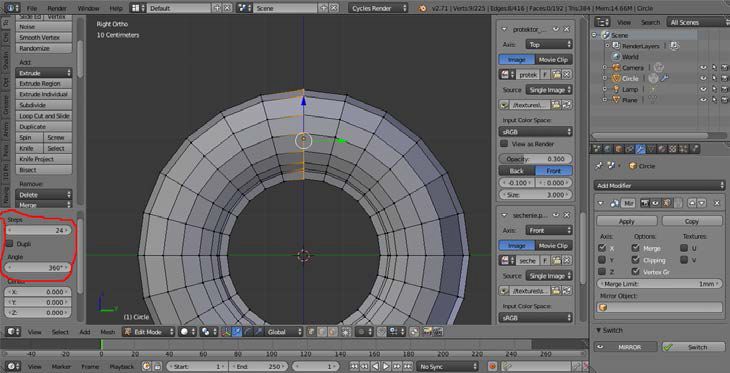
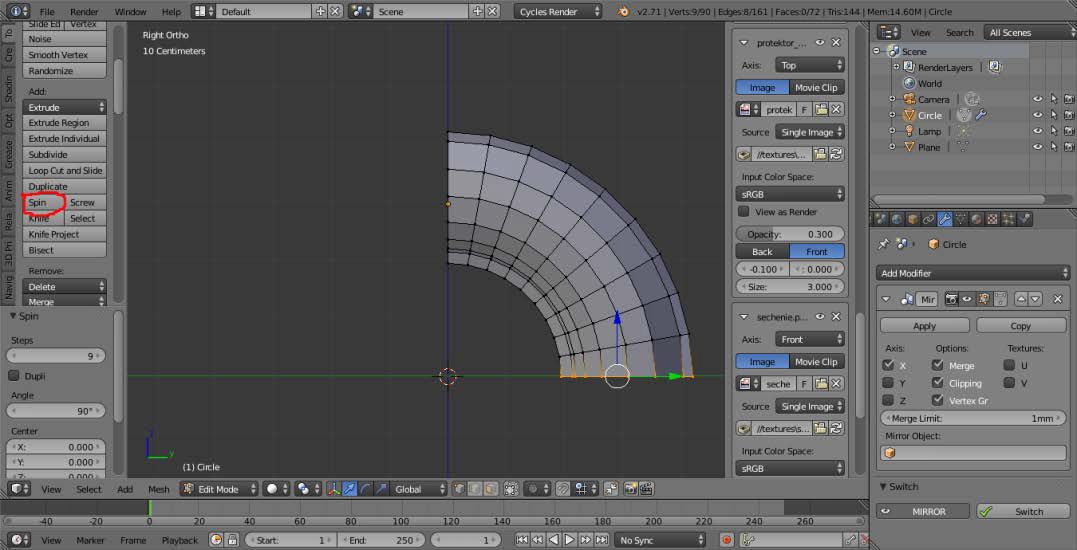
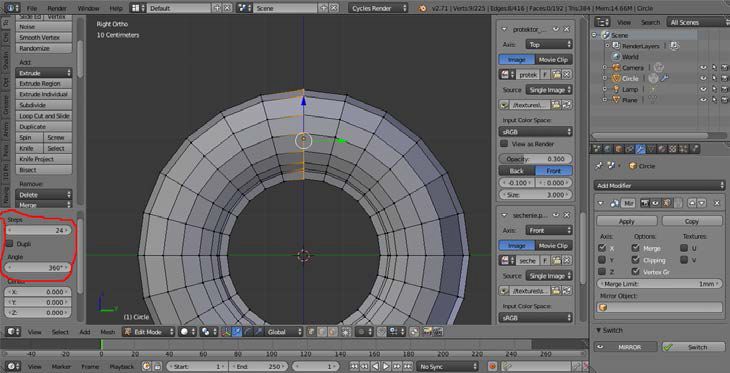
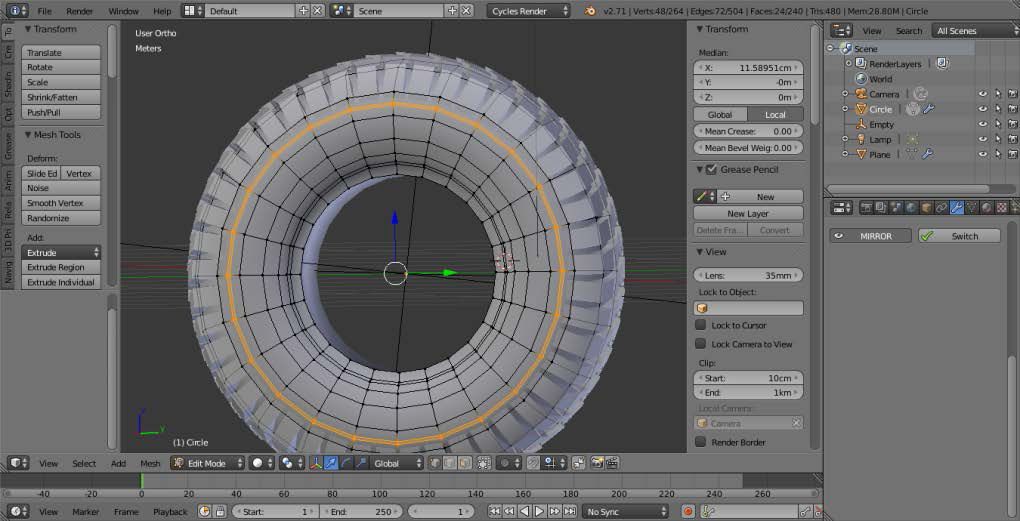
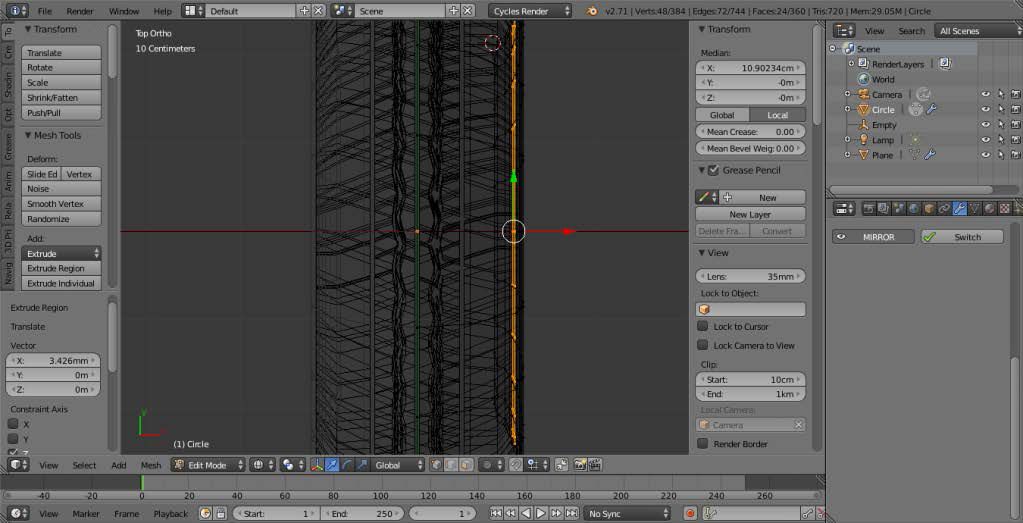
В режиме редактирования и виде сбоку 3 , выделяем все вершины и слева на полке инструментов нажимаем Spin.


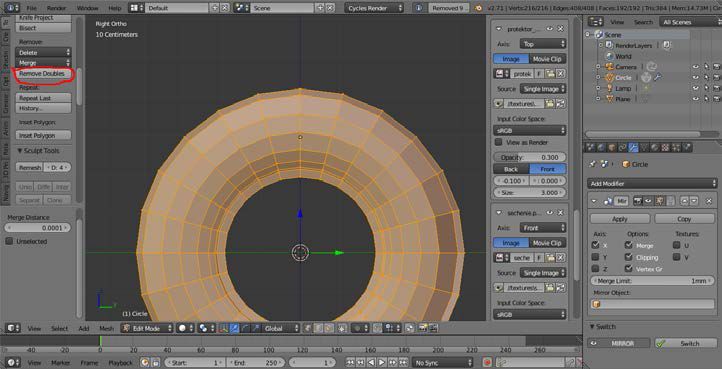
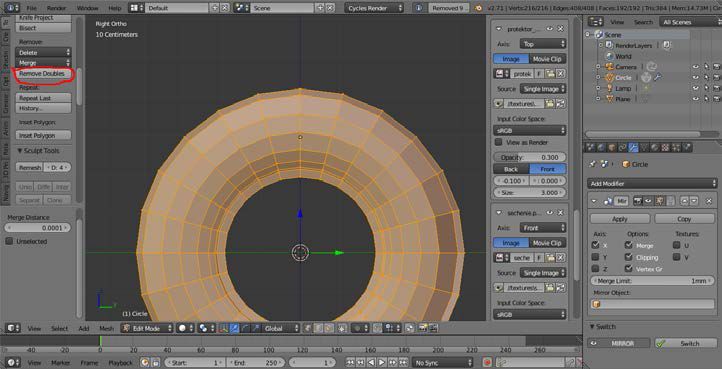
Выделяем все вершины и удаляем дубликаты вершин.

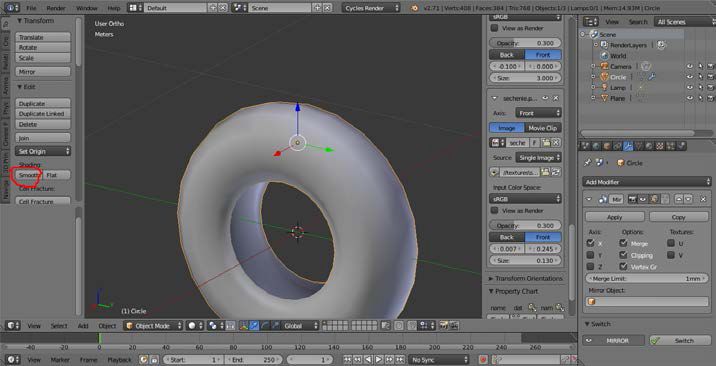
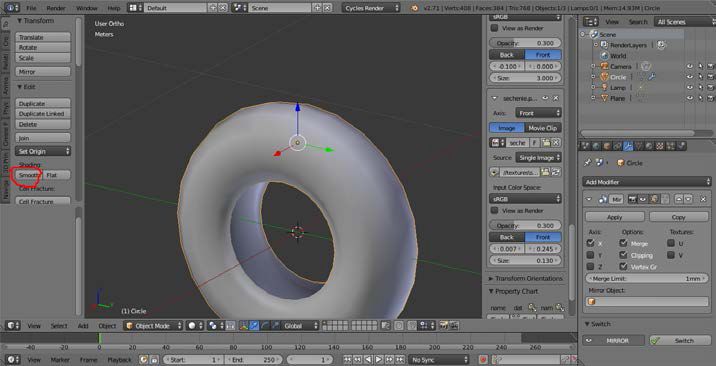
Переходим в объектный режим и применяем шейдинг Smooth.

Отключаем видимость фоновых изображений и при необходимости подгоняем заготовку протектора и само колесо друг к другу.

Нажимаем Shift+Ctrl+Alt+C / Origin to Geometry чтобы выровнять центр координат по центру объекта.

Модель поменялась так как нам не нужно , мы сейчас исправим это.

Повернём меш по оси X на 90 градусов R/X/90

Переходим в режим редактирования и удаляем часть вершин меша.


Добавляем модификатор Mirror

Выравниваем вершины по профилю и зажав Ctrl и кликая левой кнопкой мыши экструдируем вниз по форме профиля.


Переходим на вид сбоку 3 и уточняем положение курсора.

В режиме редактирования и виде сбоку 3 , выделяем все вершины и слева на полке инструментов нажимаем Spin.


Выделяем все вершины и удаляем дубликаты вершин.

Переходим в объектный режим и применяем шейдинг Smooth.

Отключаем видимость фоновых изображений и при необходимости подгоняем заготовку протектора и само колесо друг к другу.

Нажимаем Shift+Ctrl+Alt+C / Origin to Geometry чтобы выровнять центр координат по центру объекта.

Модель поменялась так как нам не нужно , мы сейчас исправим это.
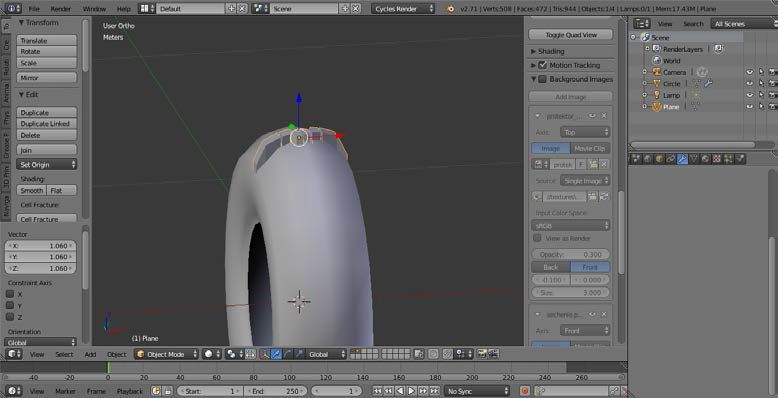
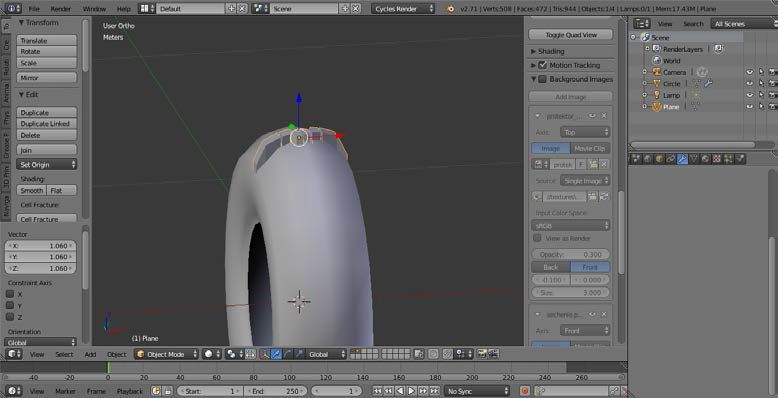
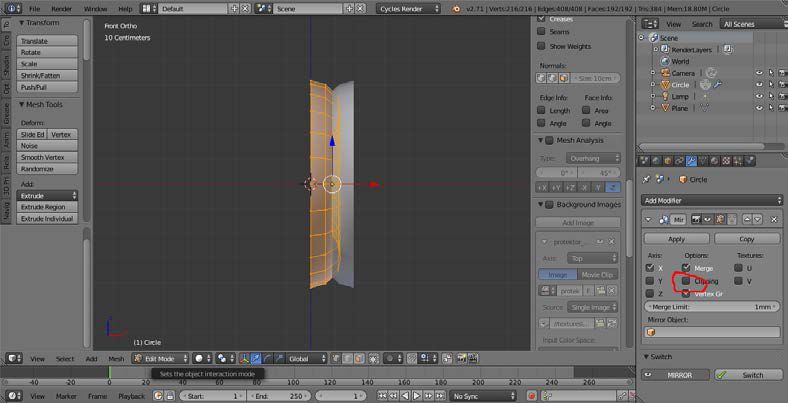
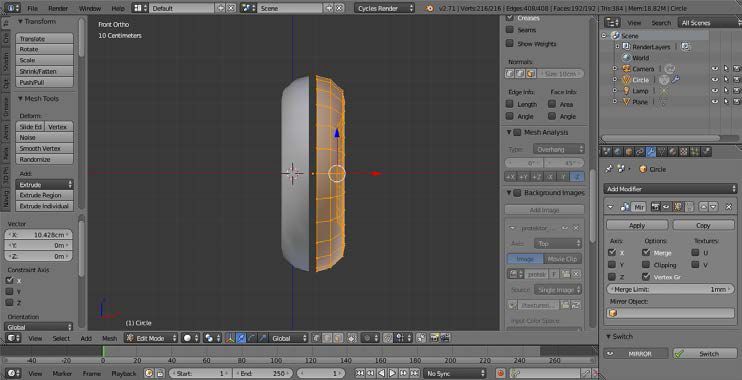
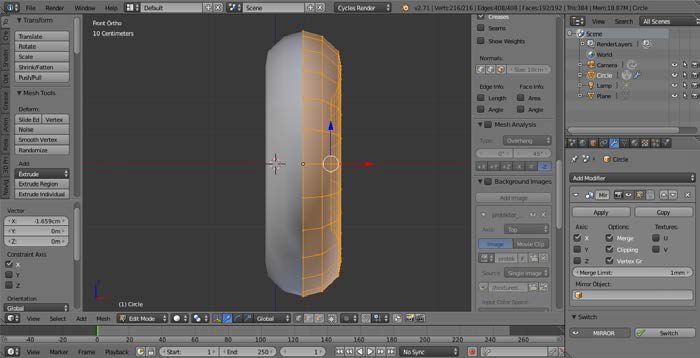
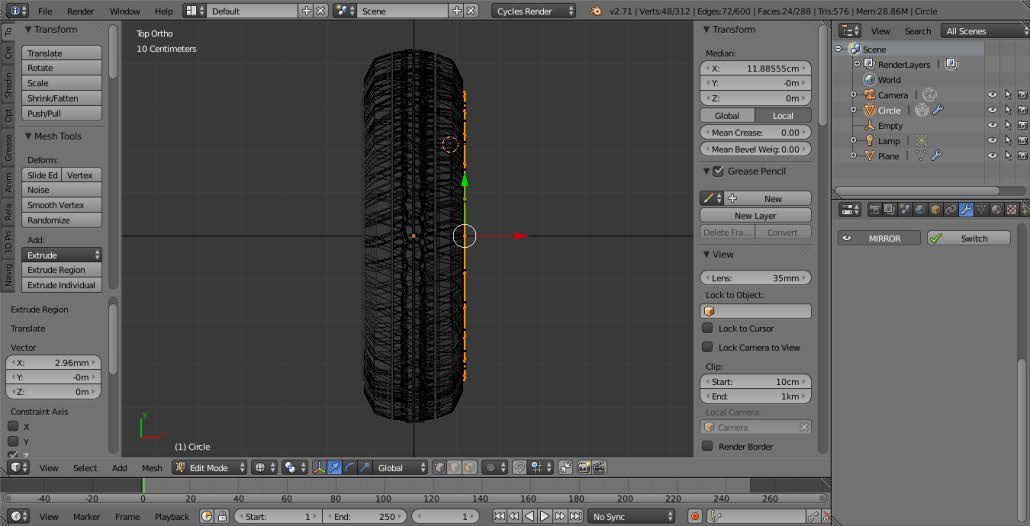
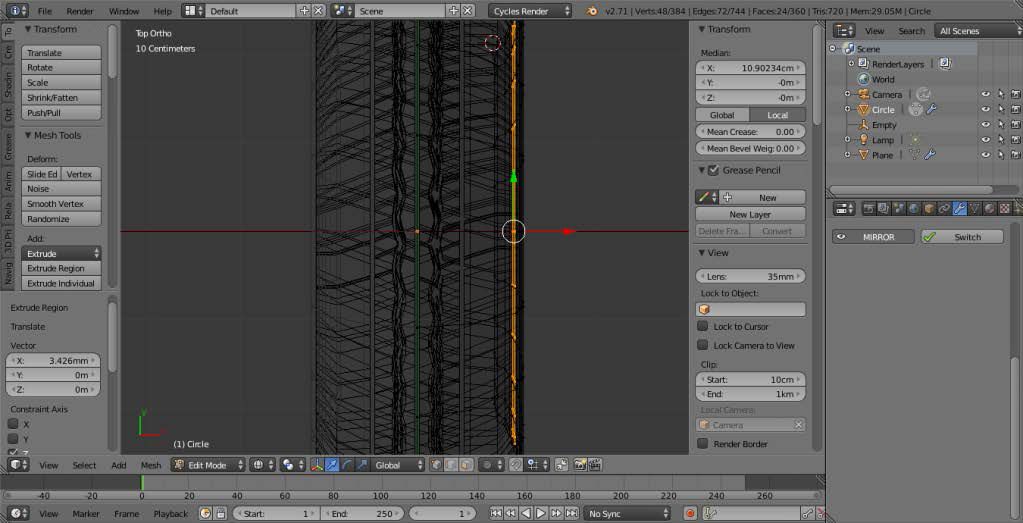
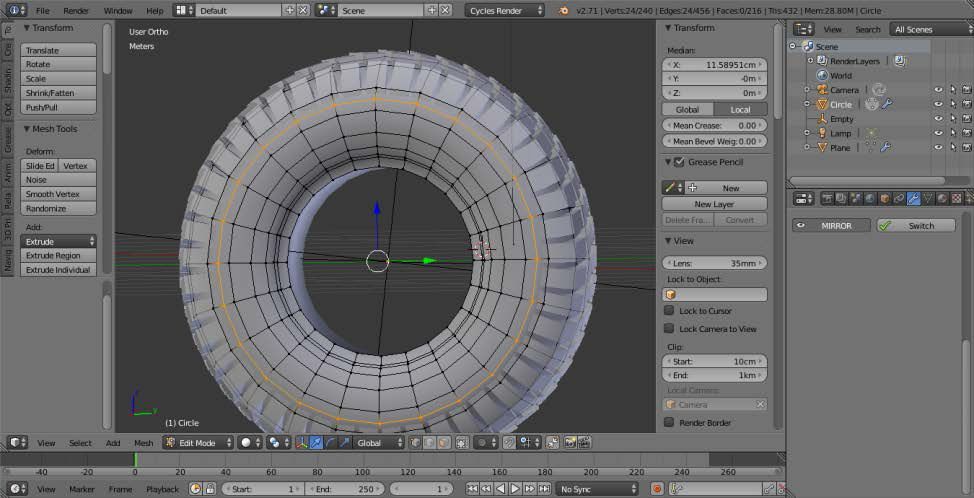
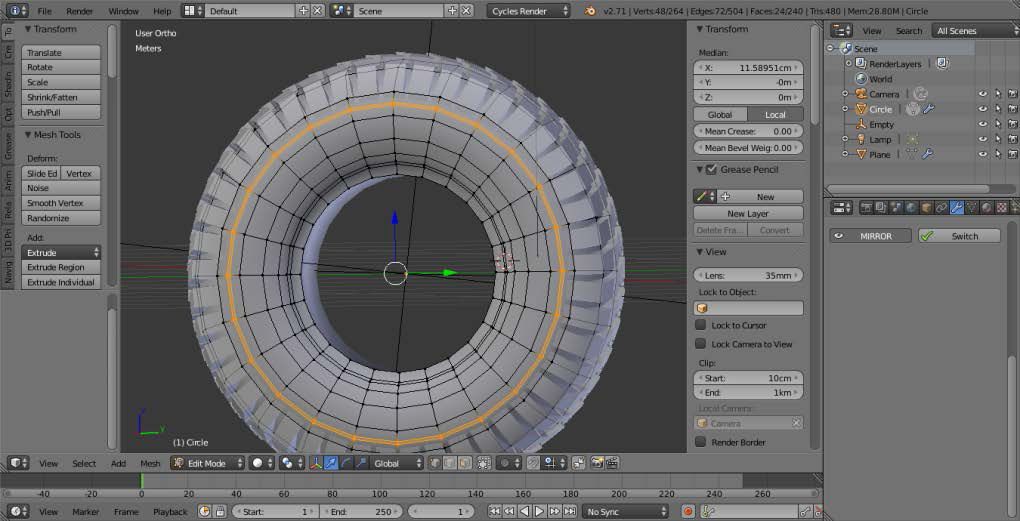
Перейдём на вид спереди Front , отключим у модификатора Mirror Clipping и в режиме редактирования сместим по оси X.


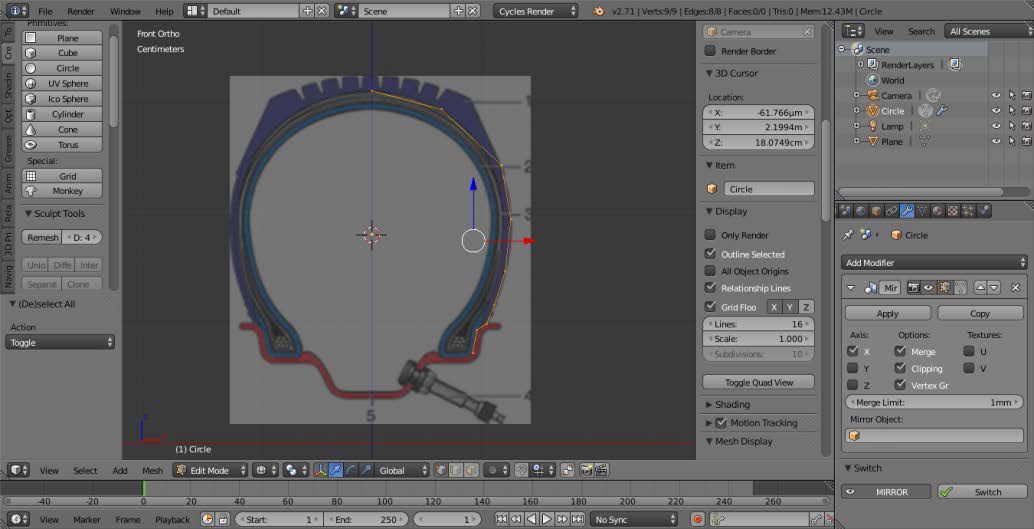
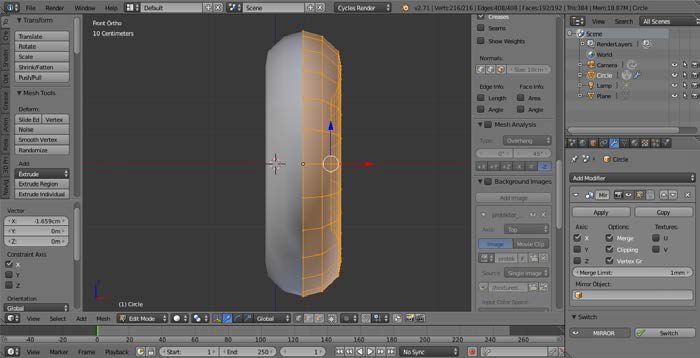
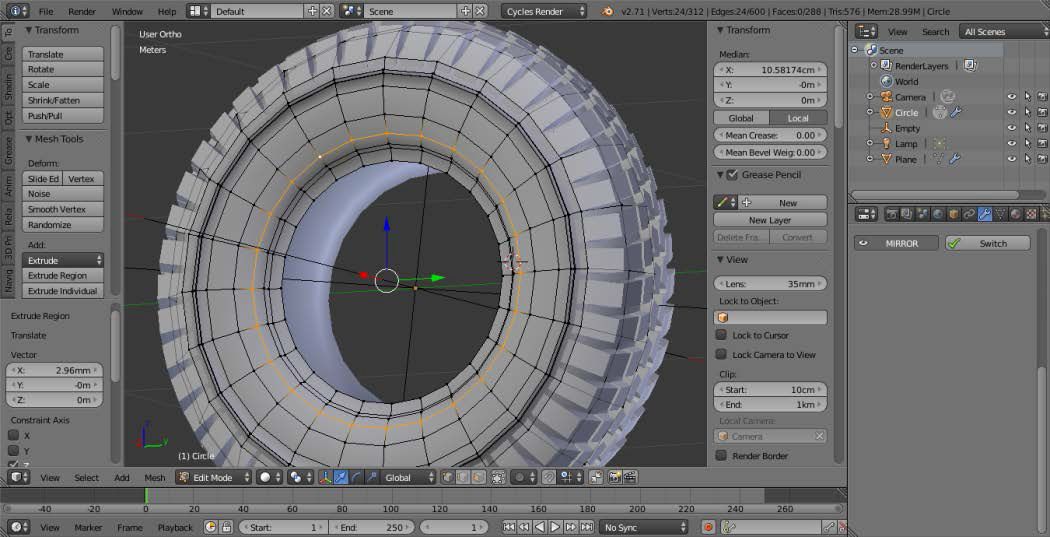
Включим обратно Clipping и сошьём обе половинки колеса.

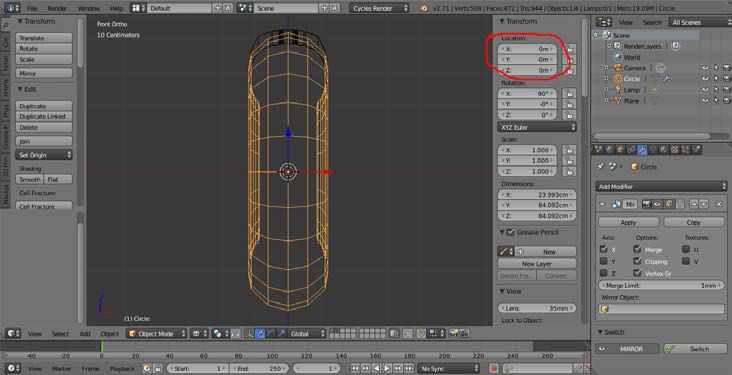
Выравниваем по оси координат.

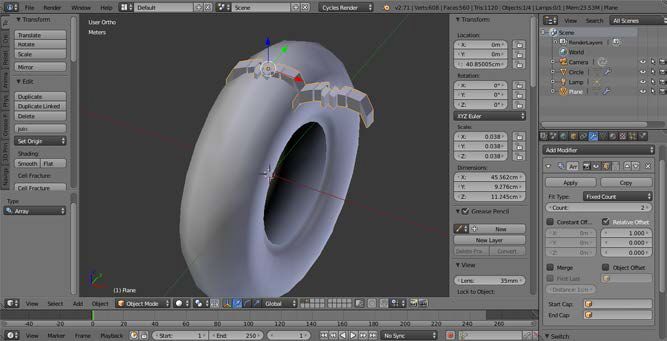
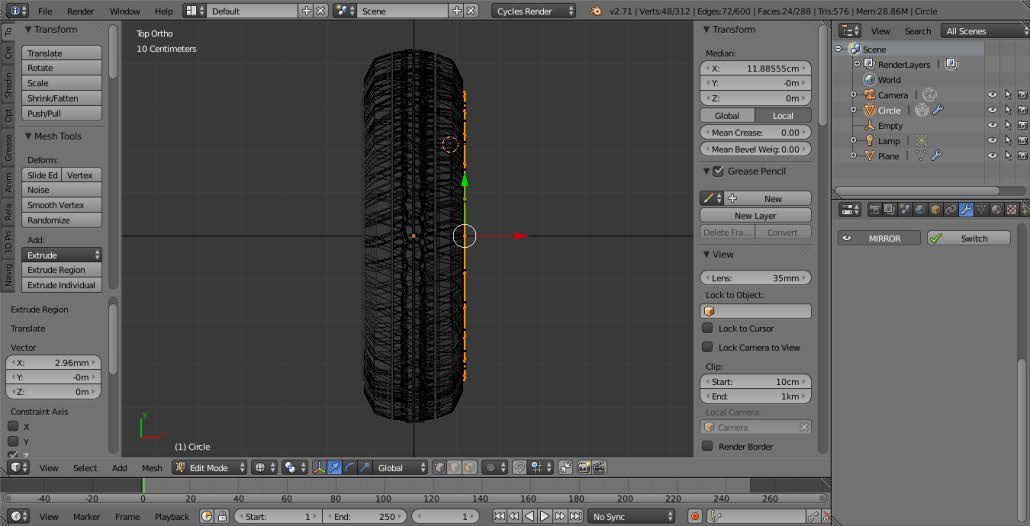
Теперь нам нужно размножить заготовку протектора по колесу, будем использовать модификатор Array.

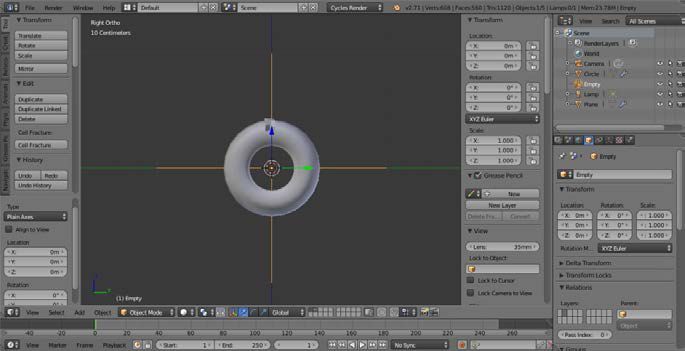
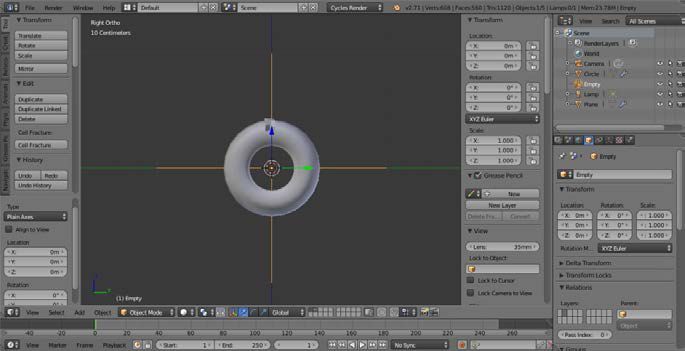
Создадим в нулевой точке координат пустышку Shift+A/Empty/Plane Axes,


Включим обратно Clipping и сошьём обе половинки колеса.

Выравниваем по оси координат.

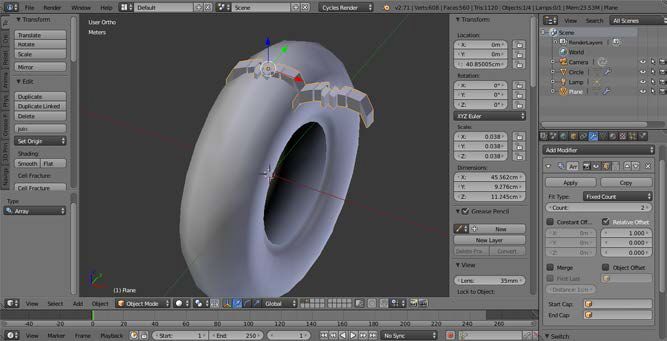
Теперь нам нужно размножить заготовку протектора по колесу, будем использовать модификатор Array.

Создадим в нулевой точке координат пустышку Shift+A/Empty/Plane Axes,
Она будет служить ориентиром для нашего Массива.

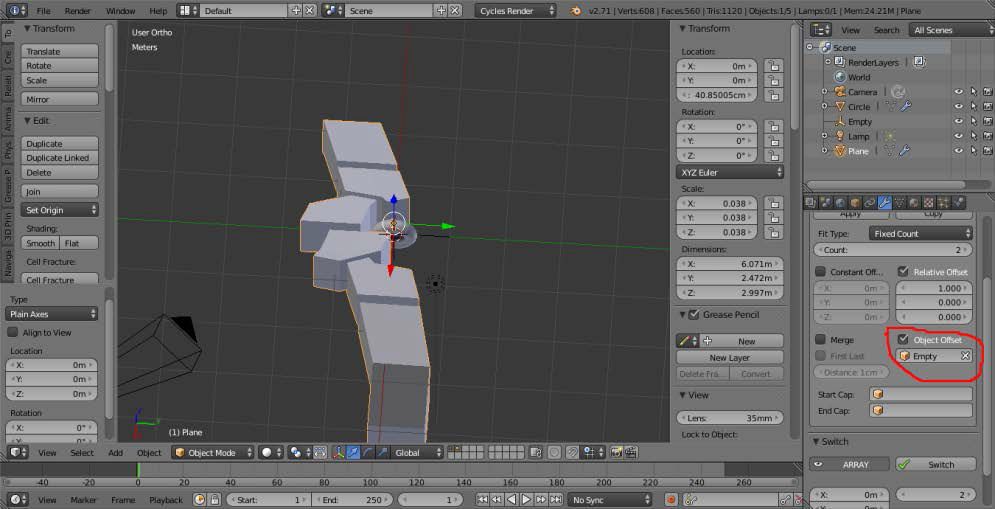
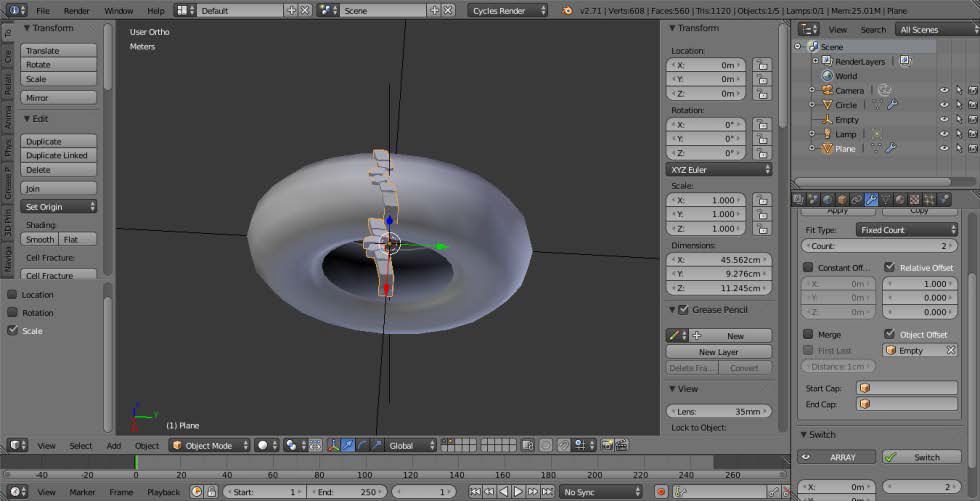
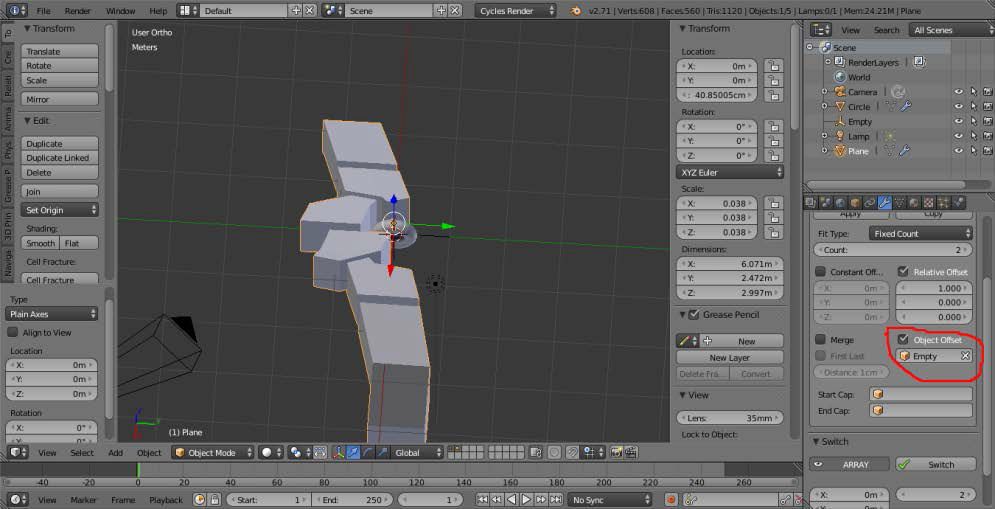
Добавим пустышку в качестве Object Offset модификатора Array.

Применим масштабирование Ctrl+A/Location; Ctrl+A/Rotation; Ctrl+A/Scale/.

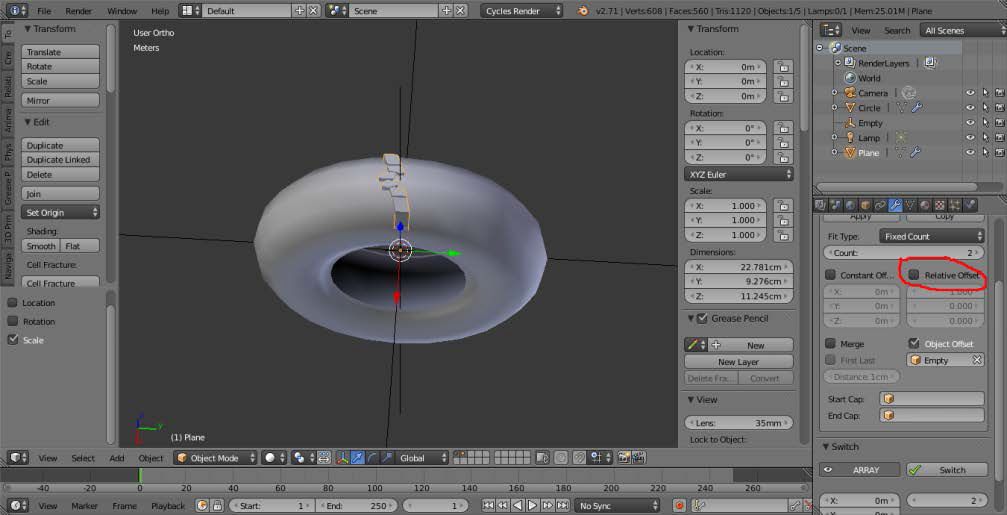
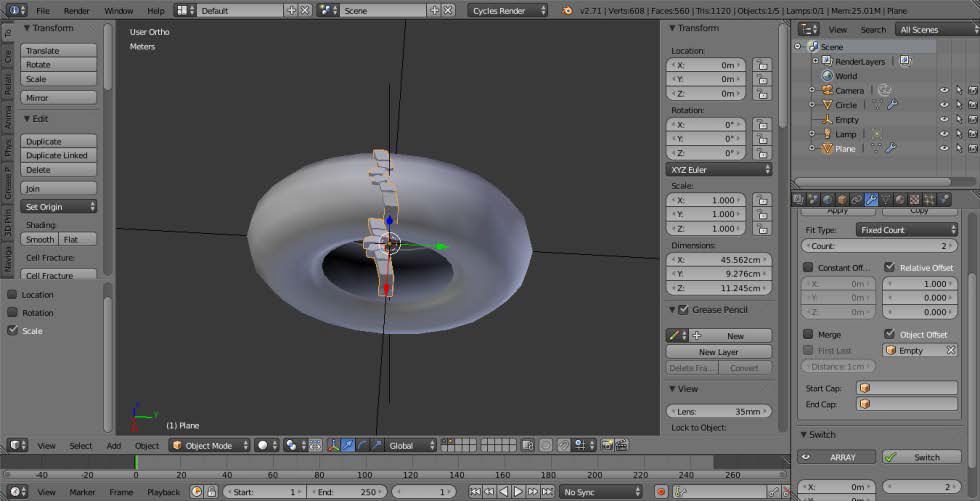
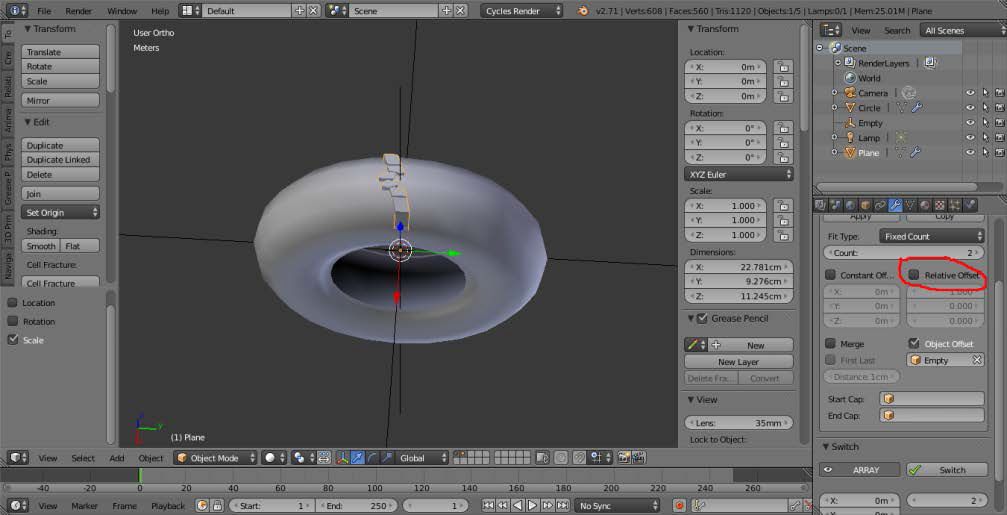
Уберём галочку в модификаторе Array – Relative Offset.

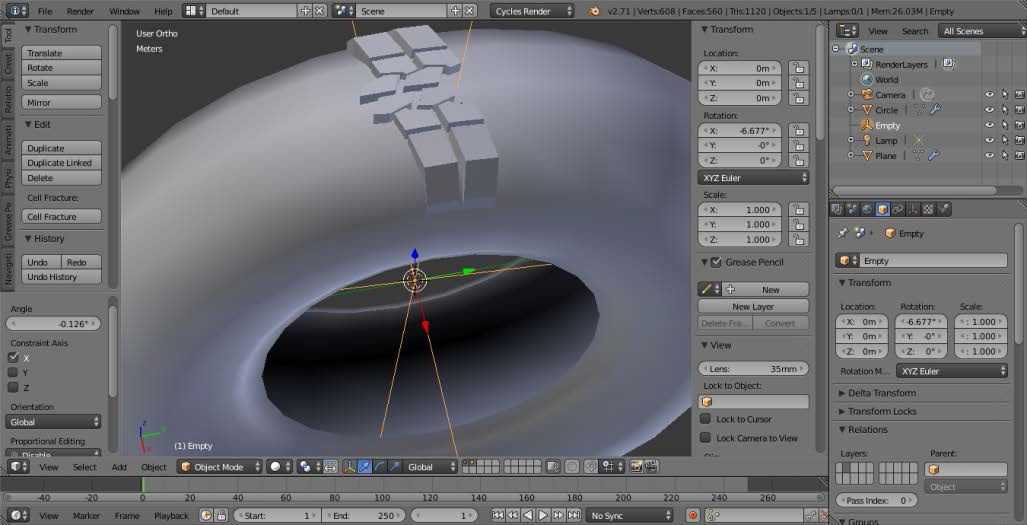
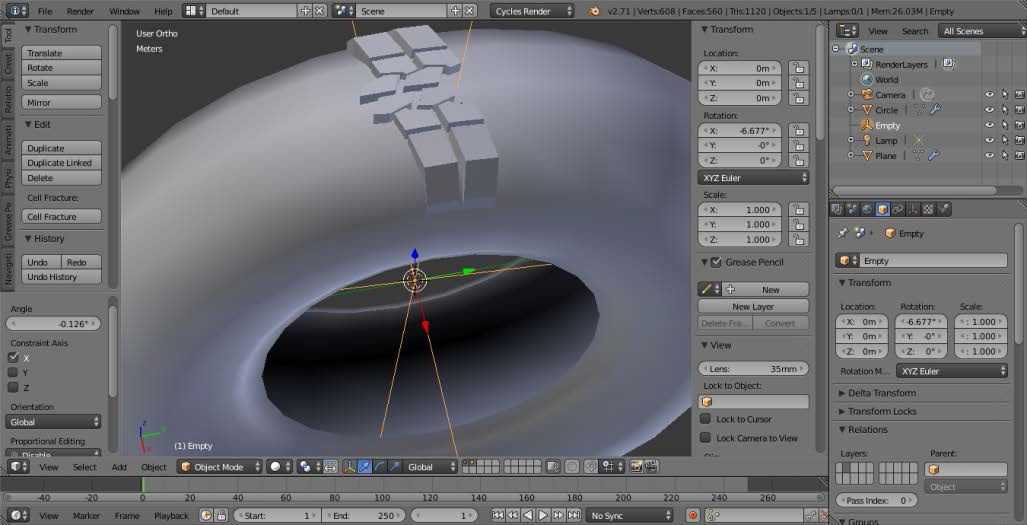
Выделим пустышку и повернём по оси X.(R/X)

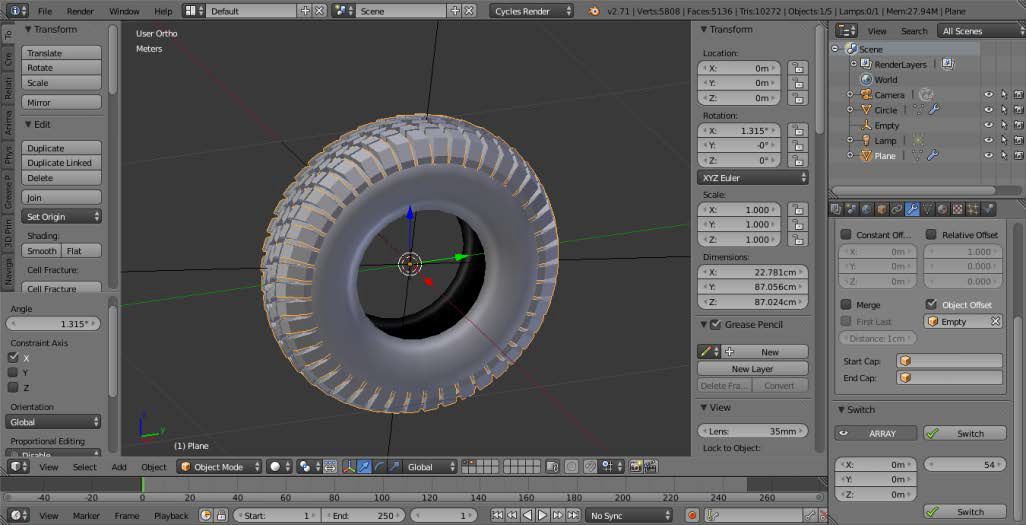
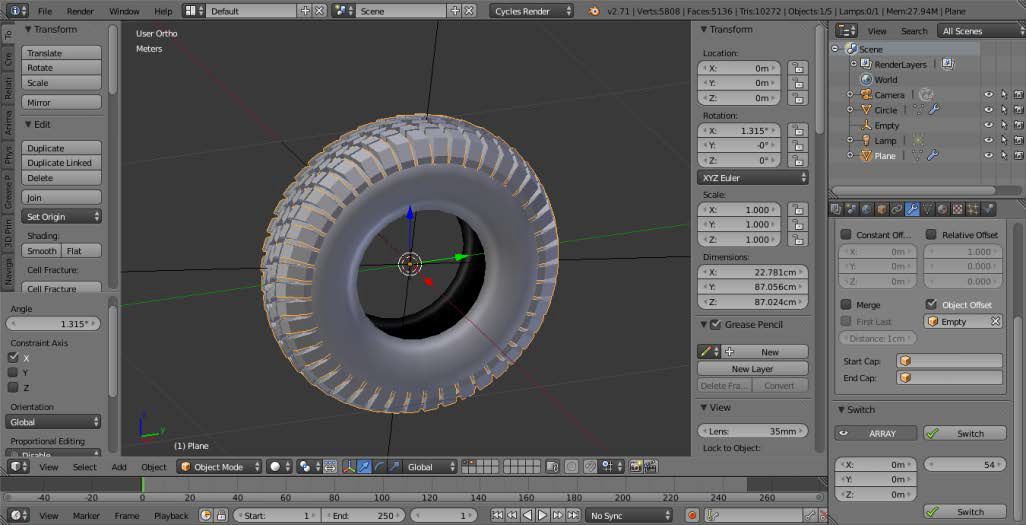
Увеличим количество повторений в Модификаторе Array.

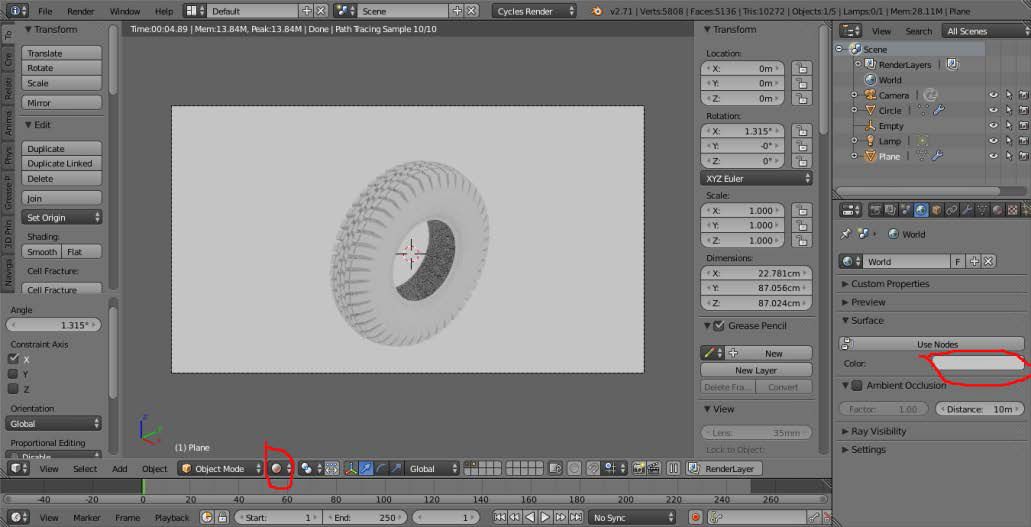
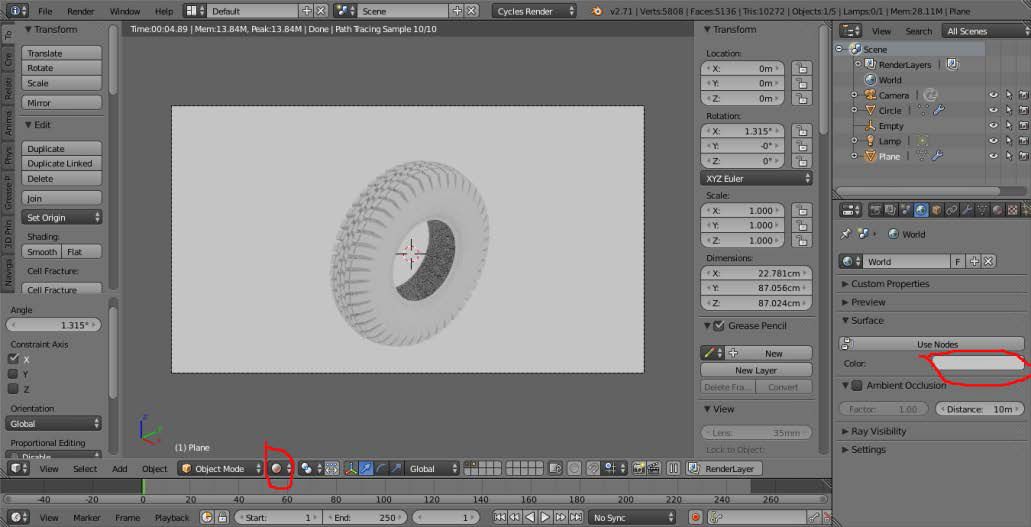
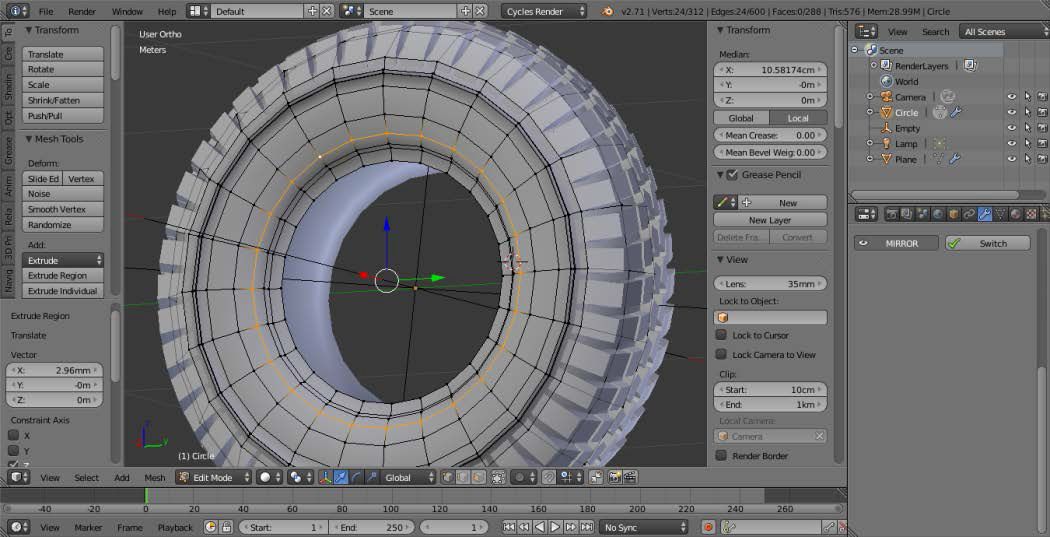
Перейдём на вкладку World и сделаем светлее фон, выберем внизу на панели режим Rendered и посмотрим как выглядит колесо.

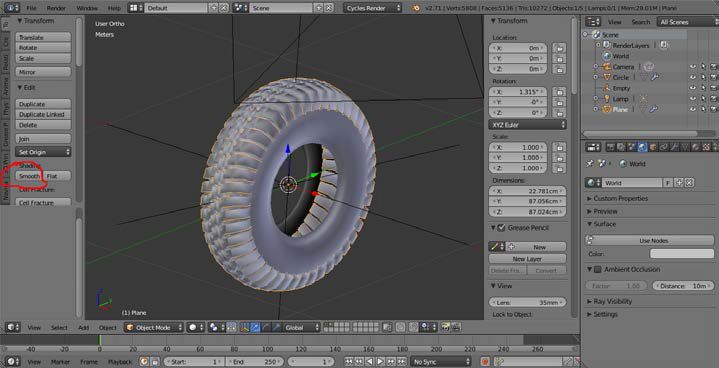
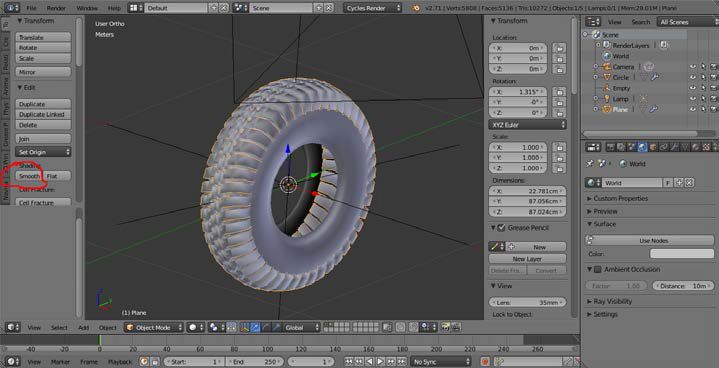
Применим шейдинг Smooth.

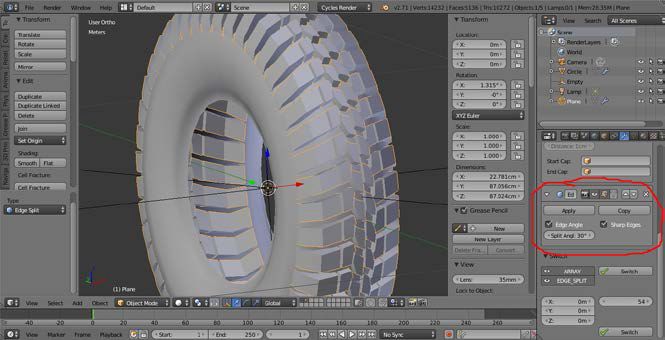
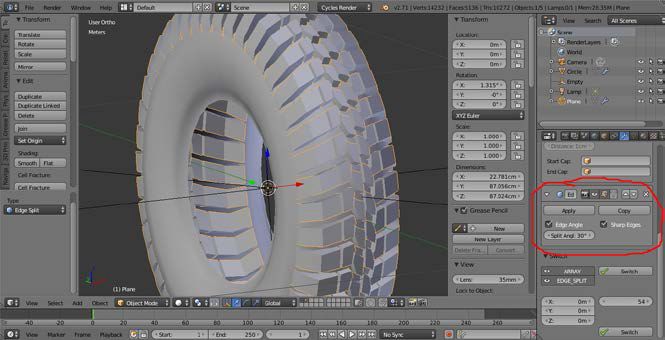
Добавим модификатор Edge Split.

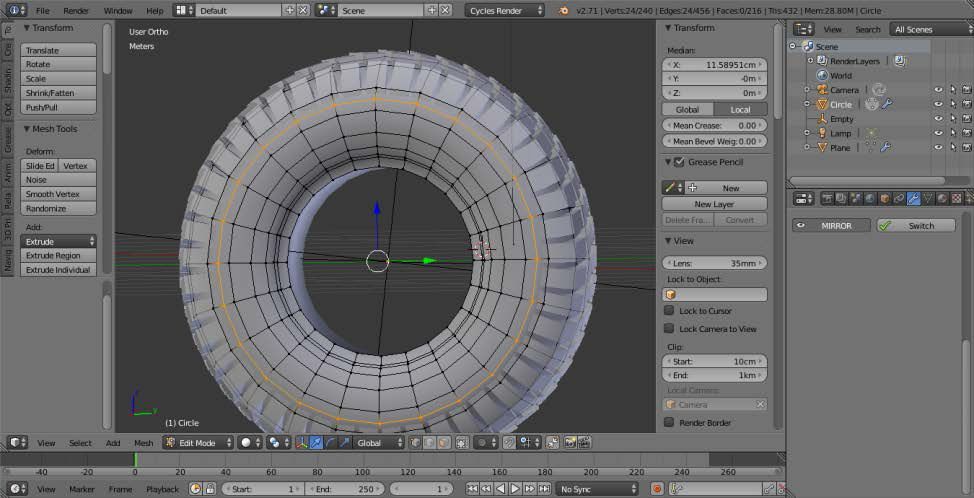
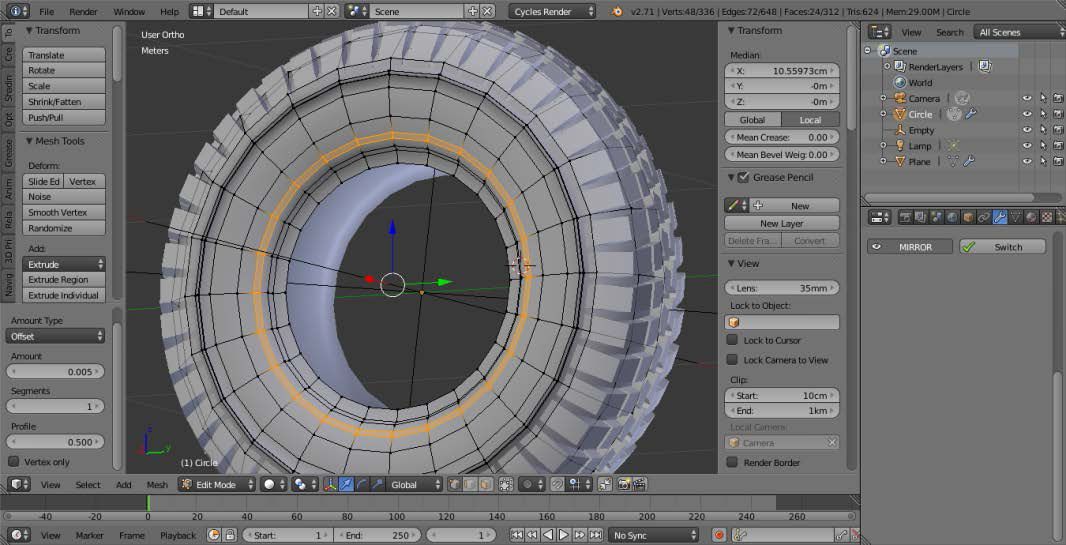
Теперь сделаем небольшой рельеф борта колеса. Выделим меш колеса и перейдём в режим редактирования. Добавим для удобства рёбра Ctrl+R.

Комбинацией Ctrl+B и потянув мышью разделим рёбра на два.

Перейдём в вид сверху и выдавим по оси X небольшой бортик (E/X).

Повторим эти же действия для рёбер ближе к центру колеса.



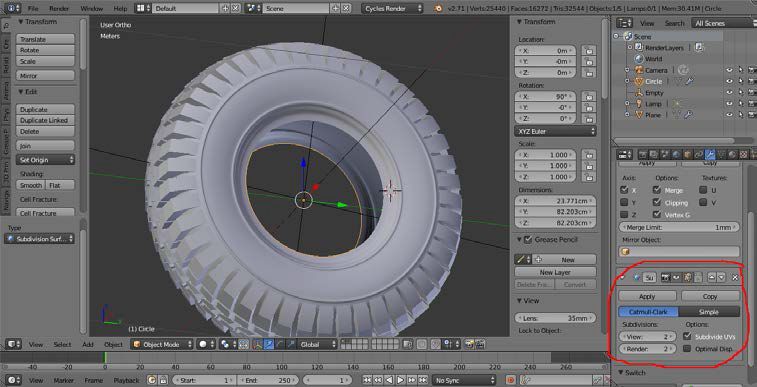
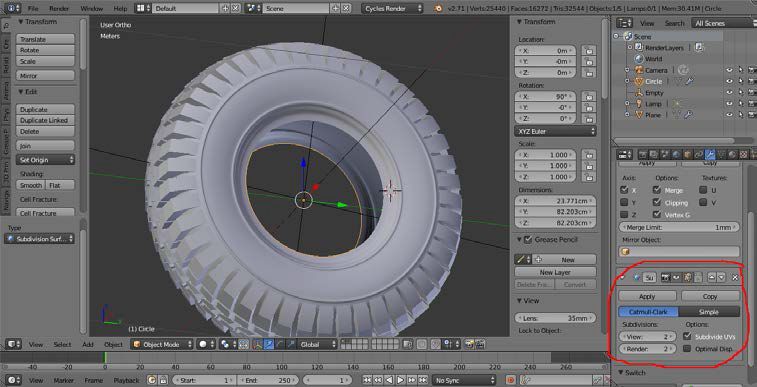
Перейдём в объектный режим и добавим Модификатор Subdivision Surface.

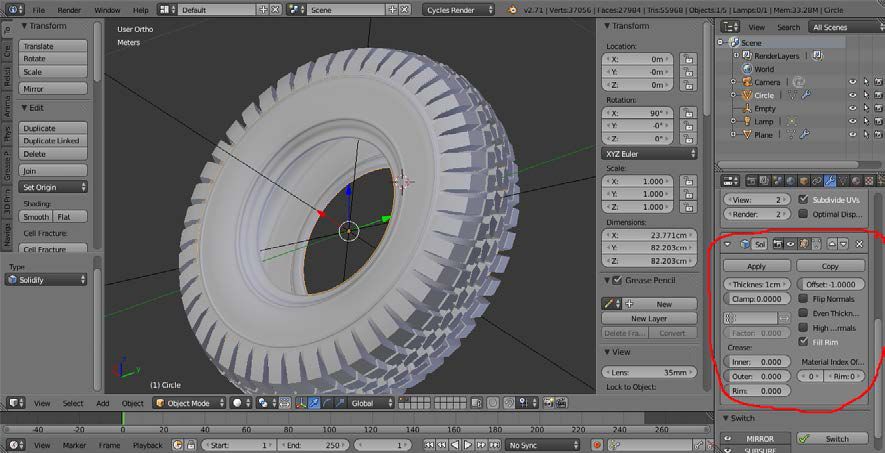
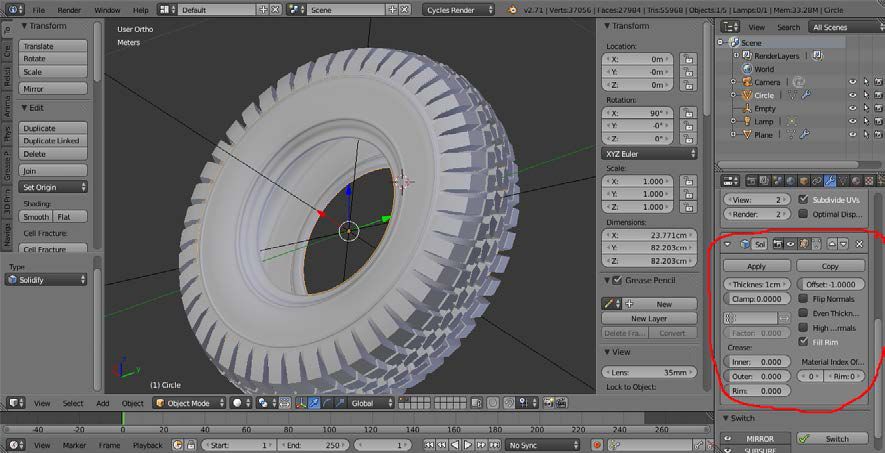
Для придания толщины добавим Модификатор Solidify.

Колесо в принципе готово, для полной реалистичности добавим надпись.

Добавим пустышку в качестве Object Offset модификатора Array.

Применим масштабирование Ctrl+A/Location; Ctrl+A/Rotation; Ctrl+A/Scale/.

Уберём галочку в модификаторе Array – Relative Offset.

Выделим пустышку и повернём по оси X.(R/X)

Увеличим количество повторений в Модификаторе Array.

Перейдём на вкладку World и сделаем светлее фон, выберем внизу на панели режим Rendered и посмотрим как выглядит колесо.

Применим шейдинг Smooth.

Добавим модификатор Edge Split.

Теперь сделаем небольшой рельеф борта колеса. Выделим меш колеса и перейдём в режим редактирования. Добавим для удобства рёбра Ctrl+R.

Комбинацией Ctrl+B и потянув мышью разделим рёбра на два.

Перейдём в вид сверху и выдавим по оси X небольшой бортик (E/X).

Повторим эти же действия для рёбер ближе к центру колеса.



Перейдём в объектный режим и добавим Модификатор Subdivision Surface.

Для придания толщины добавим Модификатор Solidify.

Колесо в принципе готово, для полной реалистичности добавим надпись.
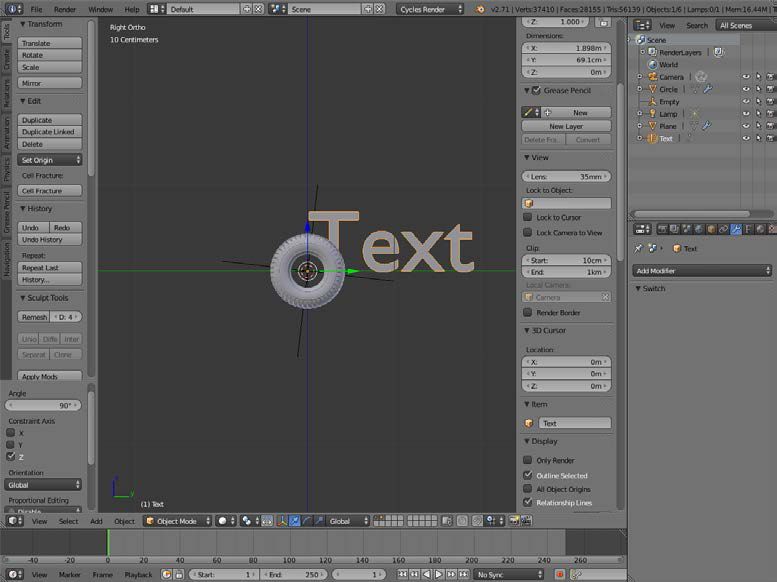
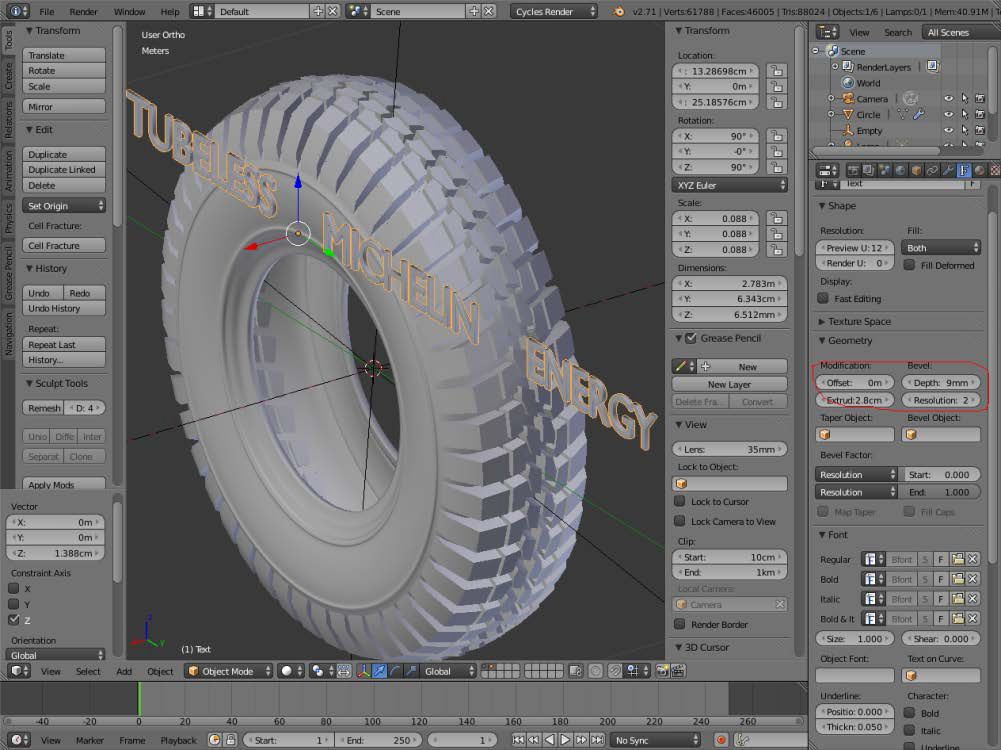
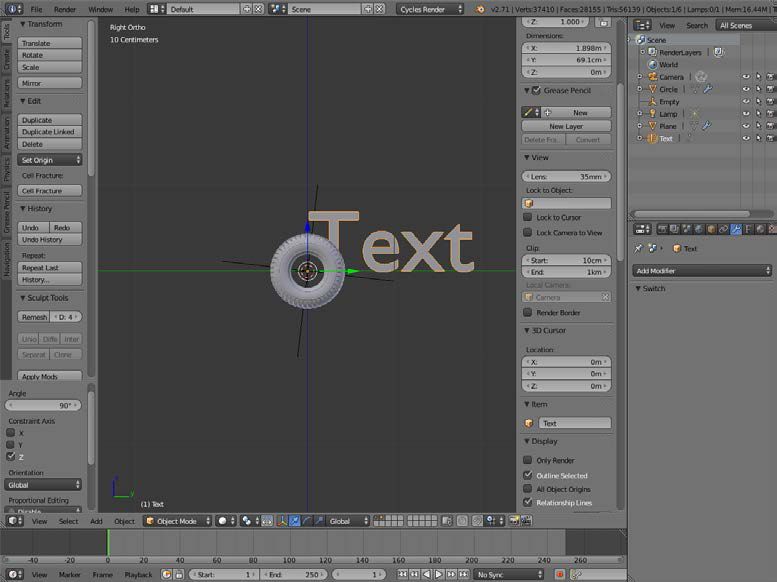
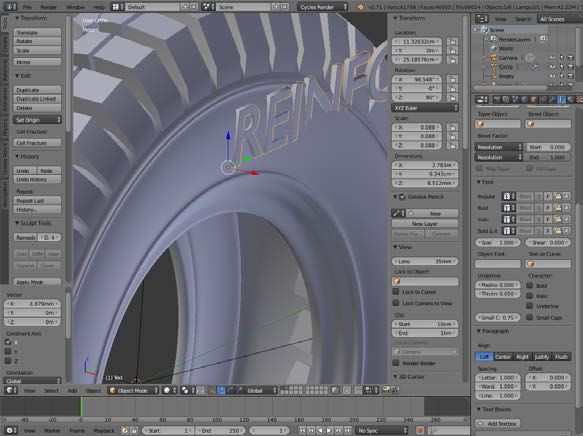
Переходим на вид сбоку Right и добавляем текст Shift+A/Text. Поворачиваем текст по оси X на 90 градусов(R/X/90), и затем ещё раз поворачиваем по оси Z на 90 градусов(R/Z/90).

Выбираем надпись, которую вам хочется написать. Переходим в режим редактирования и пишем свою надпись.

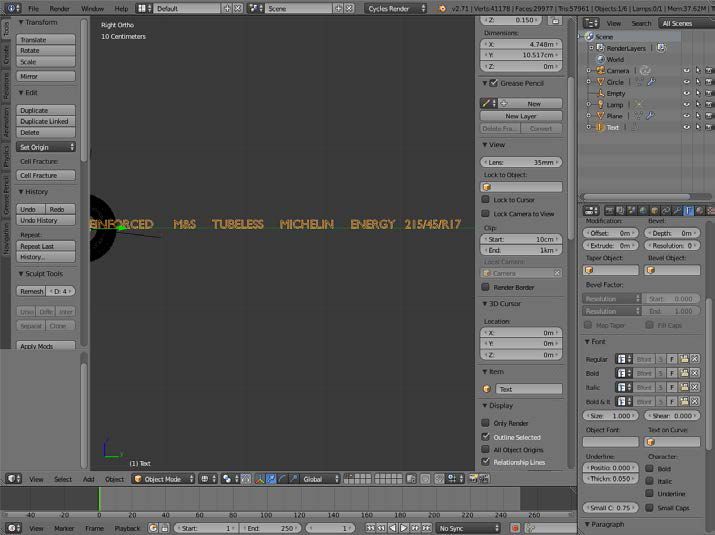
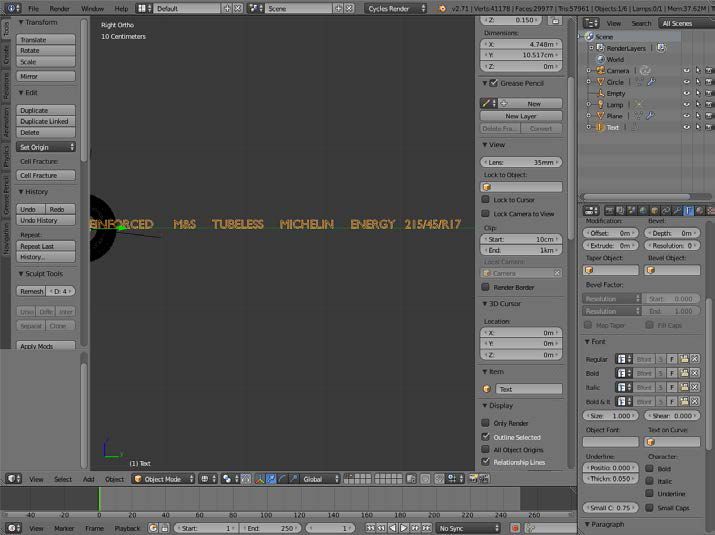
Переходим в объектный режим и передвигаем тест в то место где мы хотим сделать надпись, масштабируем так чтобы текст поместился между выступами на колесе.(S)

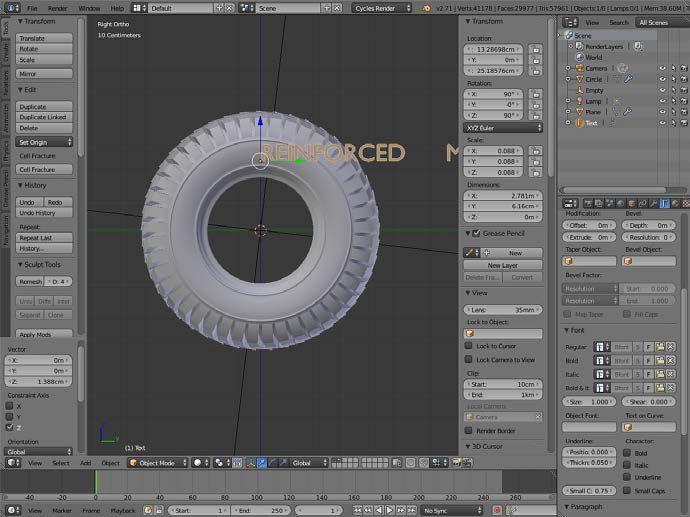
В настройках текста ставим выравнивание по середине.

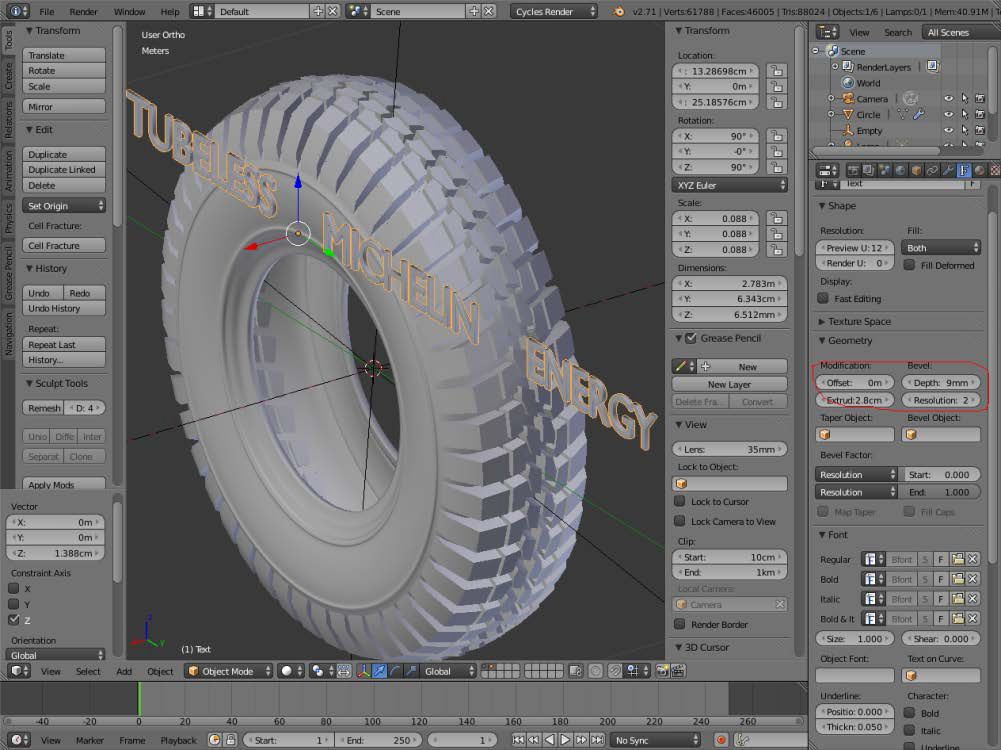
Придадим теперь буквам объём в настройках текста.

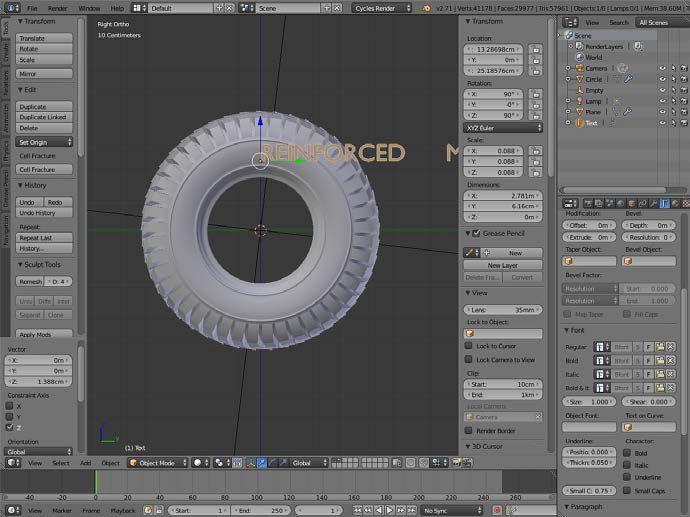
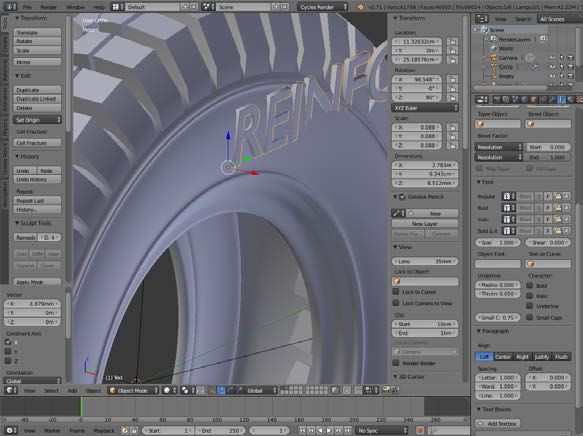
Возвращаем выравнивание слева Left и утапливаем буквы в колесо, при необходимости вращаем по оси Y чтобы буквы нормально смотрелись на колесе.

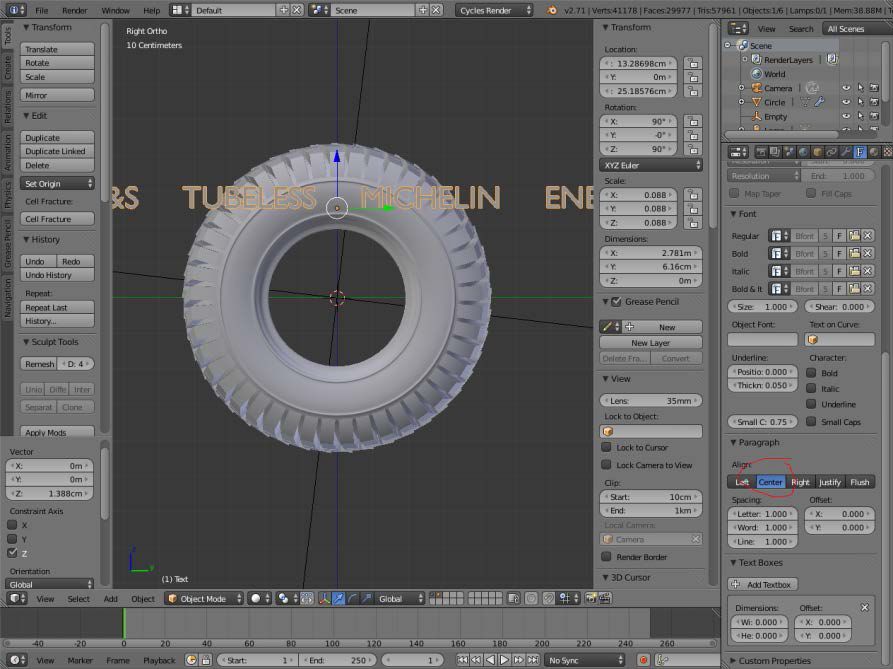
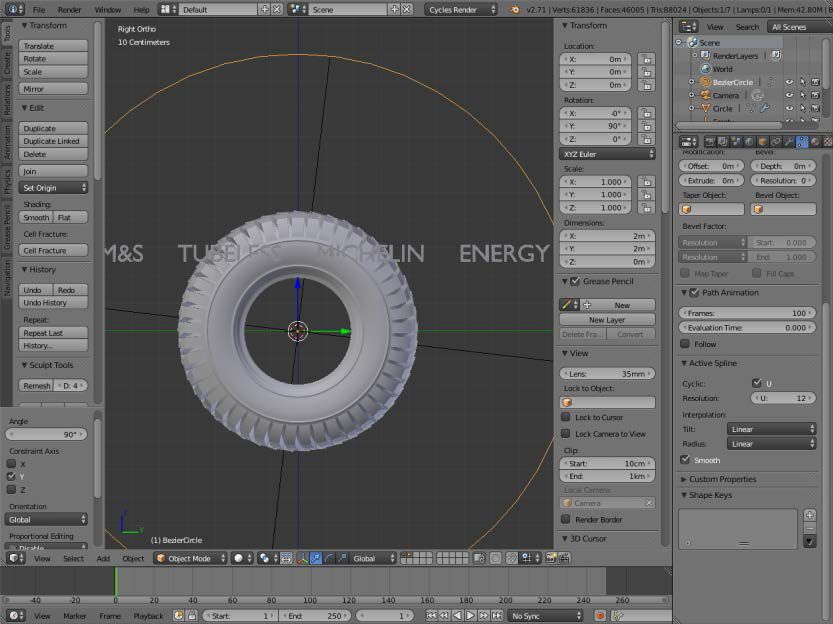
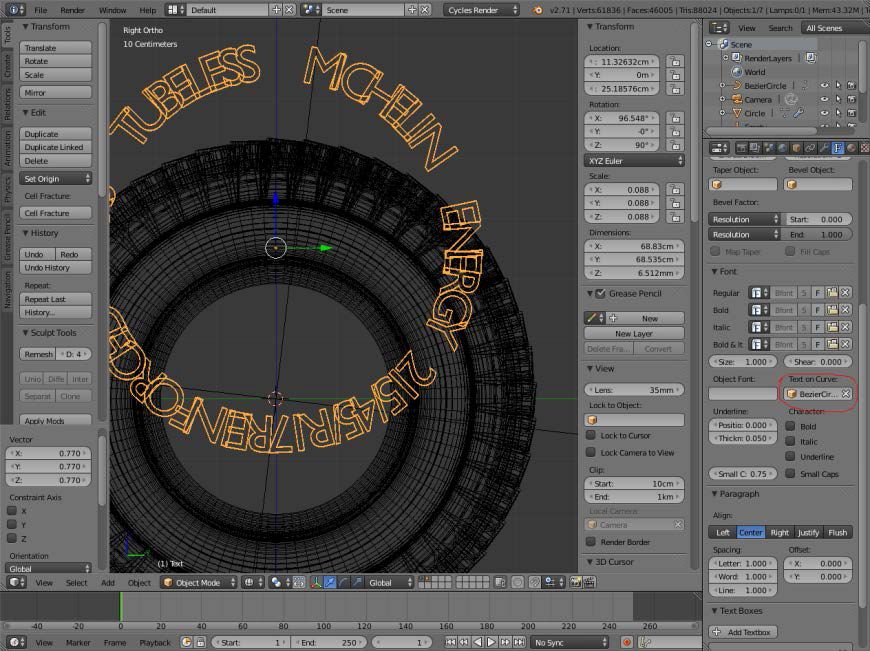
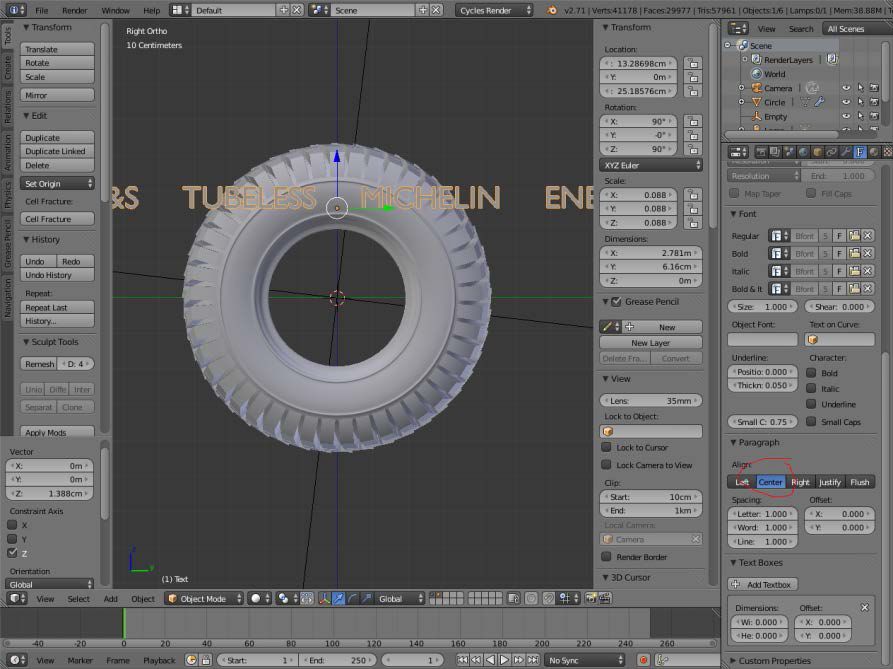
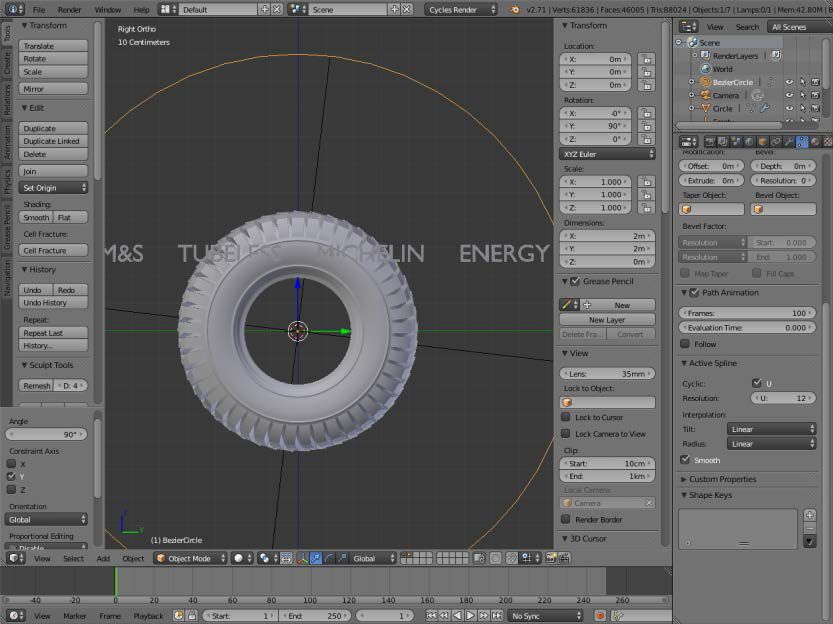
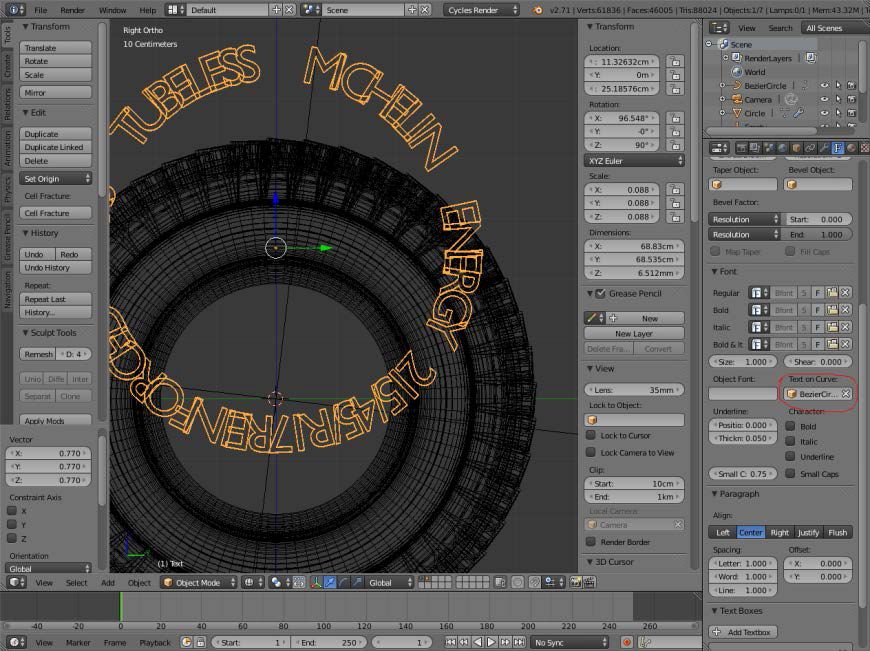
Возвращаем выравнивание по центру Center и теперь согнём нашу надпись, для этого добавим Shift+A/Curve/Circle и поворачиваем кривую по оси Y на 90 градусов(R/Y/90).

И масштабируем кривую так , чтобы она проходила посредине между выступающих рёбер сбоку колеса.

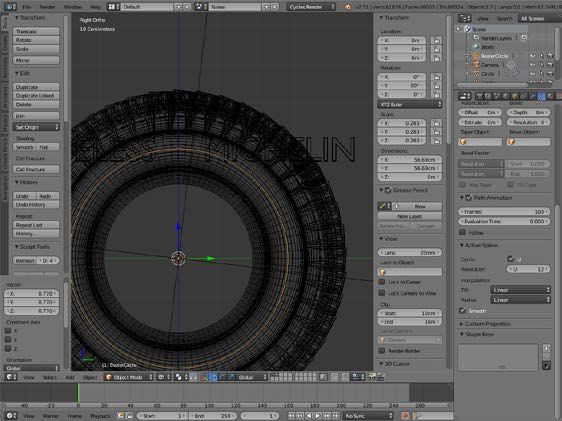
Теперь в свойствах текста Text on Curve выбираем нашу кривую.

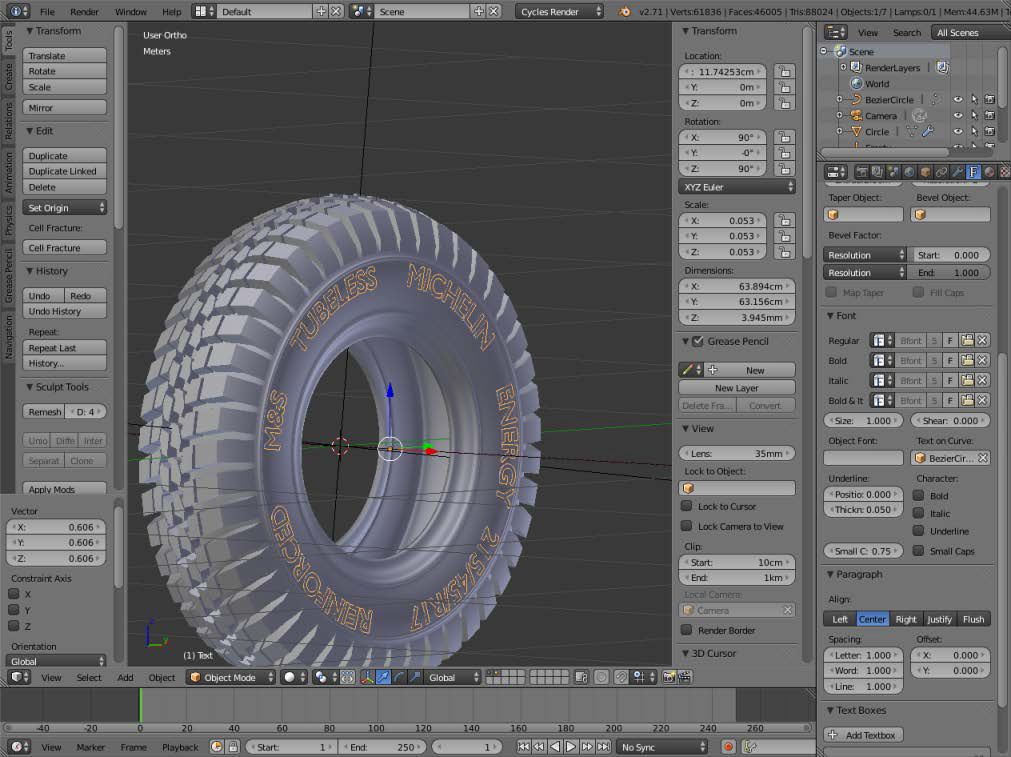
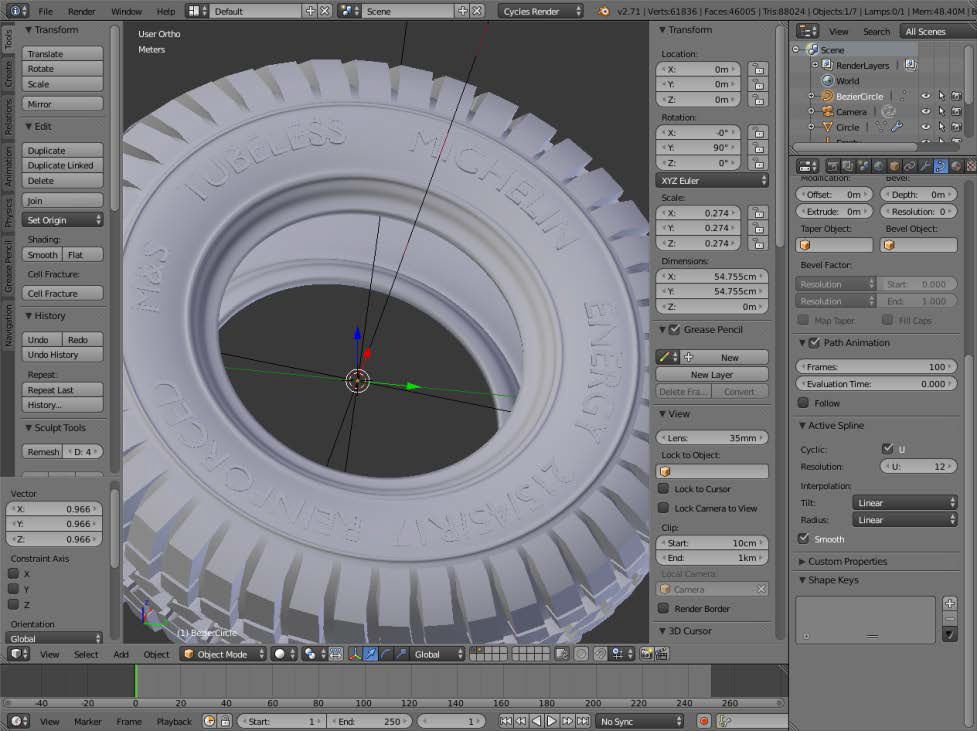
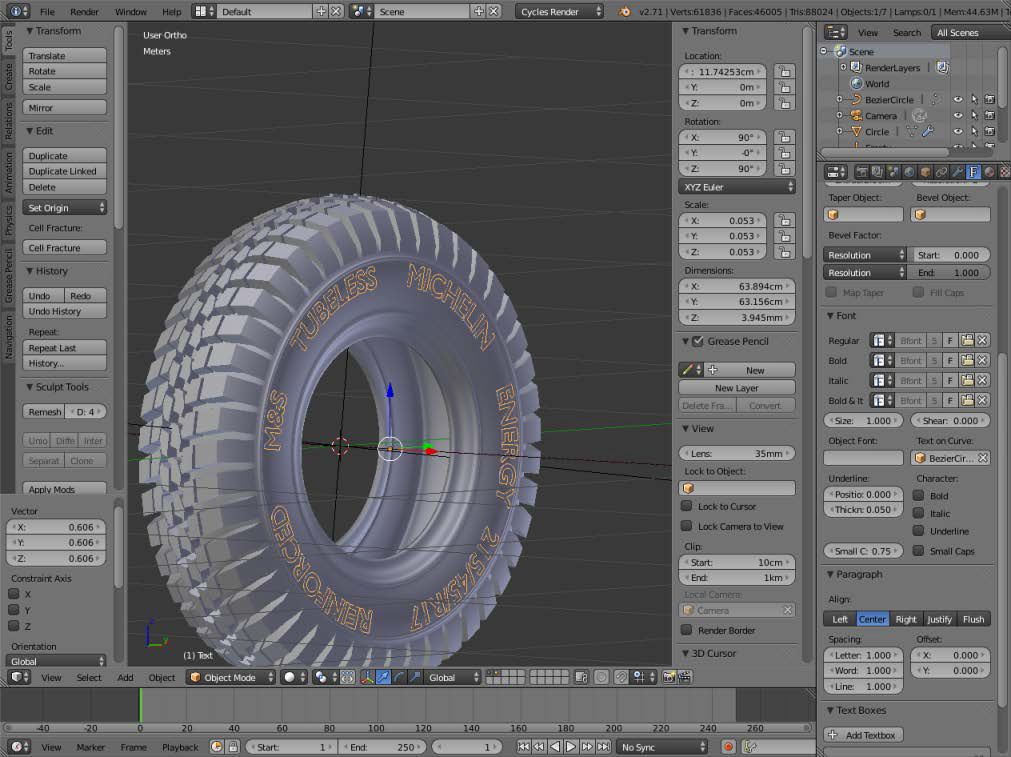
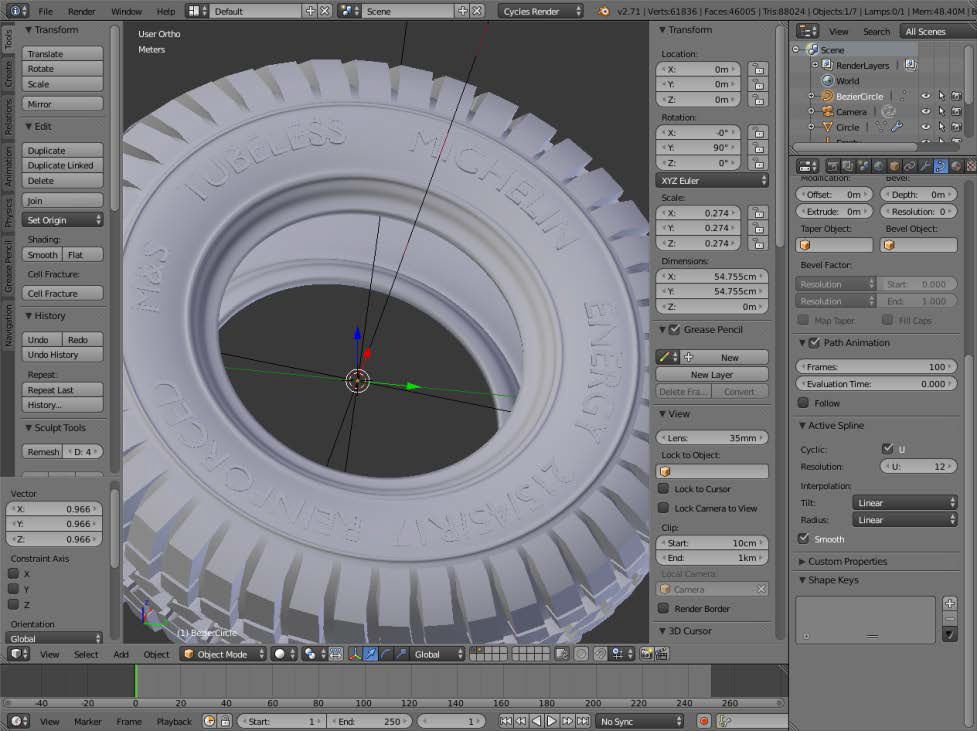
Выравниваем и масштабируем тест, чтобы он располагался как нужно нам.

При необходимости выбираем кривую и масштабируем её, чтобы добиться нужного положения текста.

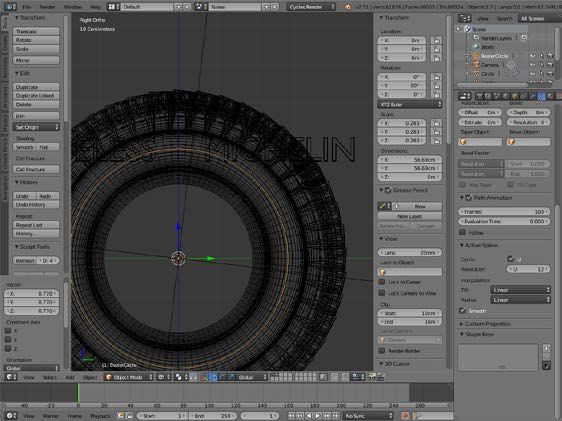
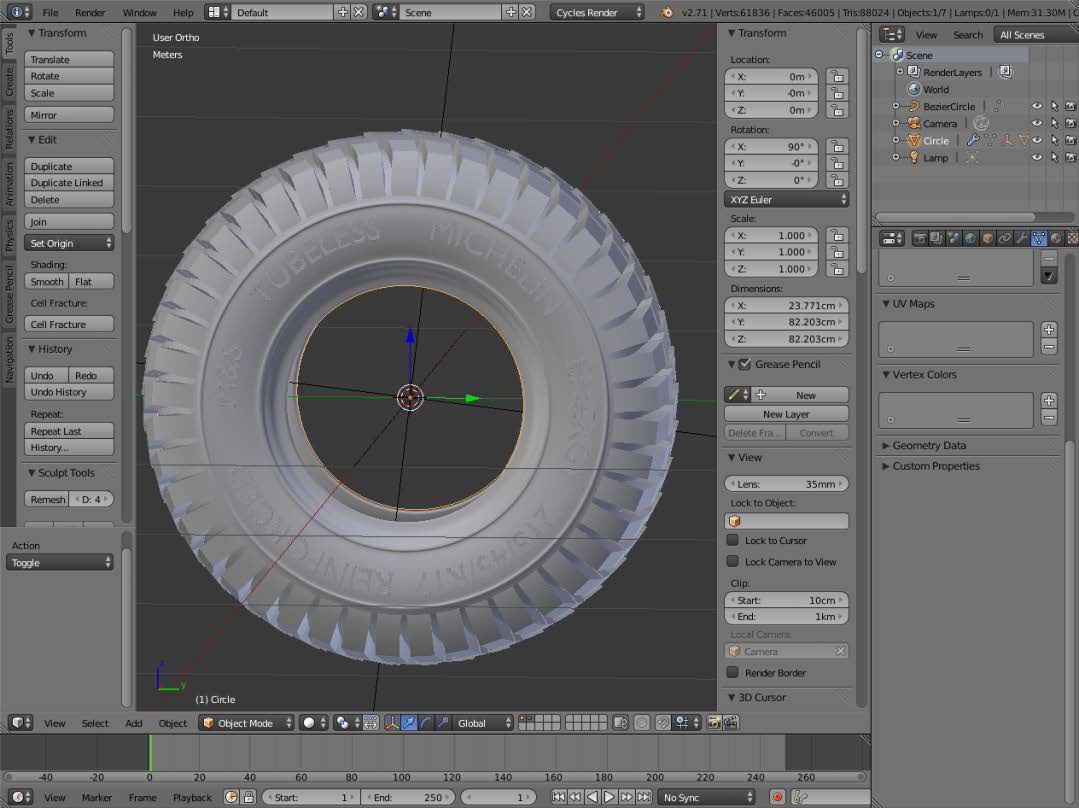
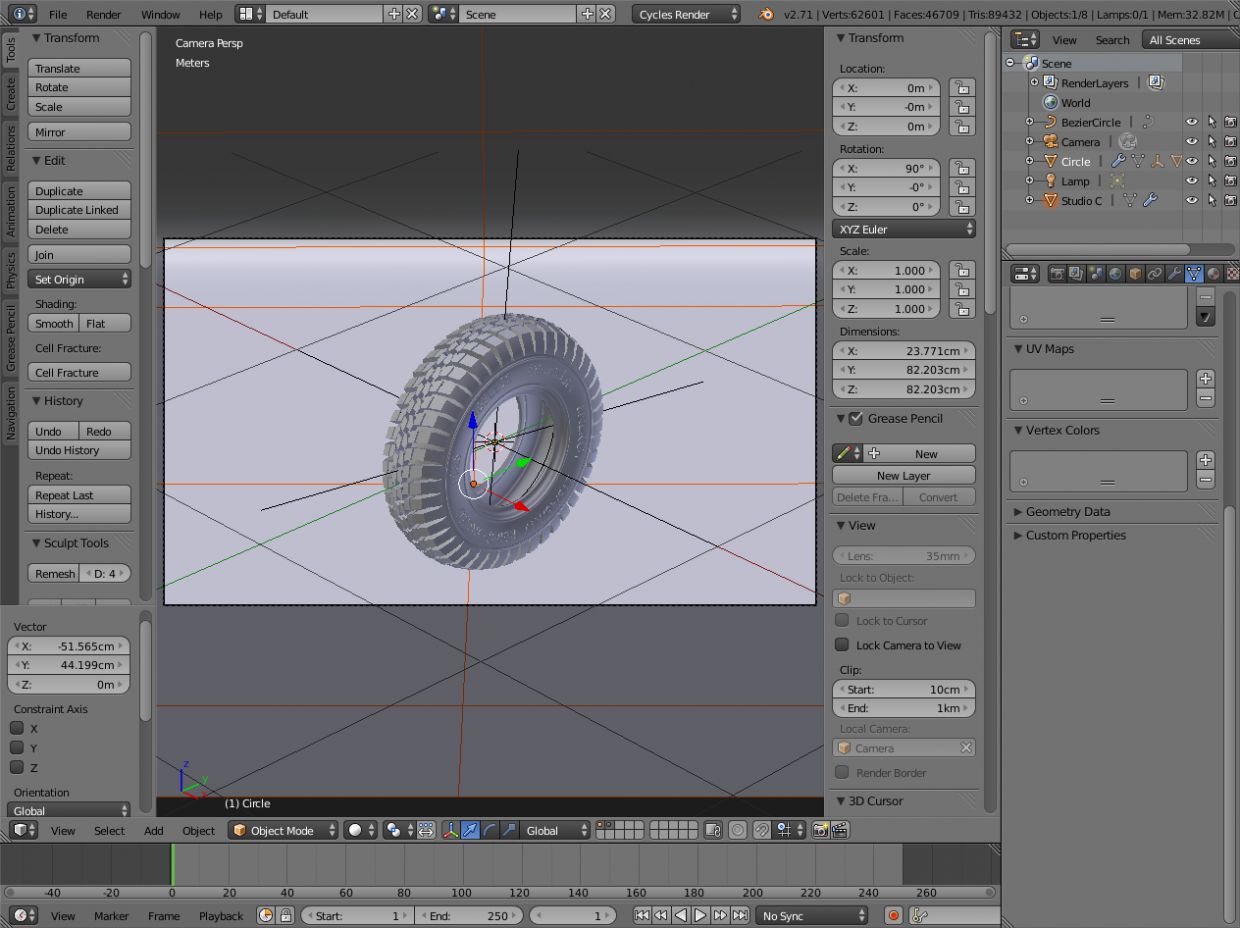
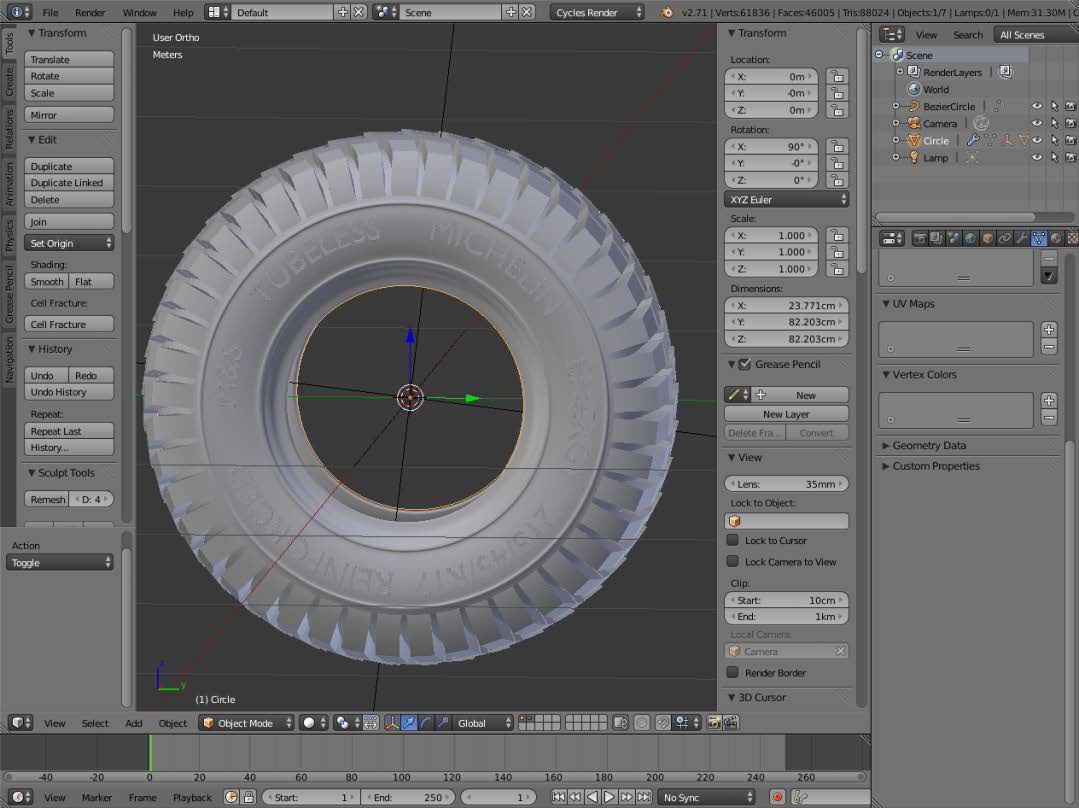
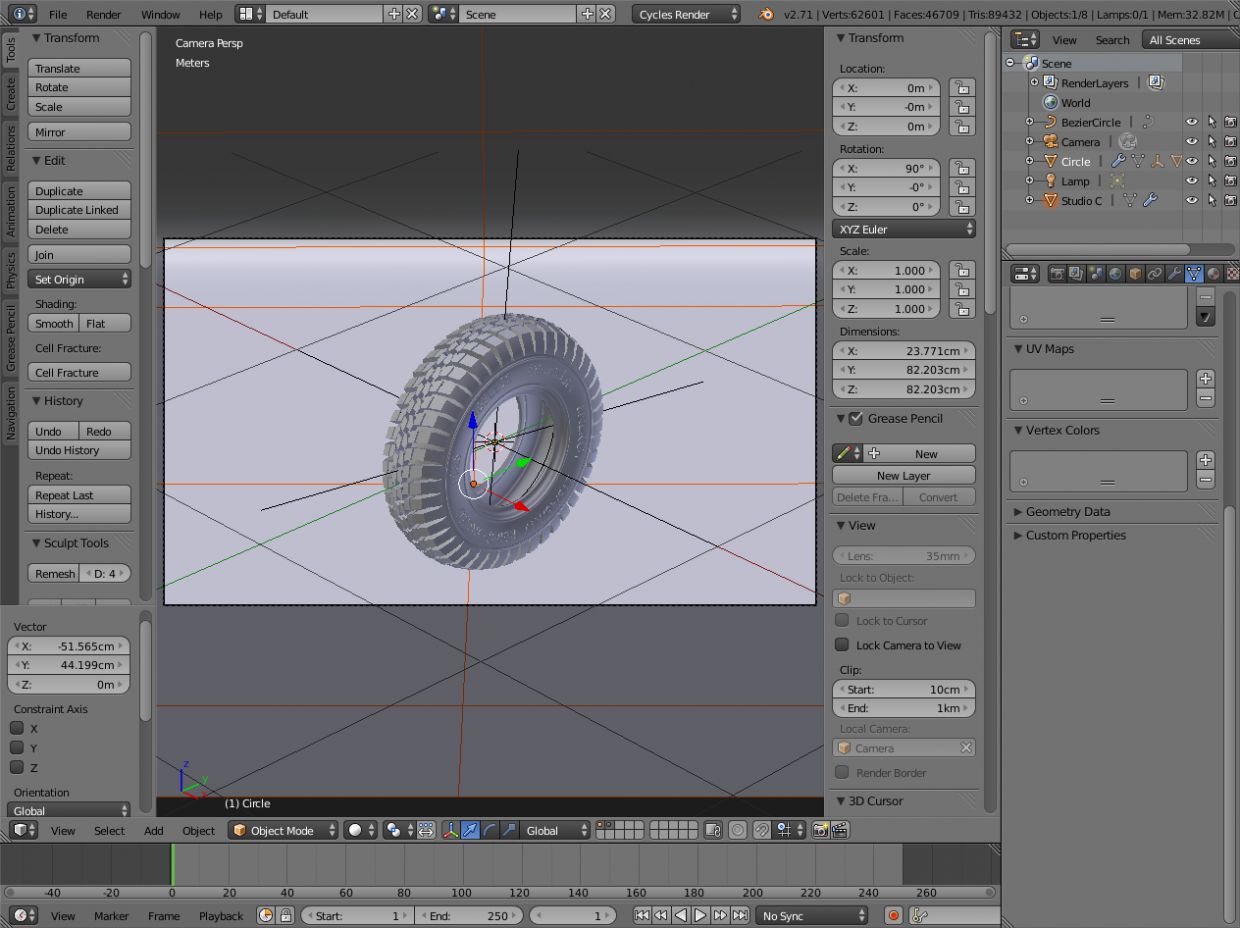
Теперь осталось связать все объекты колеса вместе. Выделяем протектор затем колесо и нажимаем Ctrl+P/Object, тоже самое делаем с пустышкой и надписями, т.е. назначаем Родителем колесо.

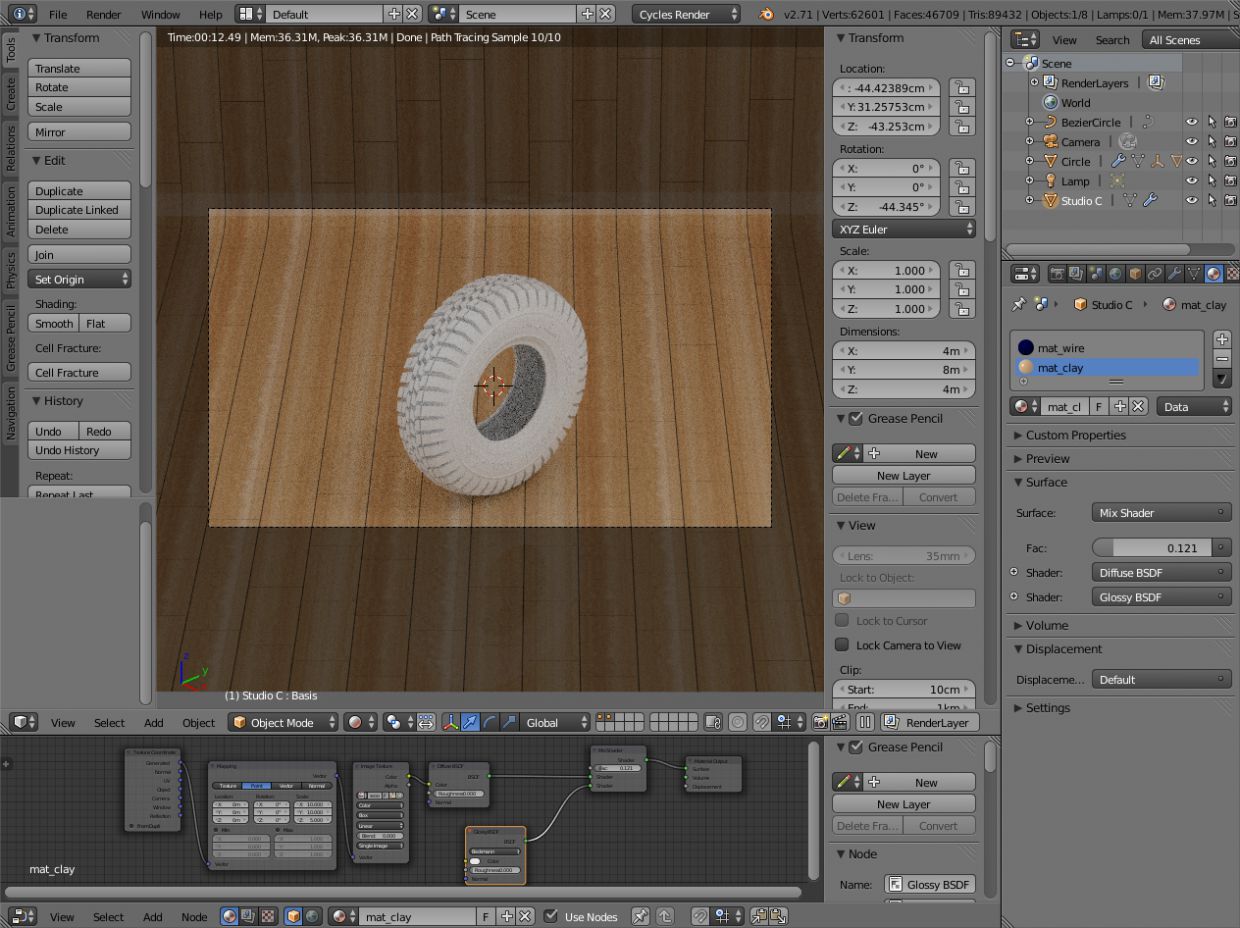
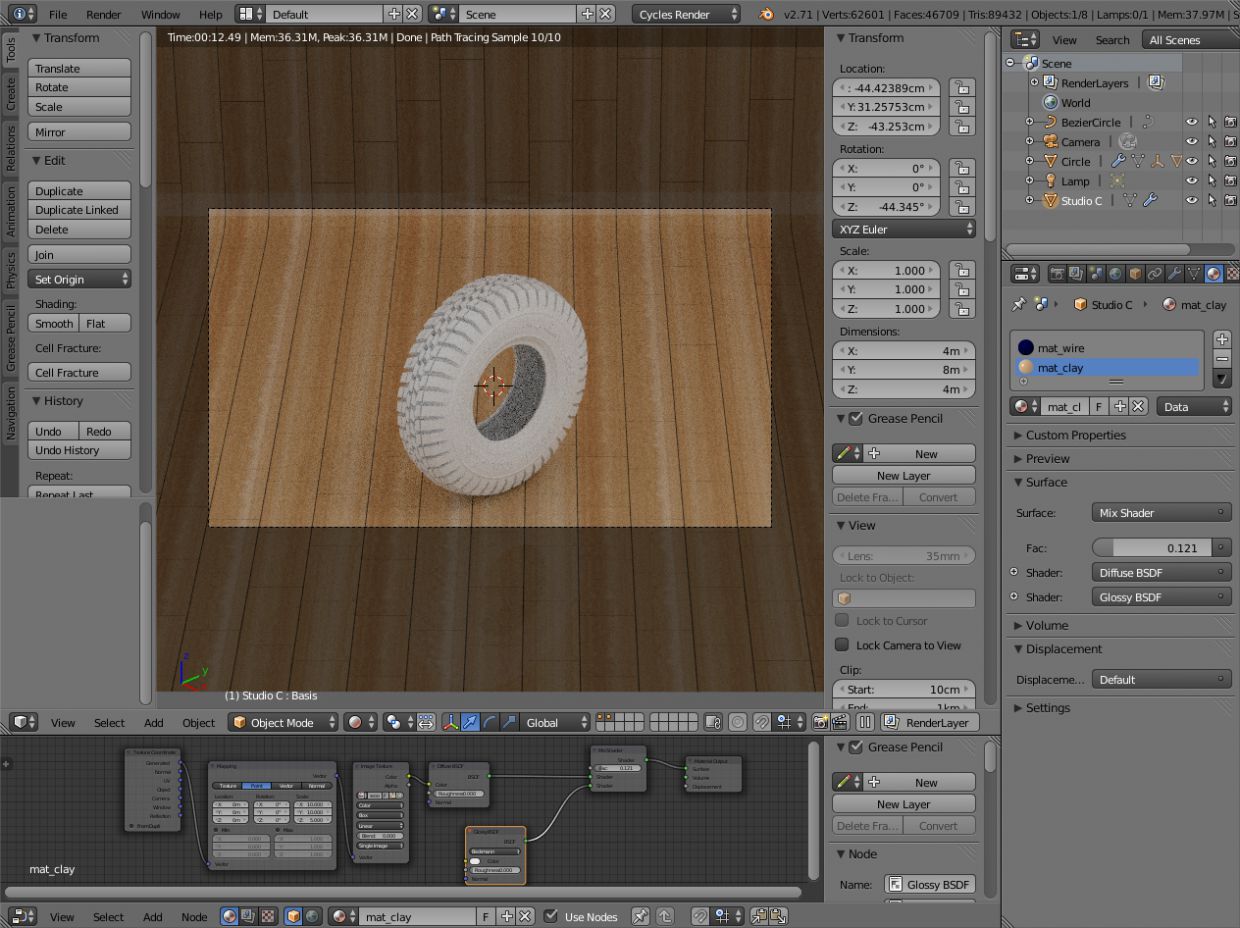
Теперь если выделить колесо и начать его перемещать или вращать все объекты колеса будут вместе, но вместе с тем остаётся возможность при необходимости редактировать все элементы колеса. Теперь создадим студию и подготовим настройки для рендера Cycles, и конечно назначим материал для колеса.




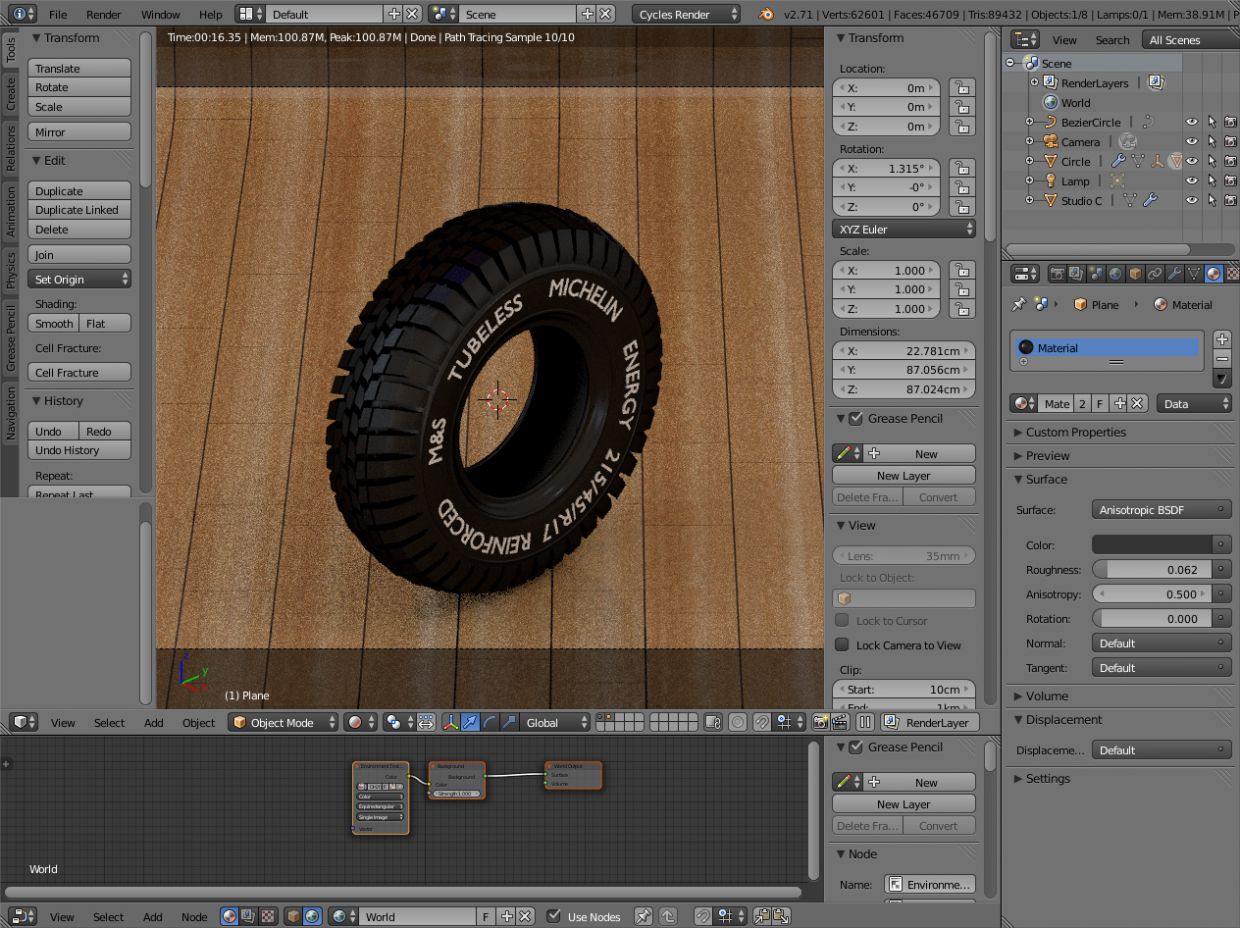
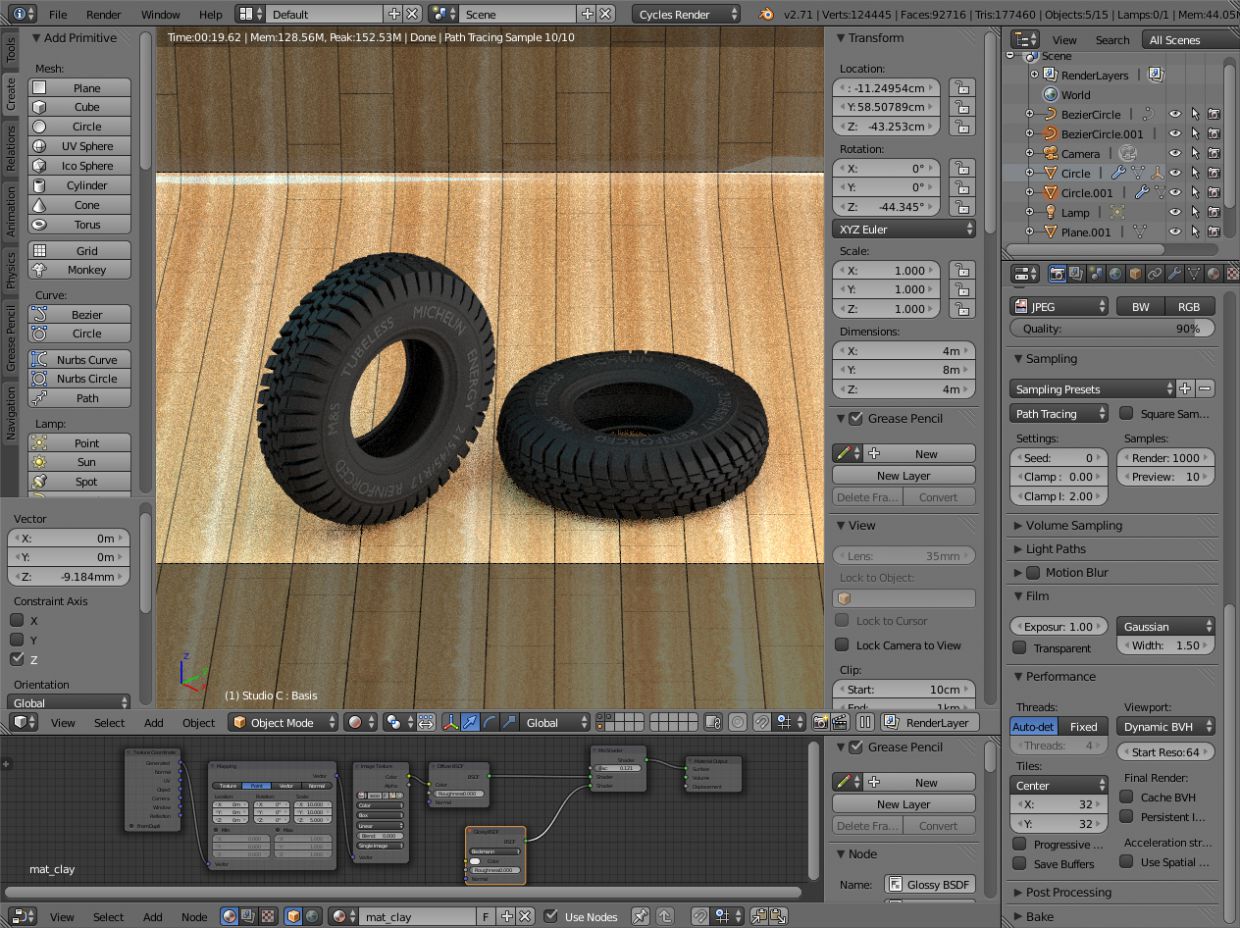
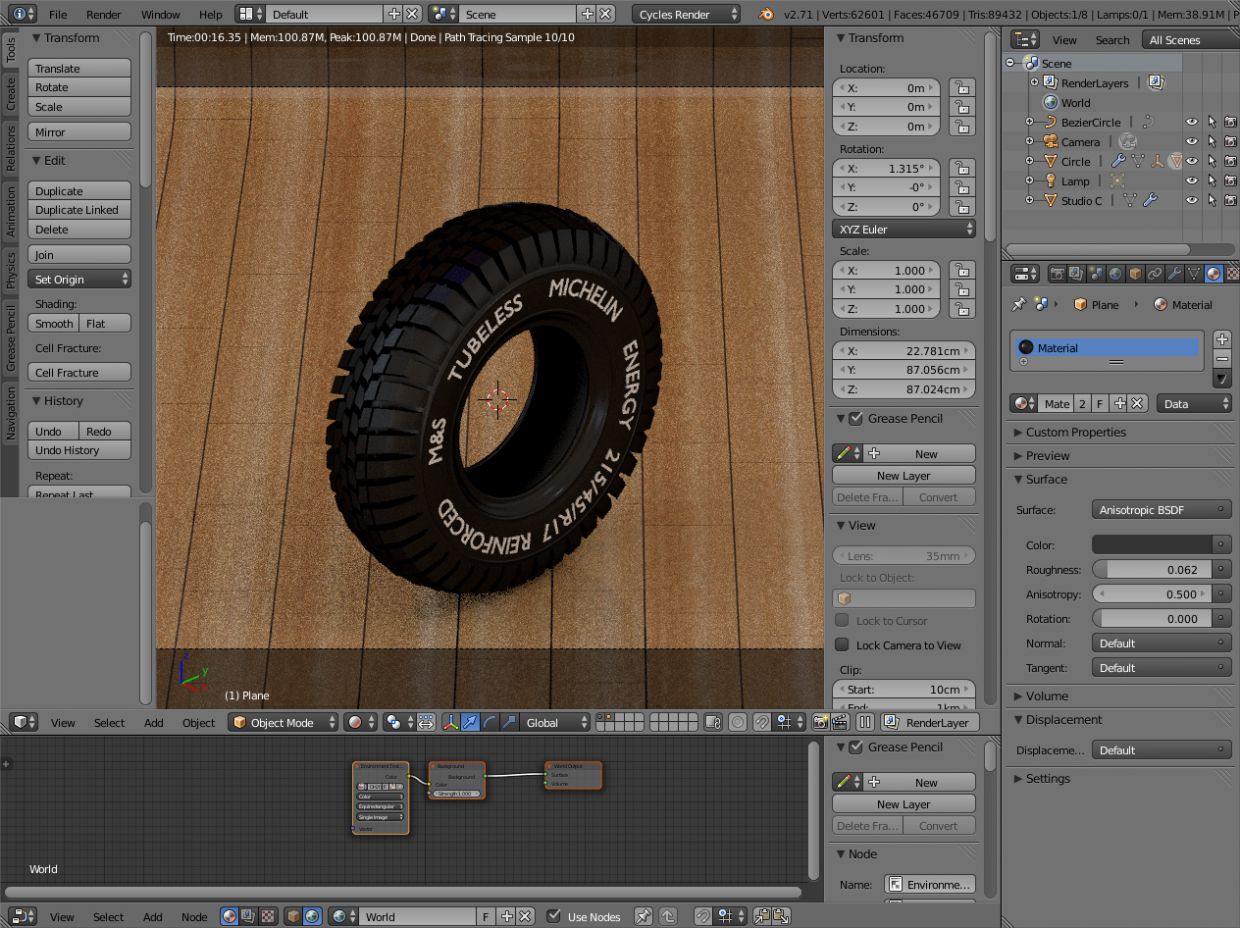
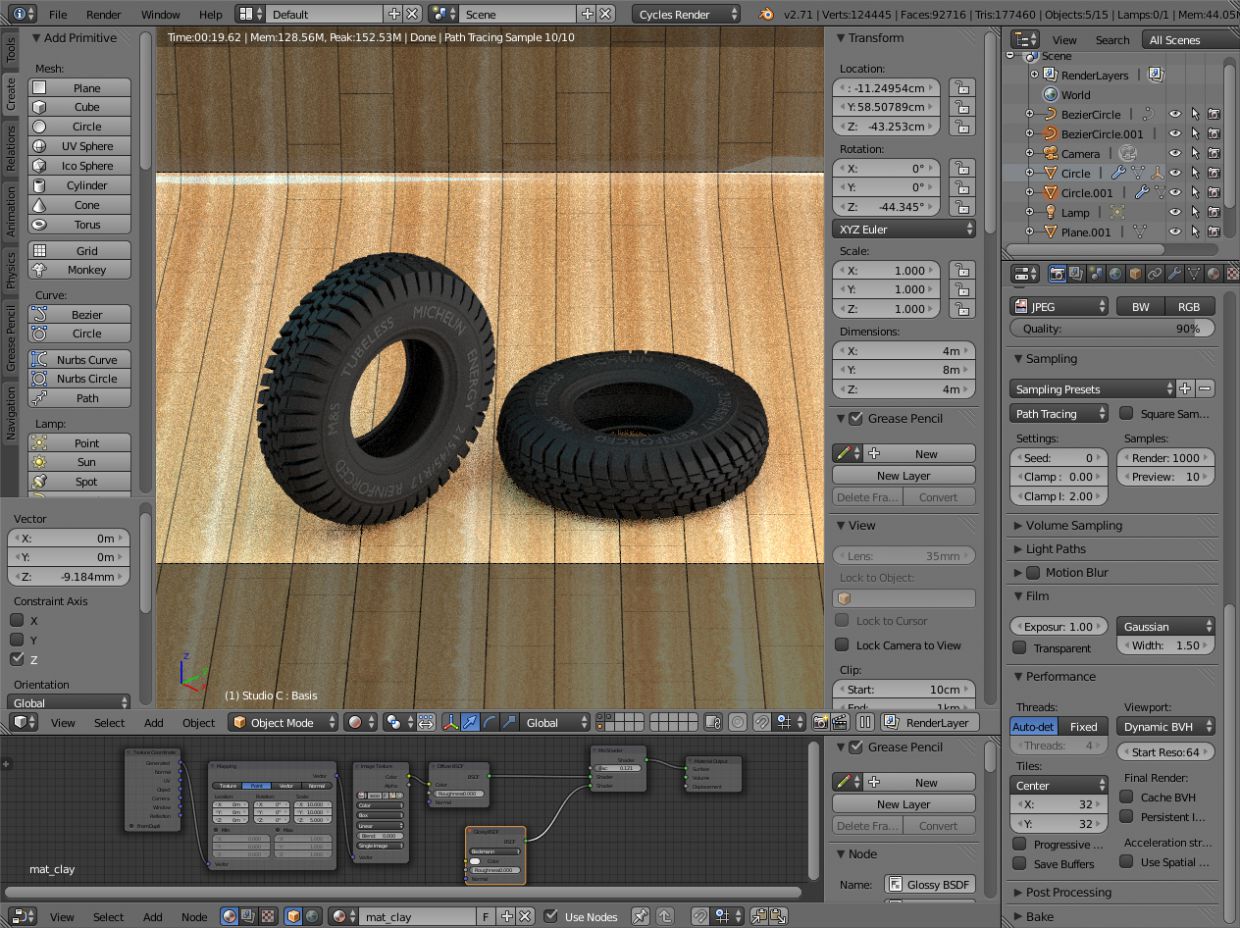
И в заключении сделаем рендер.

Выбираем надпись, которую вам хочется написать. Переходим в режим редактирования и пишем свою надпись.

Переходим в объектный режим и передвигаем тест в то место где мы хотим сделать надпись, масштабируем так чтобы текст поместился между выступами на колесе.(S)

В настройках текста ставим выравнивание по середине.

Придадим теперь буквам объём в настройках текста.

Возвращаем выравнивание слева Left и утапливаем буквы в колесо, при необходимости вращаем по оси Y чтобы буквы нормально смотрелись на колесе.

Возвращаем выравнивание по центру Center и теперь согнём нашу надпись, для этого добавим Shift+A/Curve/Circle и поворачиваем кривую по оси Y на 90 градусов(R/Y/90).

И масштабируем кривую так , чтобы она проходила посредине между выступающих рёбер сбоку колеса.

Теперь в свойствах текста Text on Curve выбираем нашу кривую.

Выравниваем и масштабируем тест, чтобы он располагался как нужно нам.

При необходимости выбираем кривую и масштабируем её, чтобы добиться нужного положения текста.

Теперь осталось связать все объекты колеса вместе. Выделяем протектор затем колесо и нажимаем Ctrl+P/Object, тоже самое делаем с пустышкой и надписями, т.е. назначаем Родителем колесо.

Теперь если выделить колесо и начать его перемещать или вращать все объекты колеса будут вместе, но вместе с тем остаётся возможность при необходимости редактировать все элементы колеса. Теперь создадим студию и подготовим настройки для рендера Cycles, и конечно назначим материал для колеса.




И в заключении сделаем рендер.


