Здрастуйте, у цьому уроці запропоную варіант створення сцени інтер'єру при готівки креслення в цифровому форматі картинки, наприклад (jpg, bmp, tiff) або в будь-якому іншому форматі растрового зображення.
І так поїхали, відкриваємо 3d max.
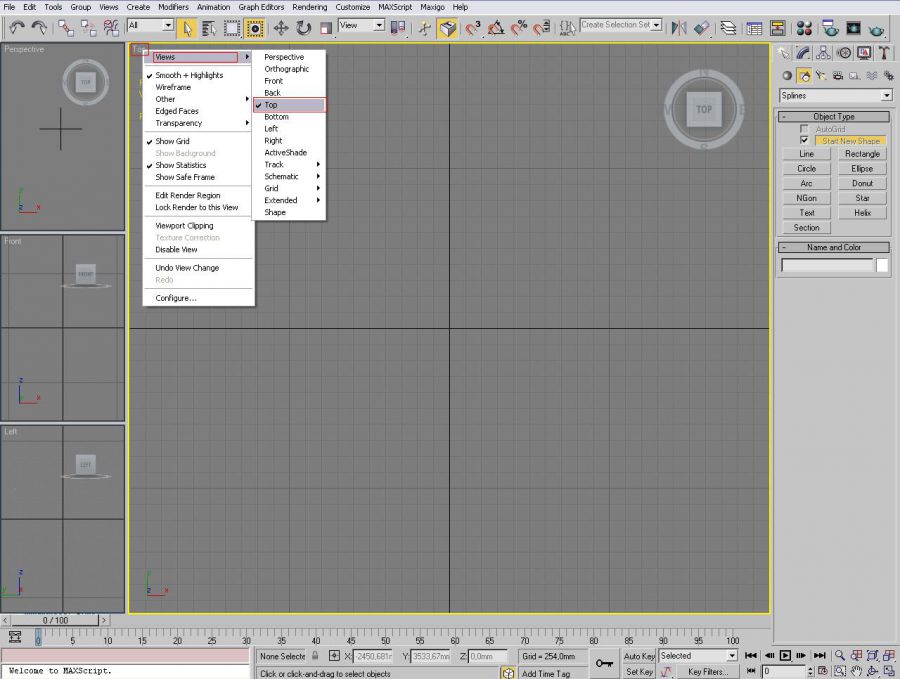
Для зручності переключаємось в вид ТОП.

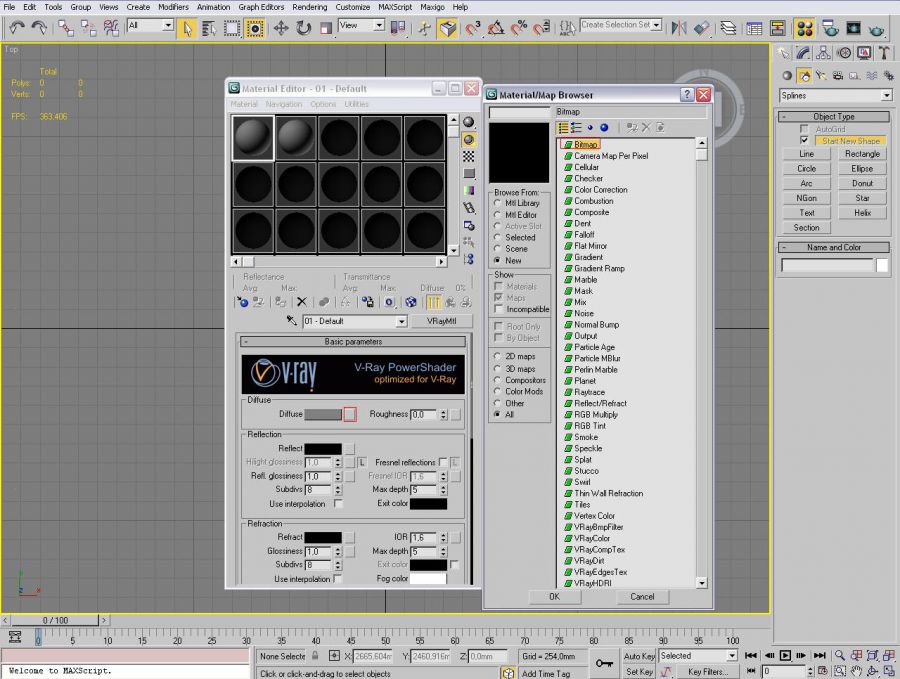
Після чого включаємо редактор матеріалів, вибираємо матеріал VRAY MLT і призначаємо на нього в ролі текстури малюнок нашого приміщення.

Якимось способом дізнаємося дозвіл нашої картинки, у властивостях файлу, або за допомогою будь-якої програми перегляду зображень, потім створюємо площину такого-ж розміру як розмір нашої картинки в пікселях.
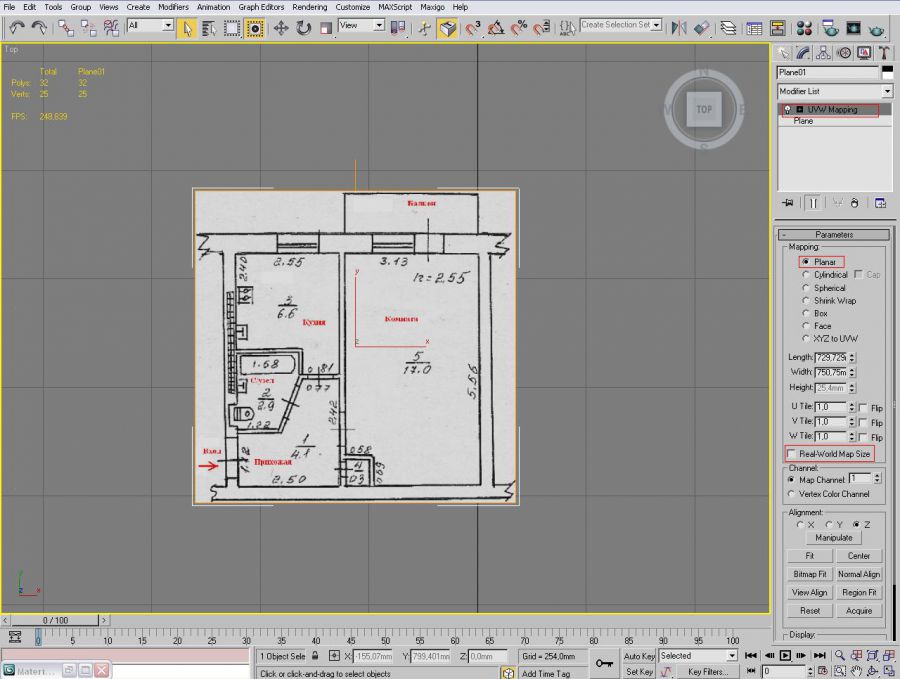
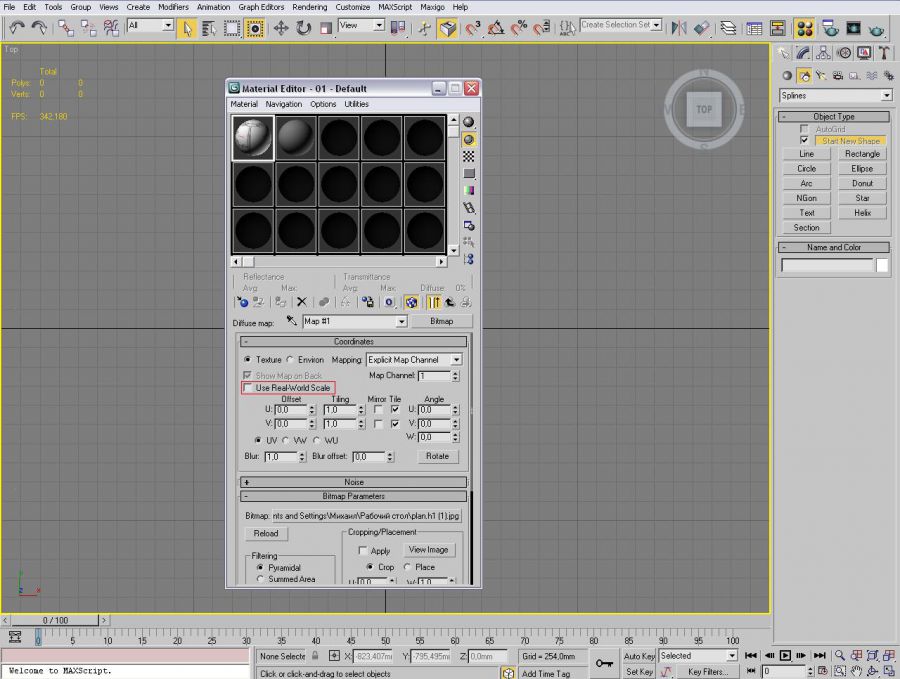
Після чого призначаємо на неї наш матеріал з текстурою плану приміщення. Після призначення, застосовуємо до площини модифікатор UVW Mapping. Приступаємо до налаштувань модифікатора.
Вибираємо параметр Mapping - Planar, і прибираємо галочку Real-World Map Size якщо вона встановлена.

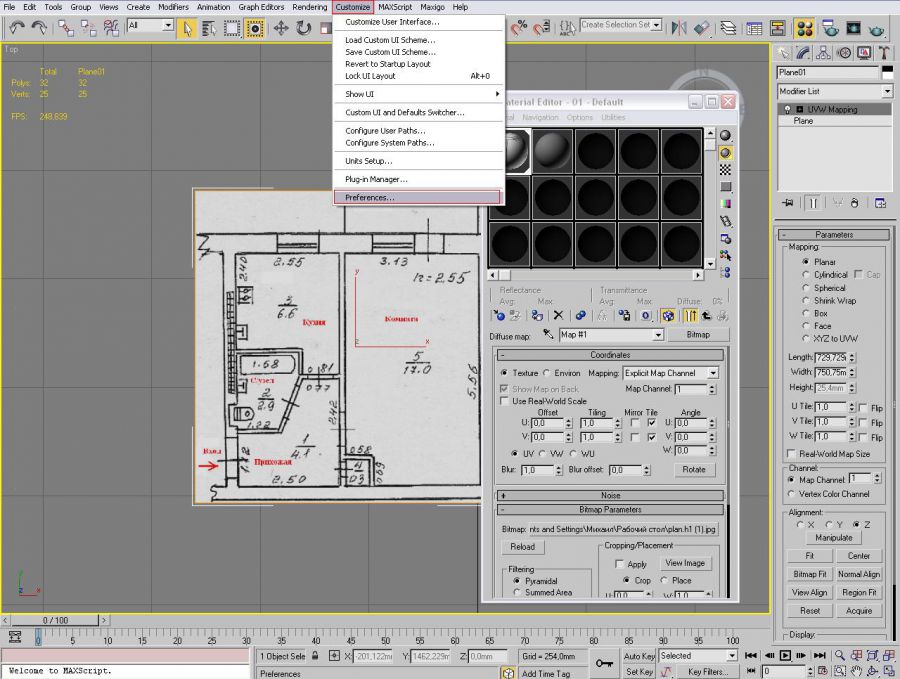
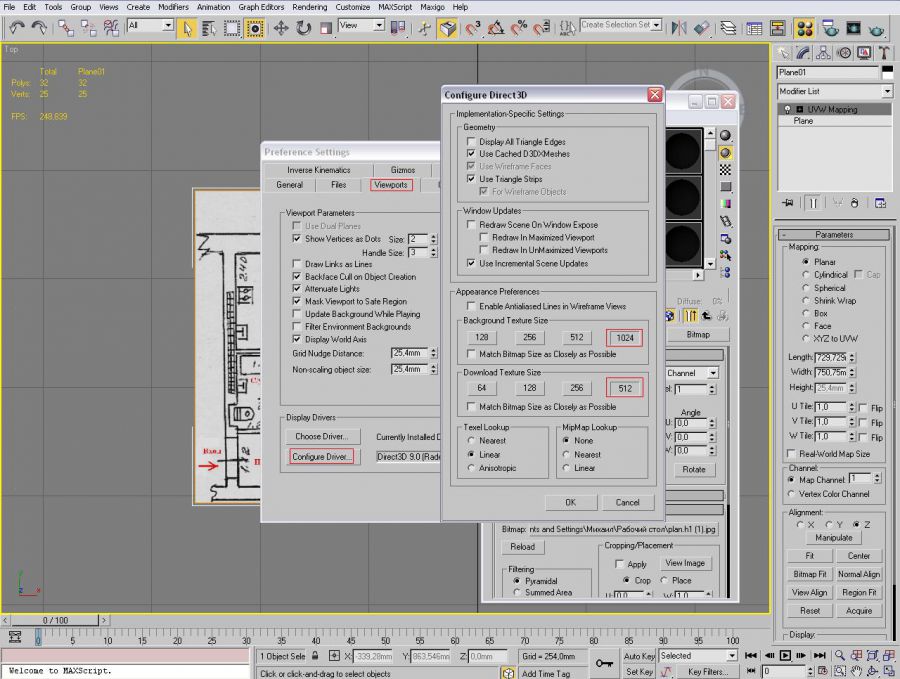
Вибираємо вкладку Viewports і натискаємо на кнопку Configure Driver ... де у нас є можливість вибрати якість текстури відображається в 3d max в режимі моделювання сцени. Встановлюємо максимальне значення і сново переходимо до нашій сцені. Можливо, якщо не буде результату, прійдетсья зберегти сцену і перезапустити 3d max.
Так..еслі все добре і ви якісно бачите план приміщення переходимо до наступних дій.
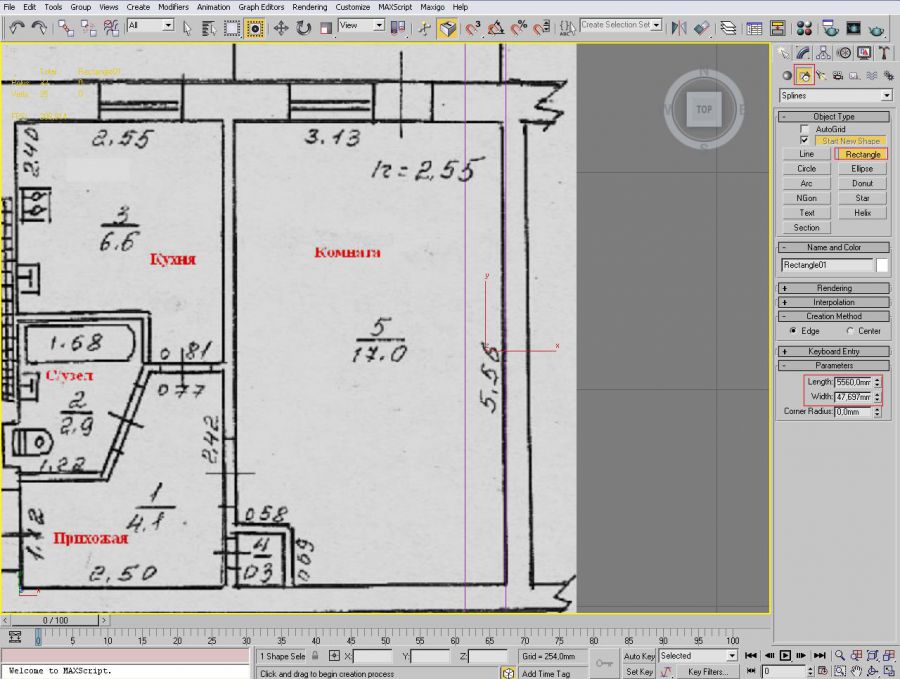
Вибираємо найдовшу стінку нашого приміщення. Дуже важливо що б на ній вказаний був розмір. Потім створюємо Rectangle (прямокутник) довгої в нашу стінку, ширина його не важлива.
Тепер нам необхідно підігнати нашу площину до реальних розмірів, що б план відображався в масштабі 1: 1, звичайно точно до міліметра не вийти, але для візуалізації приміщення цілком достатня точність.
Вибираємо інструмент SCALE, вибираємо нашу площину, і намагаємося підігнати розмір площини так, що б у нас співпали розміри довжини прямокутника і довжини нашої стінки. Якщо буде погано видно, можна смужками опустити на невелике растояния по осі Z що б прямокутник був зверху площині, обов'язково це все потрібно робити у вигляді TOP що б не було візуальних спотворень через виду в перспективі. Для «точної» підгонки можна користуватися повзунком, який визначать параметри маштабування, їм можна точніше налаштувати масштаб площині, ніж мишкою.
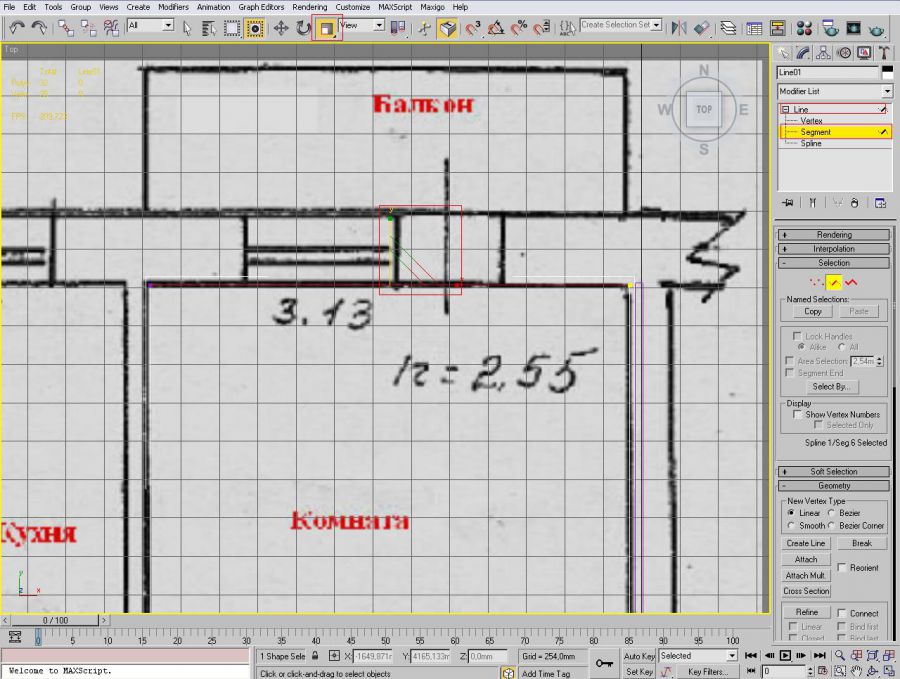
Коли підігнали під розмір вибираємо інструмент Create - Line, і лінією обводимо контури нашої кімнати. Якщо стіни трохи криві, так як план може бути не ідеально рівно складений, я б радив ігнорувати нерівності, і креслити лінії під 90 градусів, так як це потім може позначитися при рендере приміщення. Якщо все ж з'явилася крива стінка, а вона остання стінка в обводке рівною не вийде відразу. Можна вибрати сигментов та інструментом маштабування вирівняти стінку що б вона примикала до інших під кутом 90 градусів. У моєму випадку мені потрібно потягнути за вісь Y до тих. Пор поки стінка не стане рівною.
Далі до нашої лінії застосовуємо модифікатор Extrude. І в значенні Amount встановлюємо висоту потлкі нашої кімнати. Після чого ми повинні отримати об'ємну кімнату.
png "/>
Конвертуємо обьект в Editable Poly - вибравши об'єкт клікам на нього правою кнопкою вибираємо Convert To - Editable Poly
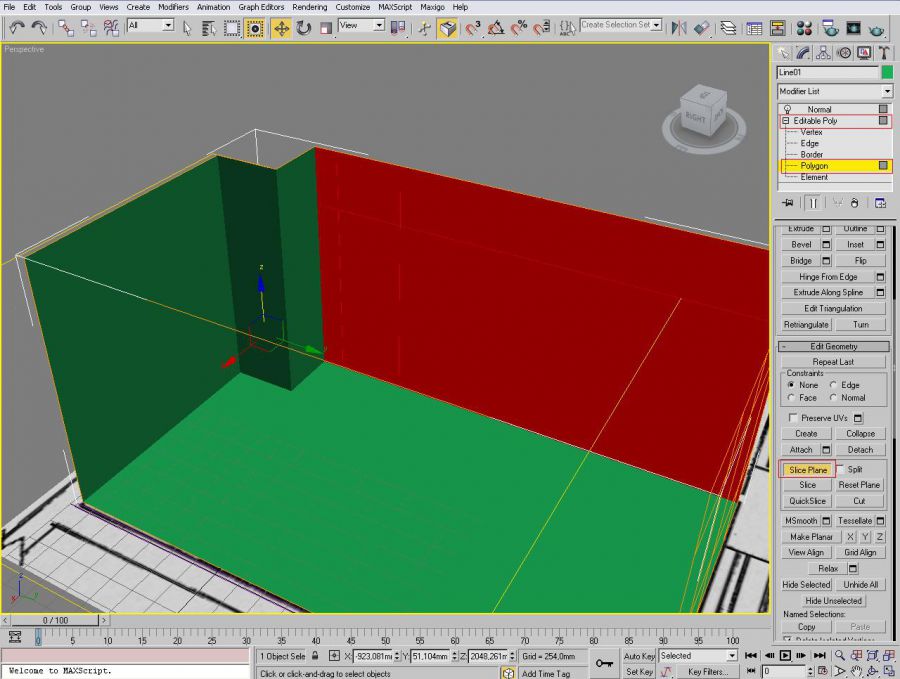
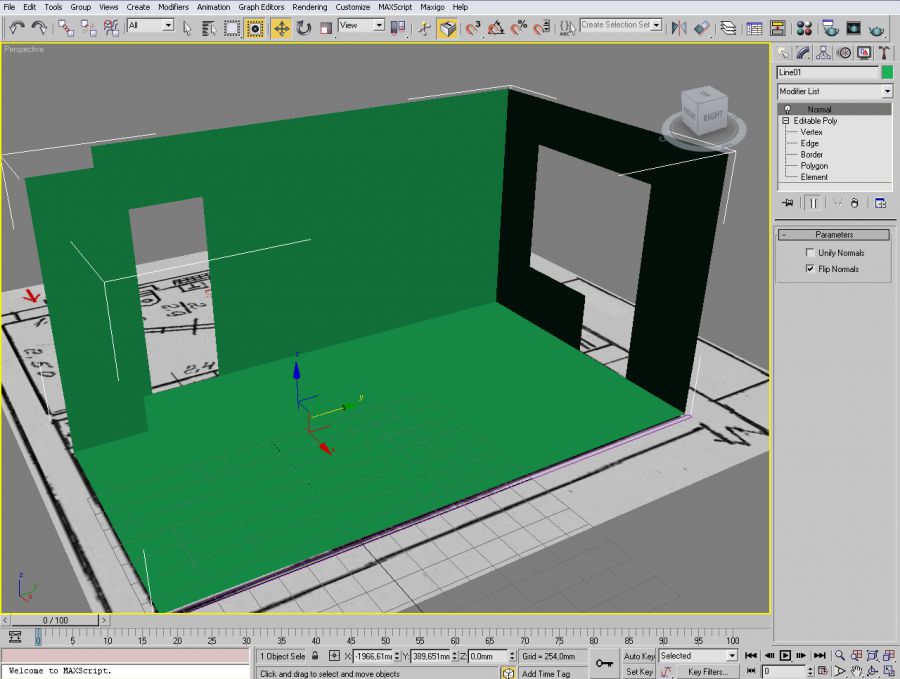
Після конвертації застосовуємо до об'єкта модифікатор Normal, це дасть нам можливість вивернути об'єкт на виворіт, так буде гараздо зручніше працювати з кімнатою.
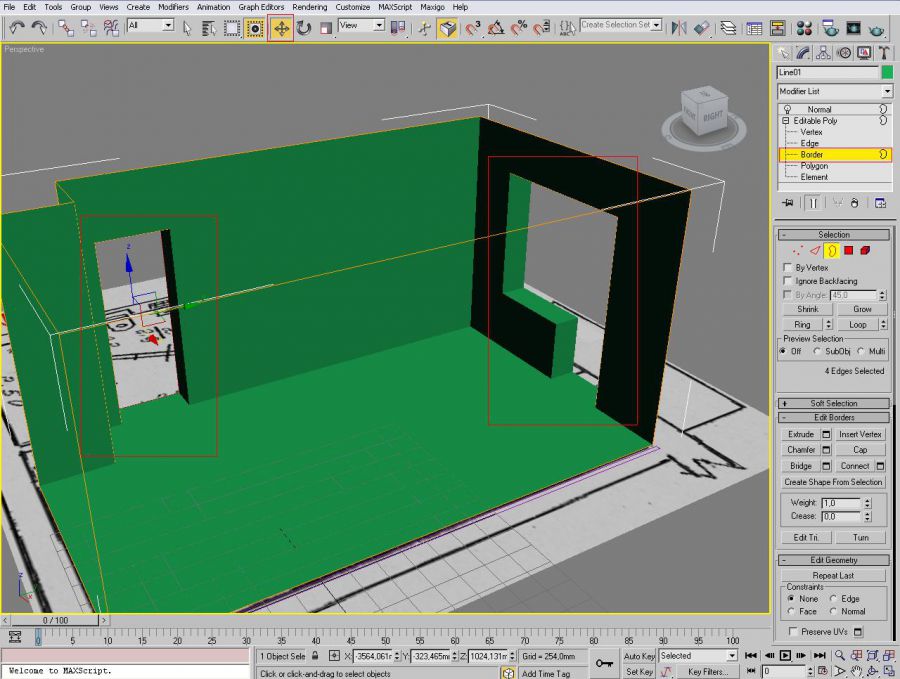
Далі нам необхідно прорубати вікна та двері робимо це таким чином:
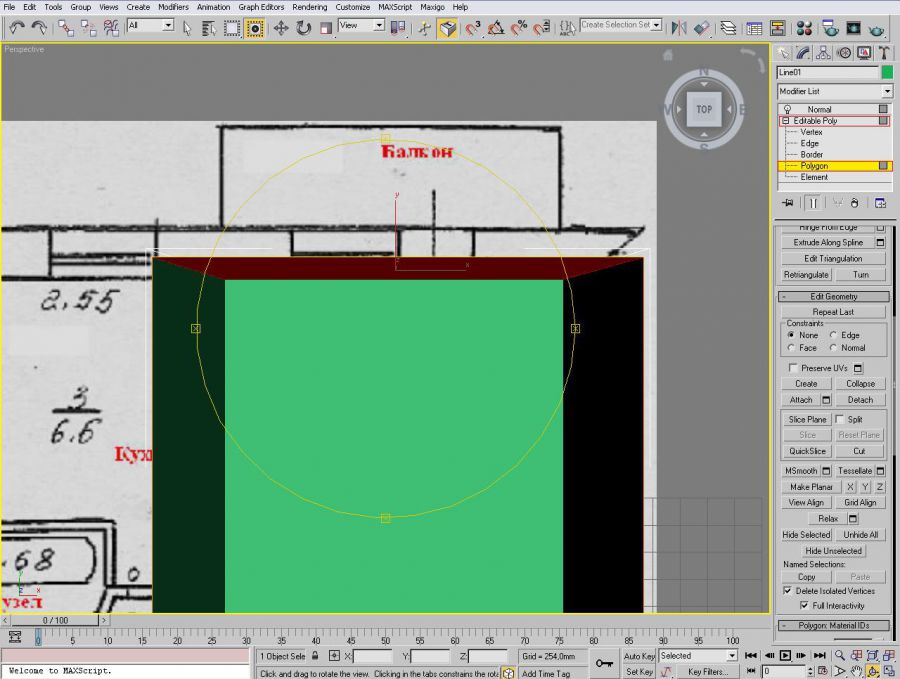
Заходимо в ріжемо редагування Editable Poly - Вибираємо режим редагування полігнов, при виборі він у нас буде світитися жовтим маркером.













Привіт ... Ви працюєте з 3DS?
Hola ...trabajas con 3DS¡?