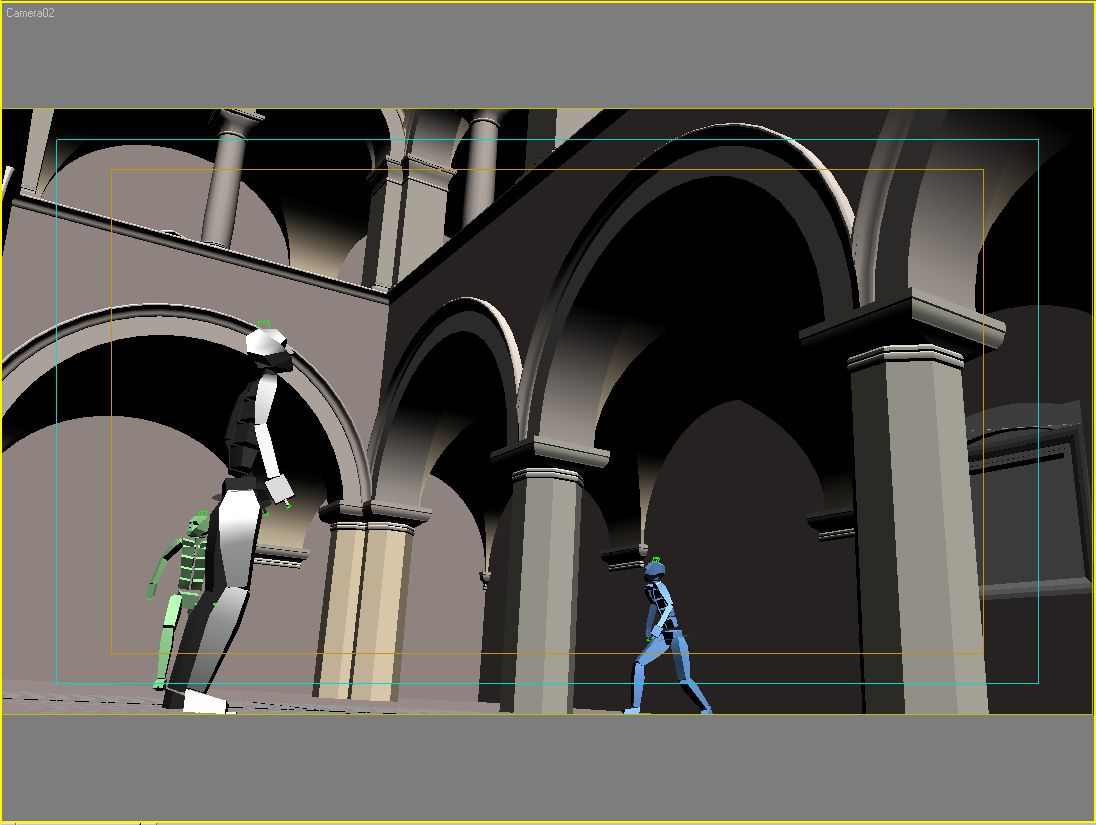
Визуализация анимации с движущимися объектами.

Примечание: сцена, используемая для этого урока, основывается на сцене Sponza Atrium, смоделированная Marco Dabrovic, и является одной из моделей CGTechniques Radiosity competition.
Обзор визуализации анимации с движущимися объектами.
В этом уроке мы будем визуализировать анимацию с движущимися объектами и GI с использованием V-Ray. Наша цель - сделать процесс как можно более эффективным. Для визуализации анимации мы всегда можем использовать высококачественное решение GI без использования каких-либо трюков, однако обычно это длится довольно долго. Мы хотели бы оптимизировать этот процесс на сколько возможно.
Как правило, у нас есть небольшое количество движущихся объектов (т.е несколько персонажей) в некоторой, более сложной, окружающей обстановке. Наша главная идея по оптимизации использует этот факт: мы можем разделить нашу анимацию на две части: на фон и собственно анимацию.
Поскольку фон не движется, мы можем визуализировать его, используя метод анимации статической сцены с движущейся камерой. Затем мы можем визуализировать движущиеся объекты и соединить их в конечную анимацию.
Основы композитинга.
Перед тем, как переходить к деталям визуализации анимации, мы сделаем обзор некоторых основ композитинга.
Наша задача такова: в 3d-сцене имеется некий объект; мы хотели бы наложить его на данный фон, принимая во внимание, по возможности, максимальное количество эффектов (тени, отражения, GI и т.д.).
Обычно это делается при помощи двух слоев с 3d-объектом, которые затем компонуются над фоном. Первый слой назовем слоем маски (mask layer) - он определяет какие части фона изменяются 3d-объектом, а какие части остаются прежними. Маскирующий слой умножается на фон. Второй слой назовем слоем объекта (object layer) - он определяет, какой цвет должен быть добавлен к маскированному фону для получения итогового изображения. Слой объекта добавляется к маскированному фону.
Итак, формула композитинга:
Итоговое_изображение = слой_фона * слой_маски + слой_объекта
Фоновый слой нам дан, и мы о нем не должны беспокоиться. Это может быть фотография, видеосъемка или предварительно визуализированное изображение. Мы должны определить только слой маски и слой объекта. Мы их будем вычислять, используя три отдельных визуализации 3d-объекта:
визуализация без объекта; назовем это "чистой" визуализацией;
визуализация с объектом, но с абсолютно черным материалом, присвоенным объекту; назовем это "черной" визуализацией;
визуализация с объектом с нормальным материалом; назовем это "нормальной" визуализацией.
Имея три эти визуализации, мы можем вычислить слой маски и слой объекта следующим способом:
слой_маски = черная / чистая;
слой_объекта = нормальная - черная;
Затем мы можем использовать слои маски и объекта для получения окончательного изображения.
Композитинг в 3ds Max.
Теперь давайте применим эту теорию к практике. Для композитинга мы будем использовать 3ds Max, но это может быть сделано в любой программе композитинга, которая поддерживает необходимые операции с изображением (сложение, вычитание, умножение и деление), например, Digital Fusion.
К сожалению, 3ds Max не имеет нужных нам встроенных операций, поэтому мы собираемся использовать дополнительный плагин: текстурную карту VRayCompTex. Разархивируйте файл .dlt в подкаталог \plugins\vrayplugins\ каталога установки 3ds Max).
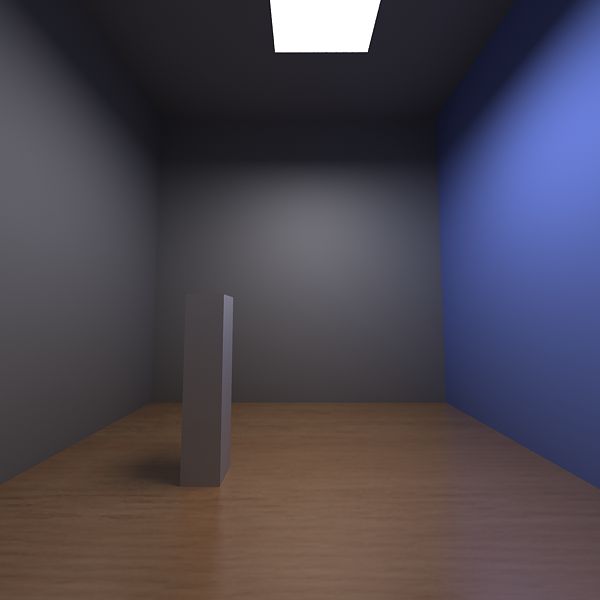
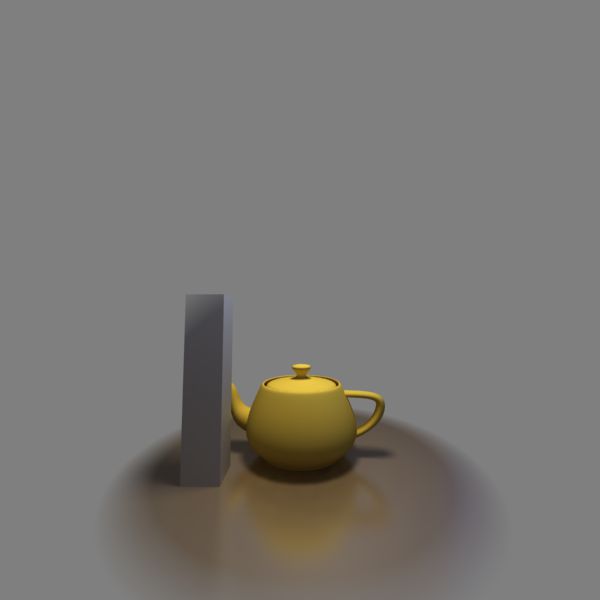
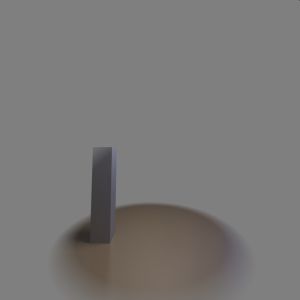
Эту планку мы будем использовать для фона:

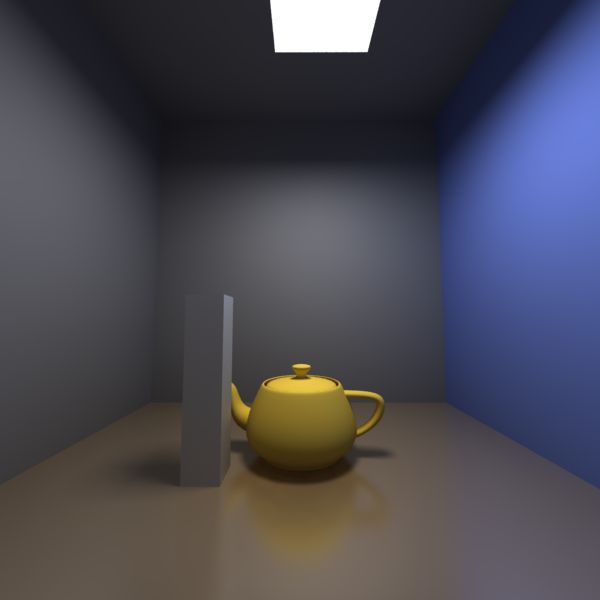
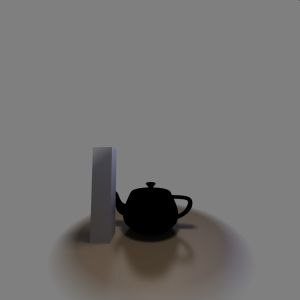
В середину рендера добавим чайник.
1.1. Откройте начальную сцену. Она может быть не точно такая же, как та, которая была использована для получения вышеприведенной планки, но она достаточно близка по композиции. Вообще вы должны пытаться соответствовать фоновой планке так хорошо, на сколько это возможно. Если фоновая планка является визуализацией 3d-сцены, то самое лучшее - использовать ту же сцену.
1.2. Визуализируйте сцену и сохраните изображение как normal.png, с 48 битами на пиксель (для увеличения точности при последующем композитинге).

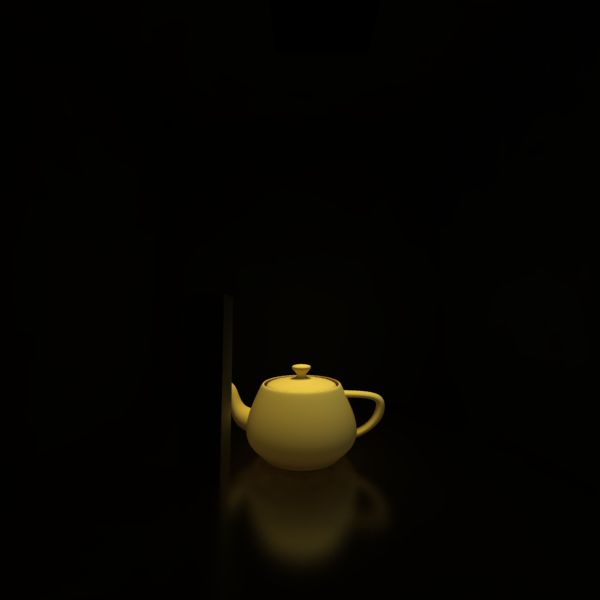
1.3. Откройте редактор материалов, создайте новый материал типа VRayLightMtl и присвойте материалу чисто черный цвет, или можете использовать материал black mtl из редактора материалов. Присвойте этот материал чайнику в сцене.
1.4. Визуализируйте сцену и сохраните изображение как black.png с 48 битами на пиксель (для увеличения точности).

1.5. Скройте (Hide) чайник.
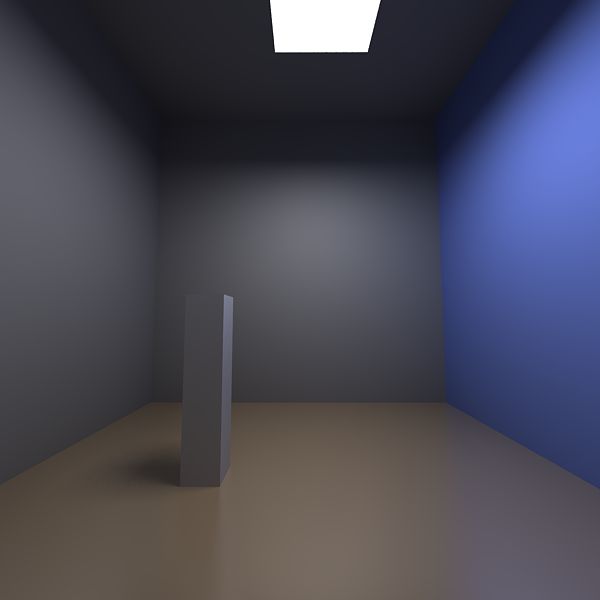
1.6. Визуализируйте сцену и сохраните изображение как pure.png (снова, с 48 битами на пиксель).

Это вся работа, которую мы должны сделать с 3d-сценой. Теперь мы составим конечный результат.
1.7. Откройте 3ds Max с пустой сценой.
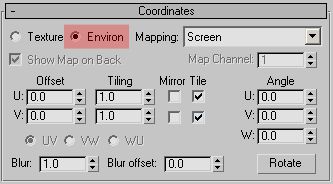
1.8. Откройте Material Editor и поместите четыре изображения (normal.png, black.png, pure.png и плашку для фона) в отдельные текстуры типа Bitmap; установить режим преобразования (mapping mode) растровых изображений в Screen environment.
Теперь мы будем создавать маску и слои объекта.
1.9. Создайте VRayCompTex и назовите ее object (объект).
1.10. Перетащите текстуру normal в слот Source A текстуры VRayCompTex (при подсказке выберите метод Instance).
1.11. Перетащите текстуру black в слот Source B текстуры VRayCompTex (снова выберите методInstance).
1.12. Установите Operator текстуры VRayCompTex в Difference. Вот то, что вы должны получить:

Теперь у нас есть слой объекта. Далее нам надо создать слой маски.
1.13. В незанятом слоте Редактора Материалов создайте новую текстуру VRayCompTex и назовите ееmask (маска).
1.14. Перетащите текстуру black в слот Source A текстуры VRayCompTex (выберите метод Instance).
1.15. Перетащите текстуру pure в слот Source B текстуры VRayCompTex (выберите метод Instance).
1.16. Установите Operator текстуры VRayCompTex в Divide. Вот то, что вы должны получить:

Теперь у нас есть слои объекта и маски для окончательного композитинга. Нам надо соединить их с фоном для получения окончательного изображения.
1.17. В незанятом слоте Редактора Материалов создайте новую текстуру VRayCompTex и назовите ееmasked bg.
1.18. Перетащите как Instance текстуру mask в слот Source A текстуры VRayCompTex.
1.19. Перетащите как Instance текстуру background в слот Source B текстуры VRayCompTex.
1.20. Установить Operator текстуры VRayCompTex в Multiply.
Теперь, когда у нас есть слой маскированного фона, нам нужно добавить к нему слой объекта.
1.21. В незанятом слоте Редактора Материалов создайте новую текстуру VRayCompTex и назовите ееfinal.
1.22. Перетащите как Instance текстуру masked bg в слот Source A текстуры VRayCompTex.
1.23.Перетащите как Instance текстуру object в слот Source B текстуры VRayCompTex.
1.24. Установите Operator текстуры VRayCompTex в Add.
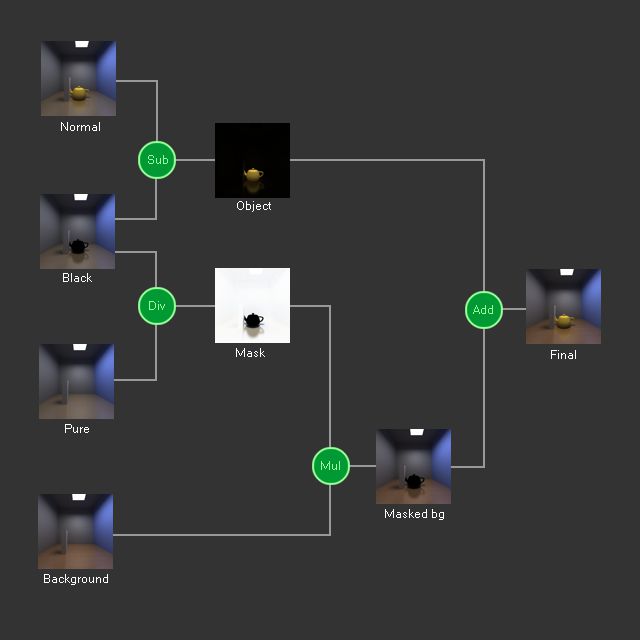
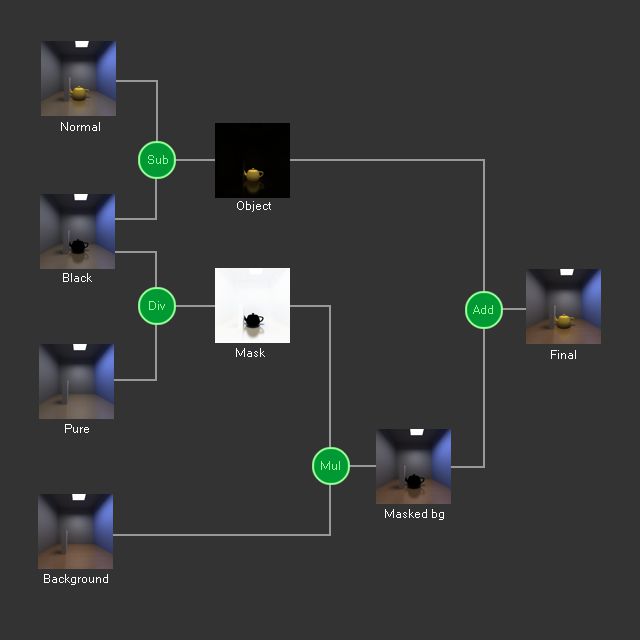
Это наша окончательная составная текстурная карта. Ниже показана схема соединения четырех исходных изображений:

Теперь нам надо визуализировать эту карту для получения окончательного изображения.
1.25. Откройте диалог Render scene, на вкладке Common установите разрешение для изображения 600x600 (это разрешение всех наших изображений в этом разделе).
1.26. Установите текущий визуализатор в Default scanline.
1.27. На вкладке Renderer выключите опцию Antialiasing.
1.28. Включите опцию Filter maps.
1.29. Откройте диалог Environment и установите карту final в качестве карты окружающей среды.
1.30. Визуализируйте сцену:

Здесь (https://docs.chaosgroup.com/display/VRAY3MAX/Rendering+an+Animation+with+Moving+Objects?preview=/10391529/10391579/comp_tut_comp.rar) заключительная сцена для композинга, которую вы должны получить, если правильно выполнили все шаги этого урока.
Прелесть использования этого метода в том, что он может правильно соединять все эффекты (отражения, тени, GI и т.д.) без использования механизма маскирования (matte/shadow) или чего-то еще из 3ds Max.
Атмосферный плагин VRaySphereFade.
Мы будем использовать такую же последовательность действий, как описано выше, для визуализации анимации. Однако мы должны визуализировать нашу анимацию три раза. Для более тяжелых сцен это приводит к большому расходу времени. Корректное вычисление эффектов GI требует всю геометрию сцены, поэтому мы не можем просто удалить ее для ускорения просчета.
Большинство интересующих нас эффектов (тени, отражения, GI) появляются около анимированных объектов в сцене. Идеально, если сможем визуализировать только эти части и пропустить повторную визуализацию изображения целиком.
Здесь вступает в игру атмосферный эффект VRaySphereFade. Он позволяет визуализировать только часть сцены, которая расположена рядом с объектом анимации. Остальная часть сцены отображается сплошным серым цветом. Однако GI, отражения, тени и пр. по-прежнему вычисляются с использованием всей сцены, поэтому получается, что все эффекты корректны.
Итак, рассмотрим, как использовать плагин VRaySphereFade в сцене из предыдущей части.
2.1. Откройте начальную сцену.
2.2. Открыть диалоговое окно Environment и добавьте VRaySphereFade.

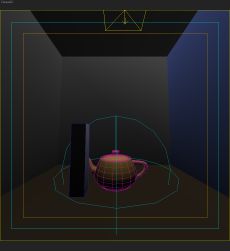
2.3. Создайте объект сферического гизмо и расположите его вокруг чайника. Обычно мы будем окружать каждый анимированный объект гизмо, связанным (link) с этим объектом:
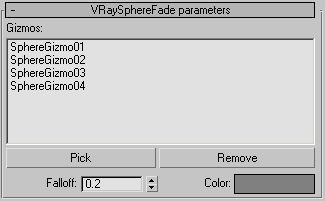
2.4. Нажмите кнопку Pick в параметрах VRaySphereFade и щелкните по только что созданному гизмо.
2.5. Перейдите на свиток System в параметрах V-Ray и включите опцию Optimized atmospheric evaluation - это значительно увеличит скорость визуализации областей, маскированных атмосферным эффектом.
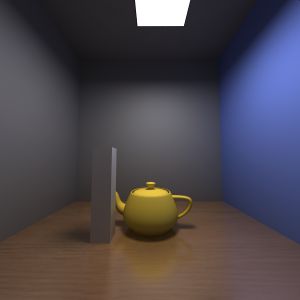
2.6. Визуализируйте сцену:

Как видите, камера видит только ту часть сцены, которая заключена внутри гизмо. Обратите внимание на серый цвет: так как мы вычисляем наш слой маски через деление, то не будет хорошей идеей иметь чисто черный цвет в "нормальном" изображении.
Сделайте, как описано в предыдущей части урока, "чистую", "черную" и "нормальную" визуализации и объедините их с фоновым изображением. Результаты:
 |  |  |
| "Нормальный" слой | "Черный" слой | "Чистый" слой |
 |  |  |
| Слой "Объект" = "Нормальный" - "Черный" | Слой "Маска" = "Черный" / "Чистый" | Окончательное композитное изображение поверх фоновой плоскости |
Это очень близко к тому, что мы получили в предыдущей части урока, и было вычислено гораздо быстрее. Сравните два полученных нами композитных изображения, а также и визуализацию оригинальной сцены с чайником:
 |  |  |
| Визуализация оригинальной сцены с чайником | Композитинг полной сцены | Композитинг с VRaySphereFade |
С помощью плагина VRaySphereFade, мы можем контролировать, на сколько объект будет влиять на свое окружение. Для эффектов GI обычно достаточно ограничить это влияние небольшим радиусом вокруг объекта. Однако некоторые эффекты (такие как длинные тени или отражения от поверхностей под малым углом) могут требовать более протяженных сфер влияния. Альтернативой в этом случае может быть добавление большего количества гизмо для захвата этих эффектов или их визуализация в отдельном проходе с последующим отдельным композитингом.
Рабочий процесс.
Теперь у нас есть вся необходимая информация для визуализации нашей анимации. Она будет состоять из четырех этапов:
a) Визуализация фона без анимированных объектов по технологии визуализации статической сцены с движущейся камерой.
b) Создание гизмо и связывание (link) их с анимированными объектами. Создание атмосферного эффектаVRaySphereFade, и добавление созданных гизмо к атмосферному эффекту.
c) Визуализация анимации с движущимися объектами в три отдельных последовательности изображений: "нормальную", "черную" и "чистую".
d) Композитинг фоновой анимации с тремя другими анимациями.
Визуализация слоев.
a) Во-первых, нам нужно визуализировать фоновый шаблон, который будет служить в качестве основы для движущихся фигур. Сначала мы будем вычислять световой кэш.
3.1. Откройте начальную сцену для фоновой анимации.
Мы визуализируем все анимации в разрешении 900х500 пикселей. Это может занять достаточно много времени (когда подготавливался этот урок, это заняло более двух дней для просчета трех анимаций персонажей), поэтому вы можете захотеть использовать более низкое разрешение, например 450х250.
3.1a. На вкладке Common диалога Render scene установите разрешение изображения для визуализации 450x250 пикселей.
3.2. Выключите Default lights в свитке Global switches.
3.3. Установите Antialiasing в Adaptive DMC с настройками по умолчанию 1/4.
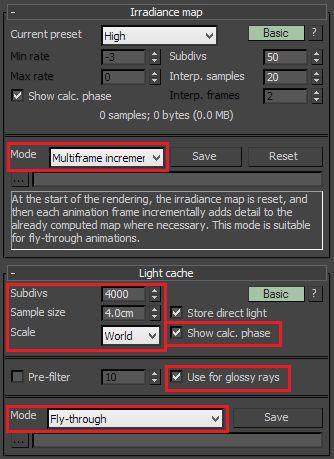
3.4. Включите GI и установите и для первичных, и для вторичных отскоков Light cache (световой кэш).
3.5. Для светового кэша установите Subdivs равным 4000, Sample size равным 4.0 и Scale в World.
3.6. Для светового кэша переключите Mode в Fly-through и, в целях просмотра, включите Show calc. phase.
3.7. Включите Use light cache for glossy rays и установите Interp. samples равным 5.
3.8. В группе GI Environment свитка Environment включите опцию Override MAX's и установите Multiplier равным 2.0.
3.9. Визуализируйте любой кадр анимации для вычисления светового кэша.
3.10. Сохраните световой кэш и измените Mode на From file с только что сохраненным файлом.
Теперь, когда световой кэш готов, нам нужно вычислить карту освещенности.
3.11. Для Primary GI установите Irradiance map с предварительным набором настроек High.
3.12. В свитке DMC Sampler установите Noise threshold равным 0.002.
3.13. Включите опцию Don't render final image в свитке Global switches.
3.13. Для карты освещенности установите Mode в Multiframe incremental.
3.14. Визуализируйте каждый 10-ый кадр анимации для вычисления карты освещенности.
3.15. Сохраните карту освещенности в файл и измените для карты освещенности Mode на From file с указанием только что сохраненного файла.
3.16. Выключите опцию Don't render final image в свитке Global switches.
3.17. Визуализируйте каждый 1-ый кадр окончательной анимации для фона с сохраненным решением GI и сохраните анимацию как последовательность изображений в формате PNG с 48 битами на пиксель.

Теперь у нас есть готовый фоновый шаблон, который будет "заселен" движущимися объектами.
Отсюда (https://docs.chaosgroup.com/display/VRAY3MAX/Rendering+an+Animation+with+Moving+Objects?preview=/10391529/10391577/vrayanim_biped_end.rar ) можно взять для части a).
b) Теперь мы будем использовать сферические гизмо и атмосферный эффект VRaySphereFade для изоляции движущихся объектов в сцене, что бы потом объединить их с готовым фоном.
3.18. Продолжаем работать со сценой из части a) и сделаем видимыми (unhide) в сцене четыре двуногих персонажа (biped character).

3.19. 
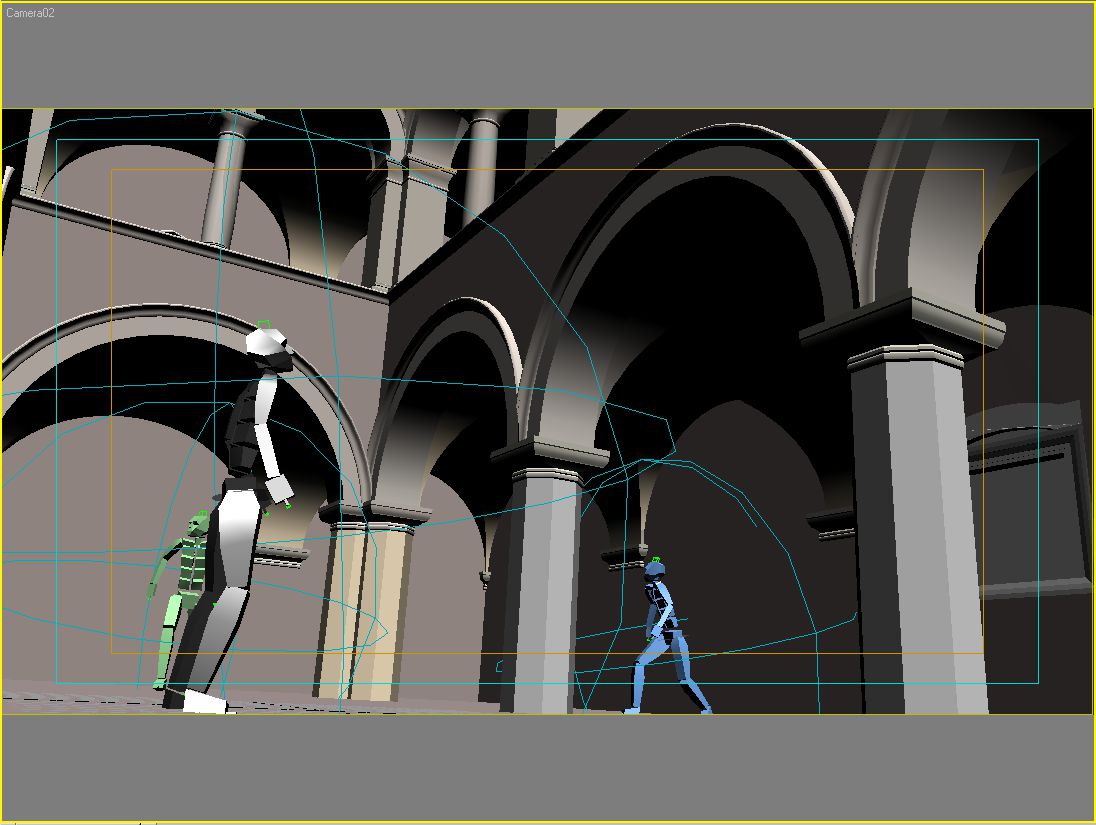
 Создайте четыре сферических гизмо с радиусом около 80.
Создайте четыре сферических гизмо с радиусом около 80.

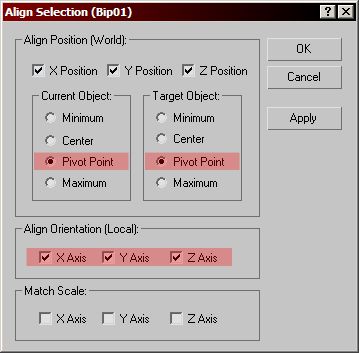
3.20.  Каждое из гизмо выровняйте (align) по соответствующему объекту Biped COM (Bip01, Bip02,Bip03, Bip04).
Каждое из гизмо выровняйте (align) по соответствующему объекту Biped COM (Bip01, Bip02,Bip03, Bip04).

3.21. Откройте диалог Environment и добавьте атмосферный эффект VRaySphereFade.
3.22. Добавьте в список наши четыре гизмо.


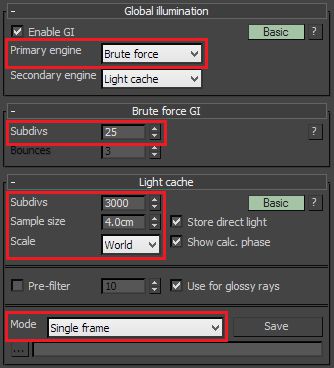
c) Для визуализации трех анимаций мы будем использовать прямое вычисление GI (brute force) для первичных отскоков во избежание проблем с мерцанием на персонажах и вокруг них.
3.23. Переключите Primary GI на Brute force GI с 25 подразбиениями.
3.24. Для светового кэша установите Subdivs равным 3000.
3.25. Для светового кэша переключите Mode в Single frame.

3.26. Перейдите на свиток System и включите опцию Optimized atmospheric evaluation - это значительно ускорит вычисления.
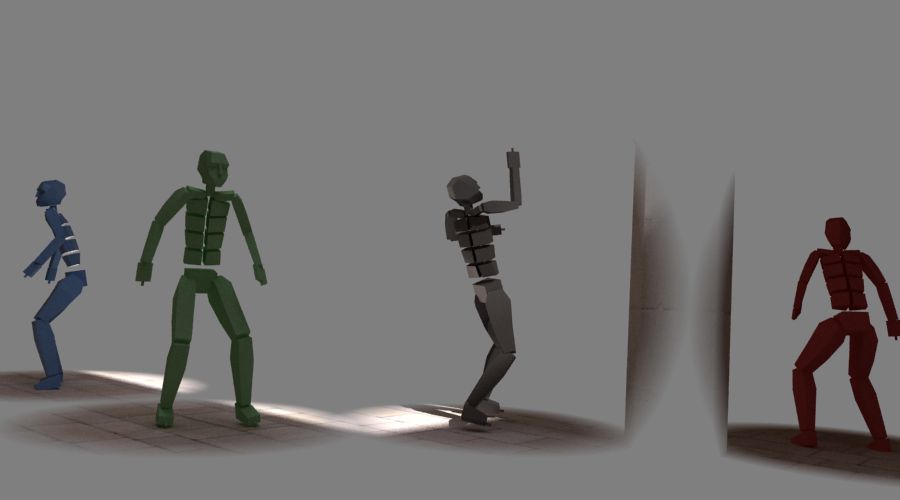
Первое, мы будем визуализировать "нормальную" анимацию.
3.27. Визуализируйте всю анимацию в последовательность файлов в формате 48-битного PNG.

Frame 145

Frame 268
Второе, мы будем визуализировать "черную" анимацию.
3.28. Присвойте черный материал типа VRayLight всем четырем двуногим персонажам. Визуализируйте всю анимацию в последовательность файлов в формате 48-битного PNG.

Frame 145

Frame 268
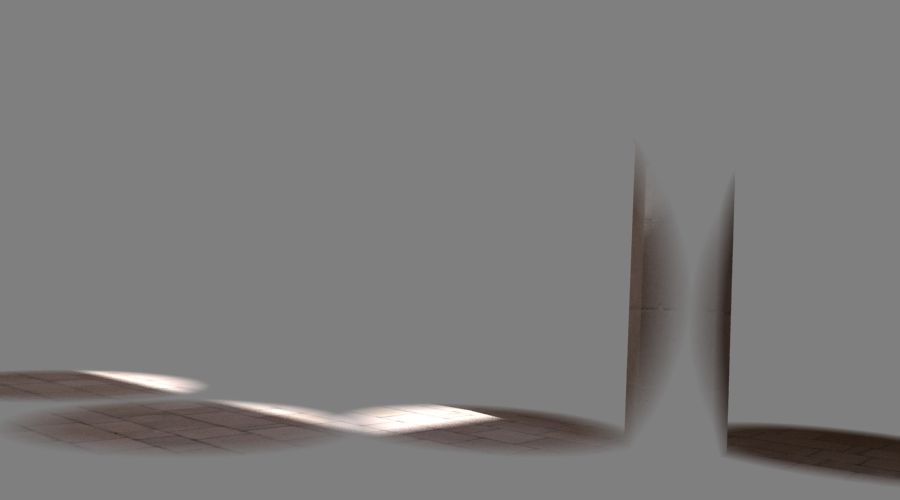
Третье, мы будем визуализировать "чистую" анимацию.
3.29. Скройте (hide) всех двуногих персонажей и снова визуализируйте анимацию целиком.

Frame 145

Frame 268
Теперь у нас есть все необходимые анимации для композинга итоговой анимации.
Окончательная сборка.
В этой части мы будем соединять "нормальную", "черную" и "чистую" анимации при помощи картыVRayCompTex.
4.1. Откройте в 3ds Max новую сцену и откройте Редактор Материалов.
4.2.  Загрузите "нормальную", "черную" и "чистую" анимационные последовательности в три различных слота и назовите их "normal", "black" и "pure" соответственно.
Загрузите "нормальную", "черную" и "чистую" анимационные последовательности в три различных слота и назовите их "normal", "black" и "pure" соответственно.
4.3. Также в отдельный слот загрузите фоновую анимацию, которую мы сделали ранее.
4.3. Для всех четырех текстур измените тип на Environment с преобразованием Screen.

4.4.  Сделайте четыре карты типа VRayCompTex в четырех незанятых слотах.
Сделайте четыре карты типа VRayCompTex в четырех незанятых слотах.
4.5. Первую карту VRayCompTex назовите object и перетащите карту normal в Source A, карту black вSource B, измените Operator на Subtract.
4.6. Вторую карту VRayCompTex назовите mask и перетащите карту black в Source A, карту pure вSource B, измените Operator на Divide.
4.7. Третью карту VRayCompTex назовите masked bg и перетащите карту mask в Source A, картуbackground в Source B, измените Operator на Multiply.
4.8. Четвертую карту VRayCompTex назовите final и перетащите карту masked bg в Source A, картуobject в Source B, измените Operator на Add.
Мы точно следовали схеме, которую обсуждали ранее в разделе Композитинг в 3ds Max.

4.9. Перетащите карту final в слот Environment map диалога 3ds Max Environment.
4.10. Переключите визуализатор на Scanline.
4.11. На вкладке Renderer диалога Render scene выключите Antialiasing и Filter Maps.
4.12. Визуализируйте окончательную анимацию.
Здесь можно взять сцену для композитинга https://docs.chaosgroup.com/display/VRAY3MAX/Rendering+an+Animation+with+Moving+Objects?preview=/10391529/10391575/compositing_file.rar.
Давайте посмотрим один кадр анимации:

Вы можете заметить, что тень для металлического персонажа обрезана там, где заканчивается его сферическое гизмо. Это произошло потому, что когда мы визуализировали анимацию, мы, для экономии времени, использовали недостаточно большое гизмо. Что бы сделать всю тень видимой, вы должны либо увеличить гизмо для этого персонажа, либо использовать другое гизмо около земли специально для захвата этой тени. Если у вас есть источники света, дающие длинные тени, или тени располагаются далеко от объектов, которые их отбрасывают, то может быть целесообразным визуализировать тени в отдельном проходе и дополнительно их соединять с основной анимацией. То же относится и к отражениям анимированных объектов.
Заключение.
Мы делали множество дополнительной работы для визуализации нашей анимации: настраивали гизмо, визуализировали четыре различные анимации, которые потом объединяли. Почему это необходимо? И действительно ли мы должны проходить через все эти трудности для визуализации любой анимации?
Если мы собираемся объединять анимацию с "живой" видеосъемкой, то в действительности у нас нет другого выбора, чем композитинг. В этом случае нет другого пути, чем визуализация всех этих различных проходов.
Однако когда мы визуализируем полностью компьютерную анимацию, единственной целью данного упражнения является экономия времени при визуализации. Конечно, если у нас есть мощная станция для визуализации (render farm), то мы можем просто визуализировать каждый кадр анимации "как есть", с достаточно высокими настройками для достижения стабильного решения GI от кадра к кадру. Если окружение сцены достаточно простое, это будет лучшим и быстрейшим решением. Однако если у нас нет станции для визуализации, или сцена сильно детализирована, то мы можем радикально уменьшить время визуализации посредством отказа от повторной визуализации всего фона сцены только потому, что у нас там есть один или два движущихся персонажа.
Источник: https://docs.chaosgroup.com/display/VRAY3MAX/Rendering+an+Animation+with+Moving+Objects


Весьма поучительно! Молодец!!